


Language
Recently, "slider" is used often instead of "flash animation" on the top page main picture because "flash animation" doesn`t work on iPad and iPhone.
For WordPress, there are several slider plugins that have created.
I will introduce you "Smart Slider 3" plugin this time.
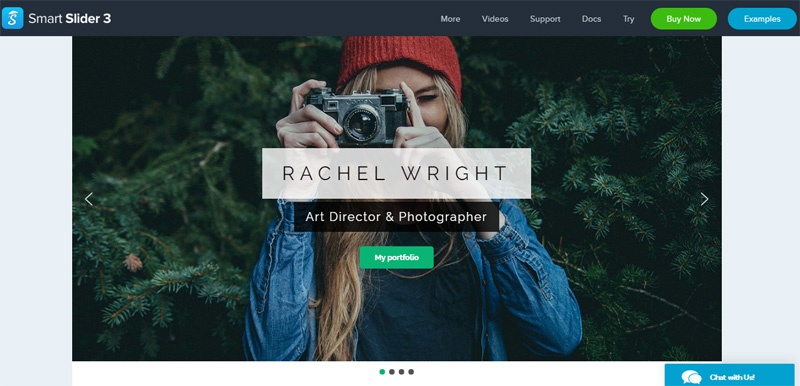
A demo will be the below address.
http://smartslider3.com/free-layers/
As you can see, if you click the arrow, the picture will slide and shows the next slide.

We will put this plugin inside.

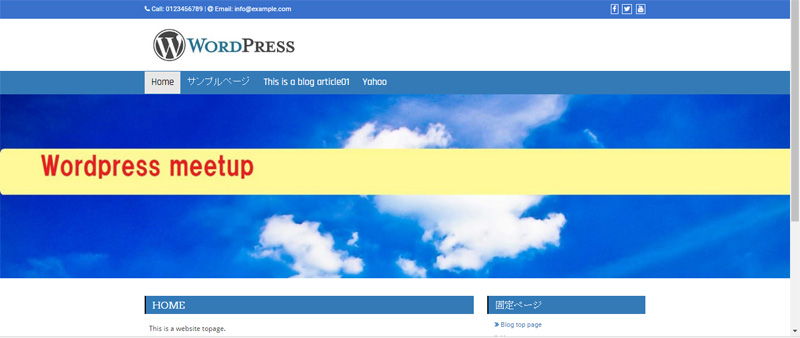
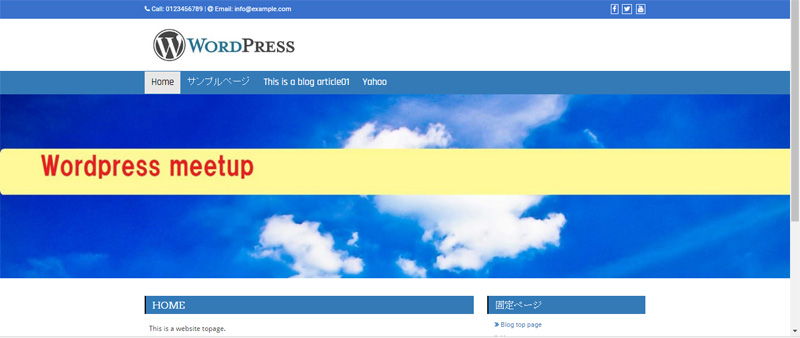
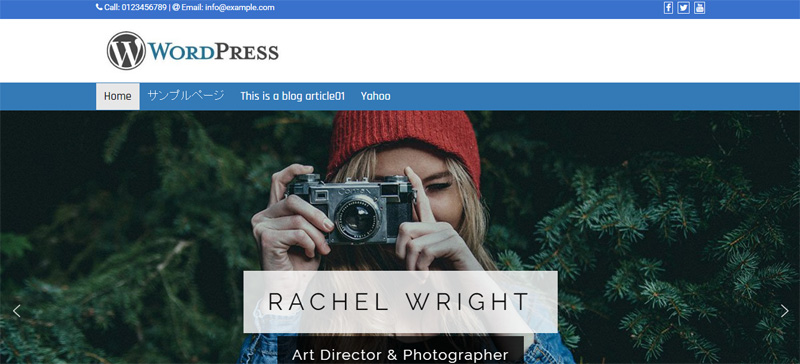
A picture is uploaded on the top page, but I will change it with the slider.
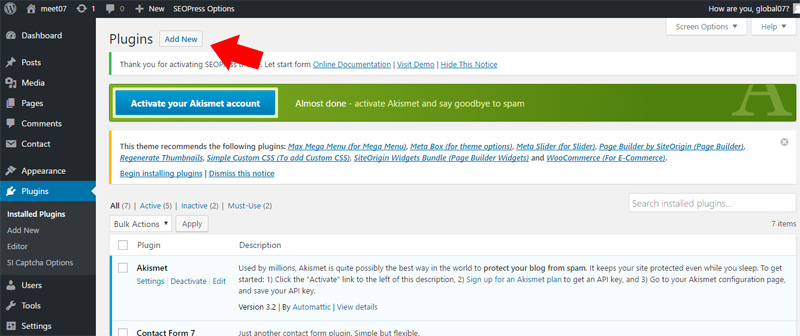
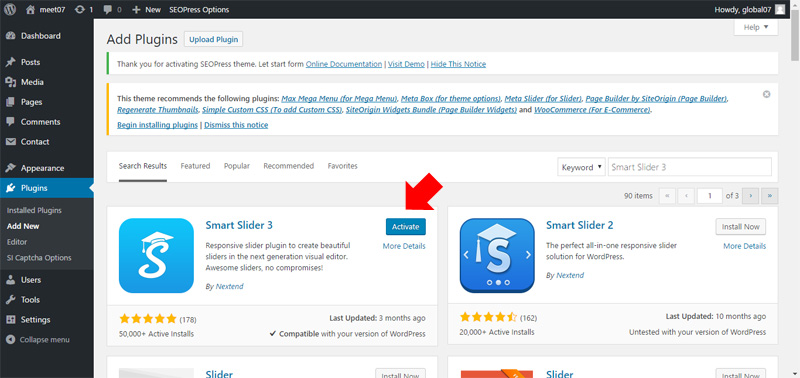
Click "Plugin" from the left menu and click "Add New".

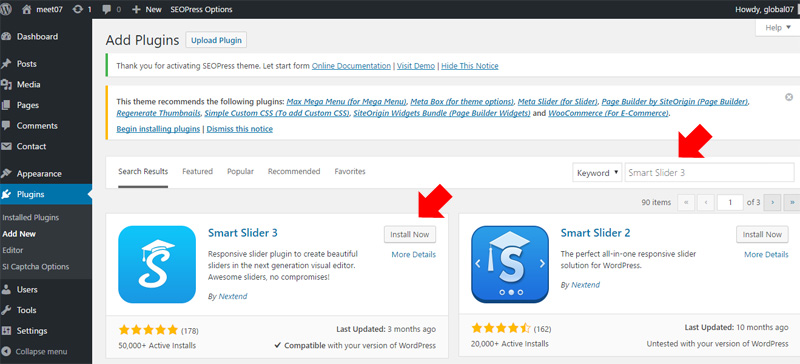
Search with the word "Smart Slider" and install.

"Activate".

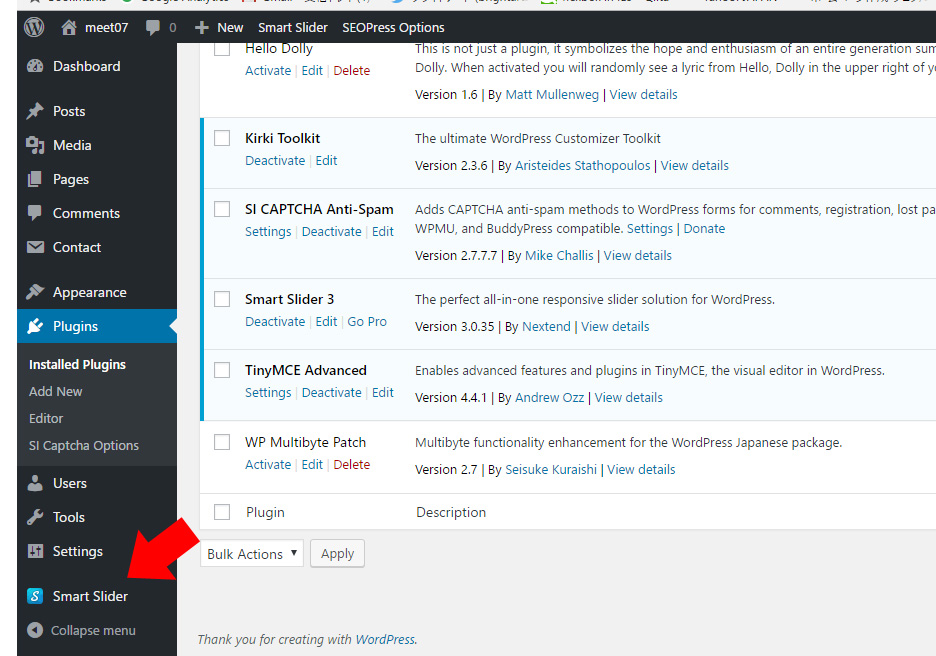
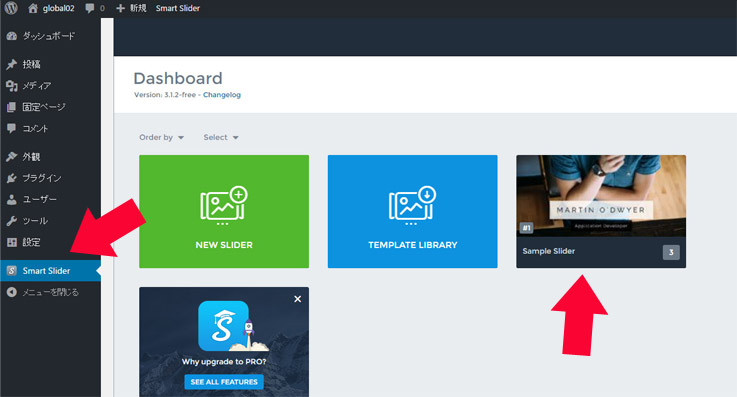
Click "Smart slider" from the left side menu.

Click "Sample Slider".

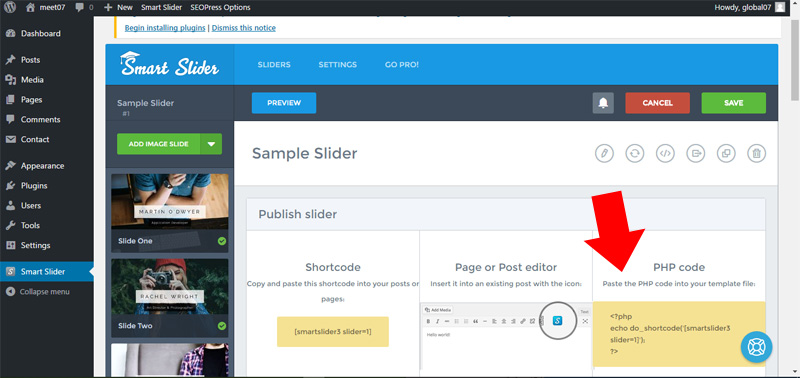
First, change the main picture with the default settings.

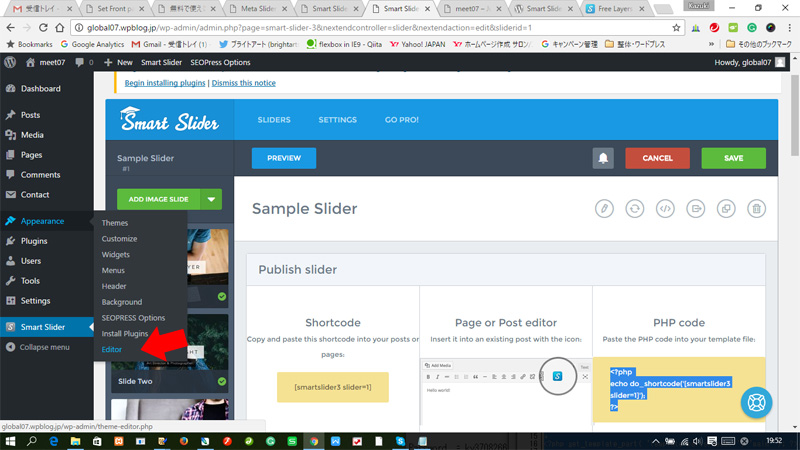
Copy the PHP code written here.
From "Appearance", click "Editor".

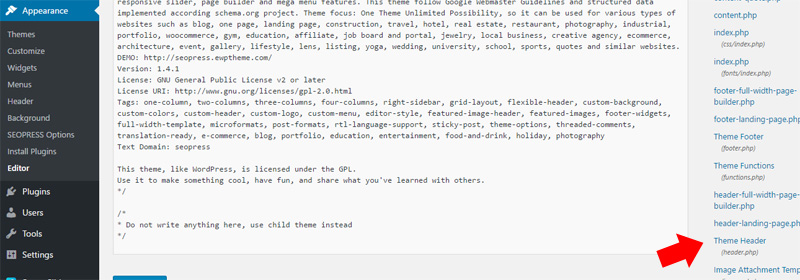
Click "Theme Header".

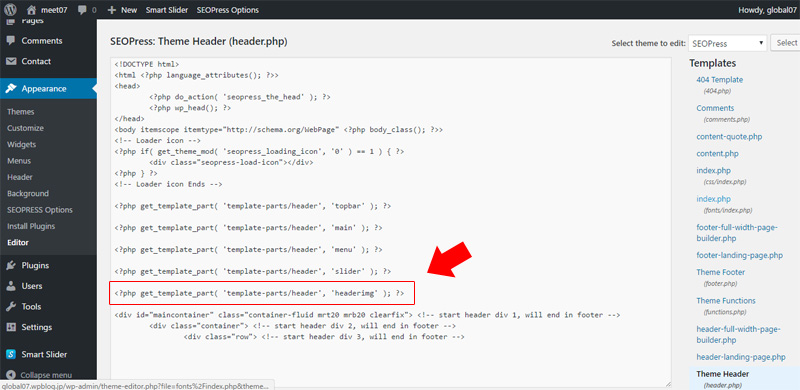
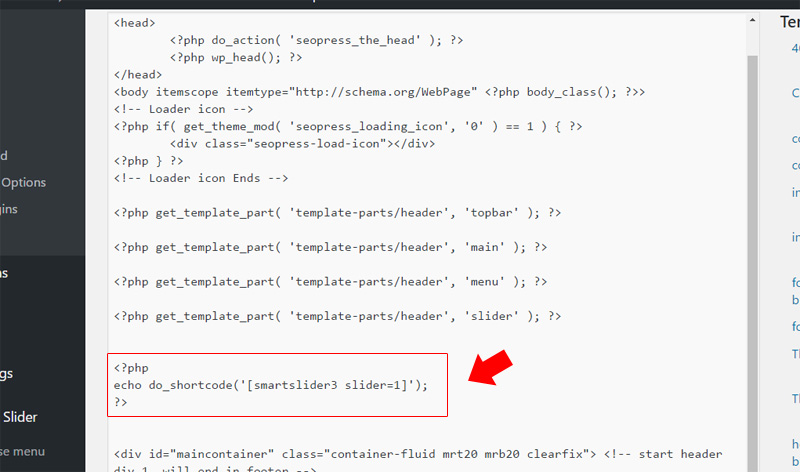
Change the code surrounded by the red box, with the copied PHP code.

Save after you changed the code.

You will see that the main picture has changed it into the slider.


To change the picture in the slider and the settings, please see the below article as well.
≪English≫
About Smart Slider 3
≪Japanese≫
Smart Slider 3 について
2017-06-22 Use "BackWPup" plugin for WordPress to backup your data NEW!
2017 3/2 Make "Child Theme" for WordPress
2017 2/17 Change the main pictures of "Home, blog, sample, and the other" pages for WordPress
2017 2/02 Use PHP to change different main pictures on different pages for WordPress
2017 1/20 Set different main pictures for each page on WordPress