This is the final article about changing the main pictures.
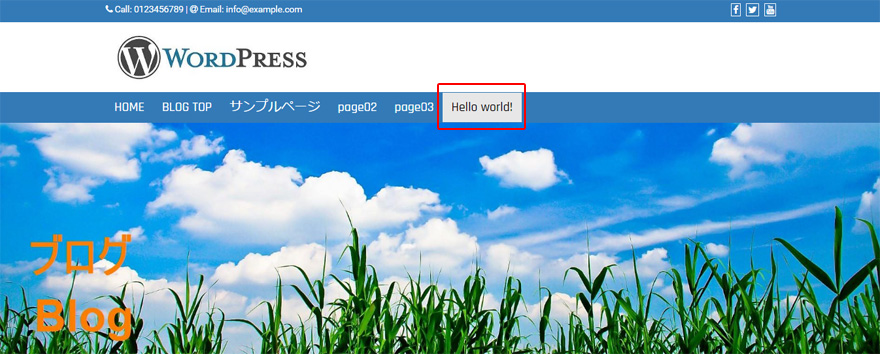
We will change the website and the blog main pictures like the followings.
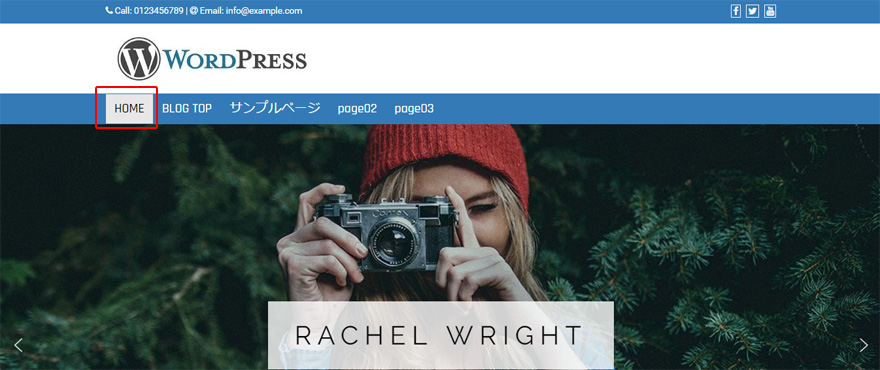
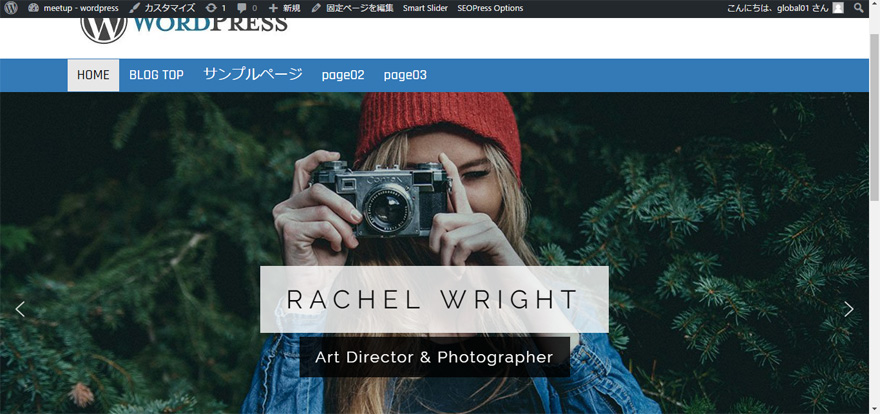
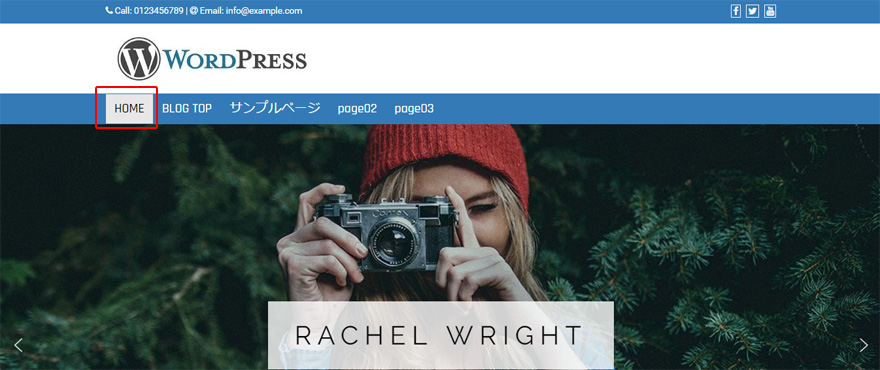
1.Home = Insert SmartSlider3 plugin
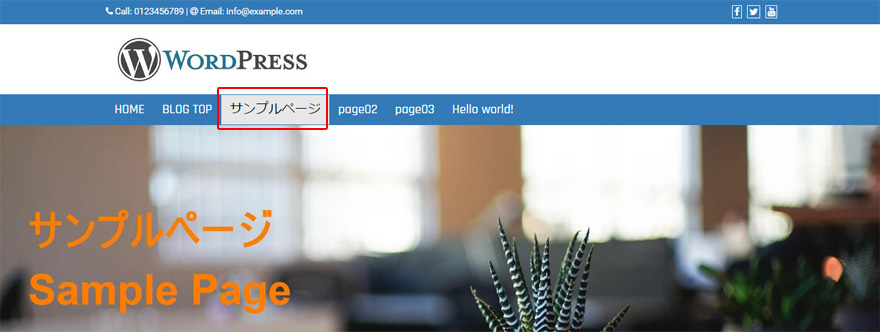
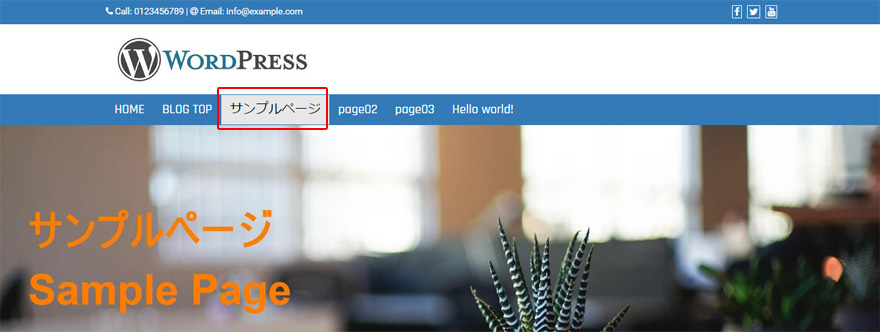
2.Sample page = the main picture that is written "Sample page"
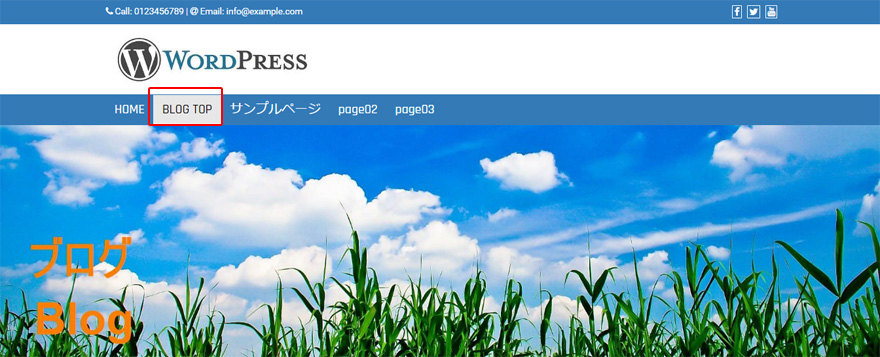
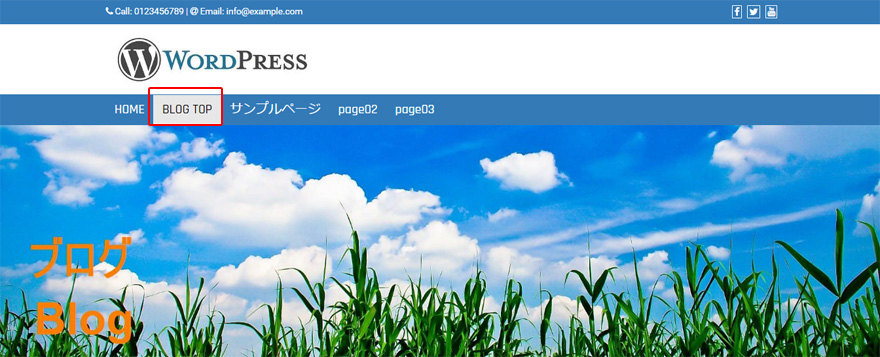
3.Blog top page = the main picture that is written "Blog"
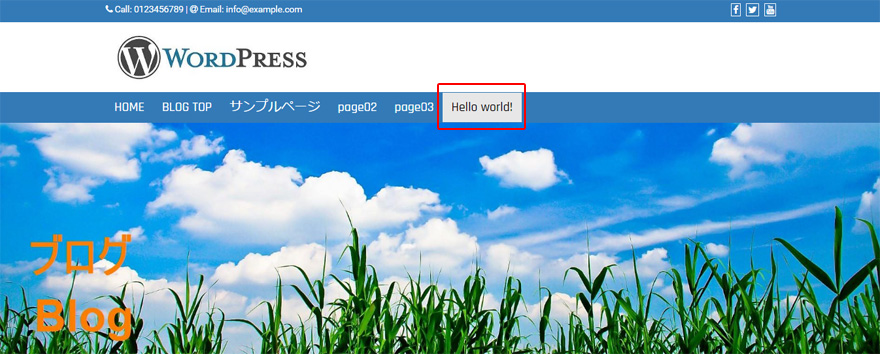
4.Blog article page = the main picture that is written "Blog"
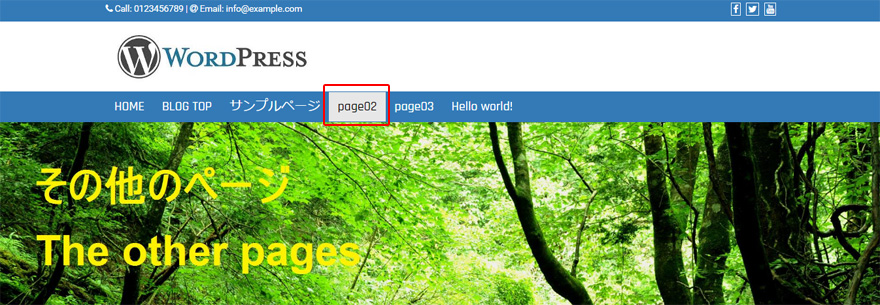
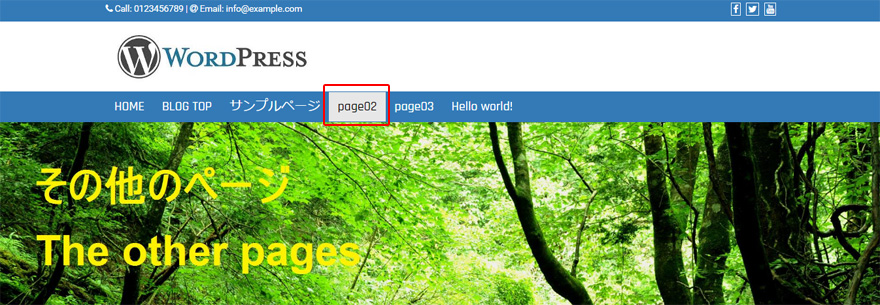
5.The other pages = the main picture that is written "The other page"
Like the above, we will change the main pictures by using PHP.
You can see the previous articles from here.
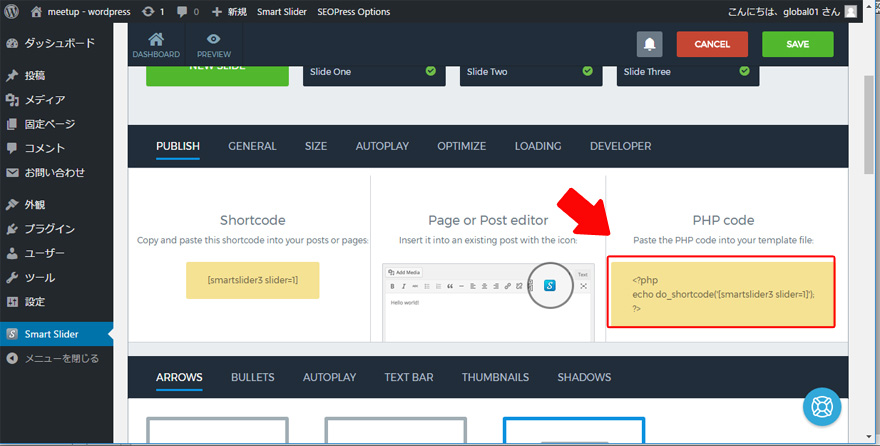
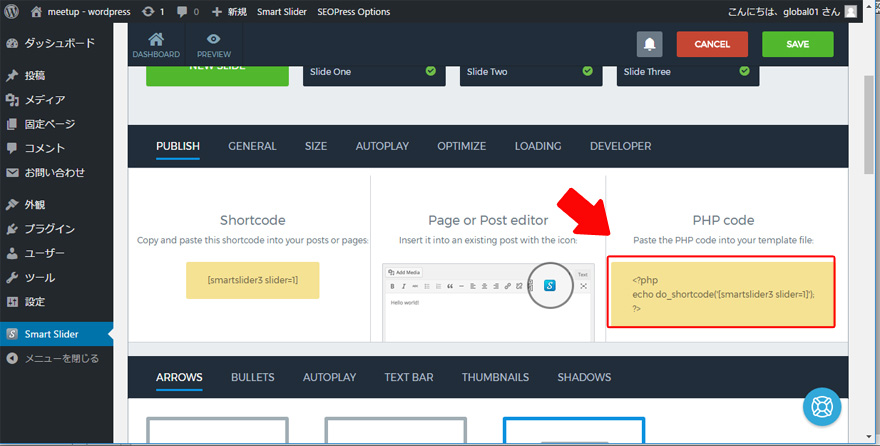
First, install "SmartSlider3".
You can see how to install from the below article.


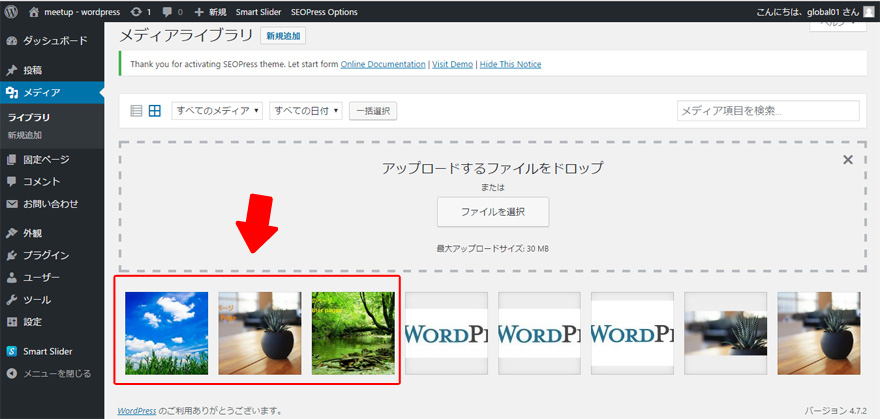
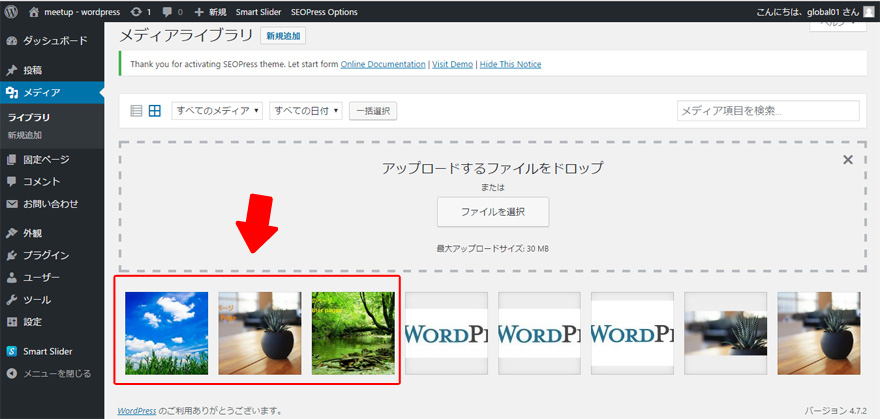
Next, upload the main pictures to the "media library", and be ready to take the URL.

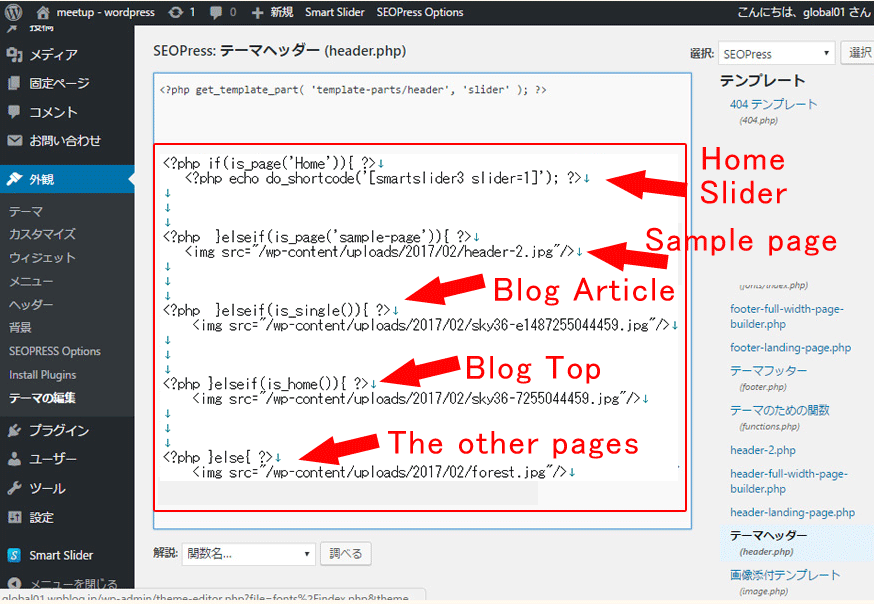
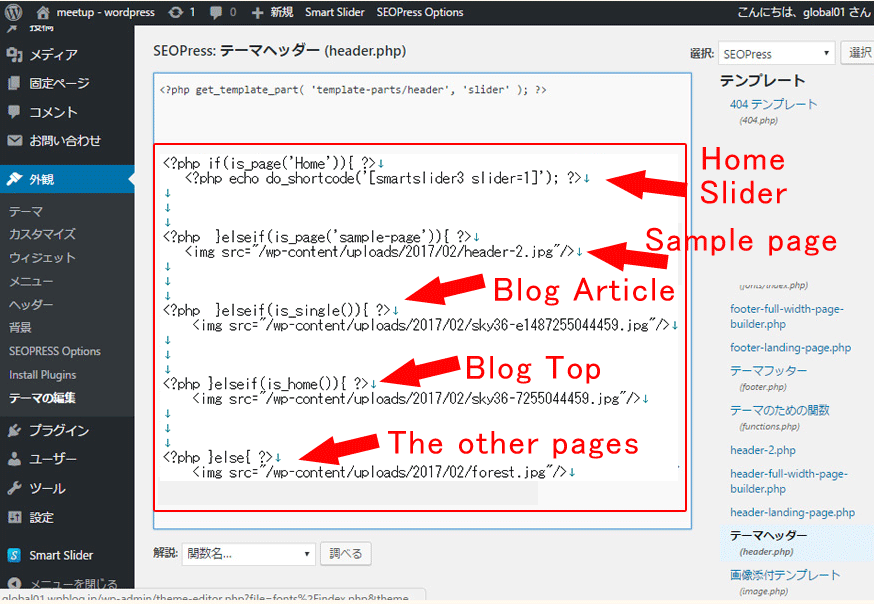
Click "editor", and place php code on the "theme header" .
※ Delete <?php get_template_part( 'template-parts/header', 'headerimg' ); ?>
This code is different for the other themes.

1.Home = Insert SmartSlider3 plugin
2.Sample page = the main picture that is written "Sample page"
3.Blog article page = the main picture that is written "Blog"
4.Blog top page = the main picture that is written "Blog"
5.The other pages = the main picture that is written "The other page"
This time the point is that "3.", "is_single()" is referring to the blog article, and
"4.", "is_home()" is referring to the top page.
The biggest point is that instead of using the first "if" other places use "elseif".
This means that the first "if" is not applied it goes to "elseif".
The first "elseif" is not applied it goes to the second "elseif".
It continues until it finds the appropriate assigning.
The last tag "else" works when all "if" and "elseif" is not applied.
This time "The other pages" main picture is used.
page02
page03
will be "The other pages".
Now, the website has finished setting different main pictures to each page.





I have written the code, so please copy and paste whatever places you need, and change the part of the "xxxx".
You can use this with any of the themes.
You can use the way how to copy the "header.php" and the "page.php" to change only the logo of the blog pages, and also changing the main pictures.
You can combine the know-how of using the PHP code to do this.