--c
Ummmmm....There are so many websites that I have to make recently.... Especially, by WordPress.....
a--
--c
I`ve got an e-mail.
Again jobs to create by using WordPress..... I can`t handle all of these....
a--
--a
Hayato!!!!!!
How are you doing!!!!!!
a--
--c
Well, Himesaki... There are so many works using WordPress....
a--
--a
Of course.... I`m demanding my father to get all our company`s job to concentrate on receiving WordPress.
a--
--c
Well.... How come......
a--
--a
Why?????
That is because my mascot character plugin have registered to the WordPress official plugin directory!!!!!
a--
--c
Oh... the one that I`ve received from the company e-mail today....
a--
--a
I`m giving relaxation by this plugin to many people!!!!!!
a--
--c
So.... it says..... On the WordPress login page, an illustration of Minori Himesaki will appear and give you encouraging words.
a--
--a
When you are really tired and have to work on WordPress, you get power from my encouraging words!!!!!!!
a--
--c
・・・・・・・・・・・・・
a--
--y
That`s like a curse.
a--
--a
A what!!!!!!!
a--
--y
Please be careful that you`ll be treated like a witch.
a--
--a
Many people are now saying "Himesaki is such a heart melter!!!!"
a--
--c
Hiiick, Gottho......
a--
--c
Sorry, I`ve got hiccup and cough at the same time....
a--
--a
Hayato!!!!!!!!!
How many installs right now!!!!!!
a--
--c
Ummmm, only less than ten.
a--
--a
Cheeeeeeen!!!
a--
--y
Hum, It`s real that people are saying "Himesaki is such a heart melter!!!!"??
a--
--a
That`s some kind of a mistake!!!!!!
a--
--y
Probably, computers will be rotten by your plugin.
a--
--a
No!!!!!!
It smells like aroma!!!!!!
a--
--y
You mean smells like ammonia????
a--
--a
Hayato!!!!!!!!
Please look carefully!!!!!!
How many installs is it!!!!!!!
a--
--c
Ummmm, only less than ten.
a--
--a
Cheeeeeeen!!!
a--
--c
I`ve heard that the judge had a hard time...
Saying "Is this really ok to register??"
a--
--a
A very shy judge!!!!!!
a--
--y
They`ll be angry soon.
a--
--b
I`ll put the URL on it.
It`s not a fake.
a--
https://wordpress.org/plugins/encouragement-login-page/
--y
There are also many decent plugins made here, so please click if you are interested.
a--
WP Content Copy Protection with Color Design
https://wordpress.org/plugins/wp-copy-protect-with-color-design/
bxSlider for WordPress
https://wordpress.org/plugins/global-s-h-bxslider/
What’s New Popup Generator
https://wordpress.org/plugins/whats-new-popup-generator/
--a
What???
You`re saying my plugin is not proper???
a--
--c
Well, well....
Let`s work on the Bootstrap!!!!!
a--
--b
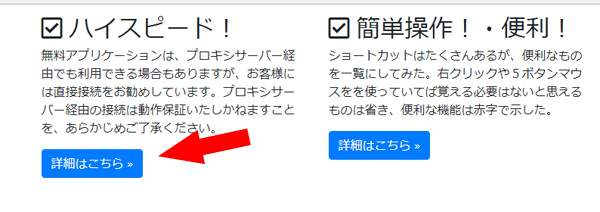
This time we`ll put buttons on the page.
a--
--a
Oh, that`s good!!!!!
It`s really nice that I can make buttons!!!
a--
--b
Yes. Basically making button takes time.
Making it with pictures or using CSS is tiresome.
a--
--a
Hayato!!!!!!
Hurry up, please tell me how to do it!!!!
a--
--c
Ok, please wait a minute!!!
a--

--b
It`s really easy making button with Bootstrap!!!!!!
a--
--b
Please see this line underneath.
a--
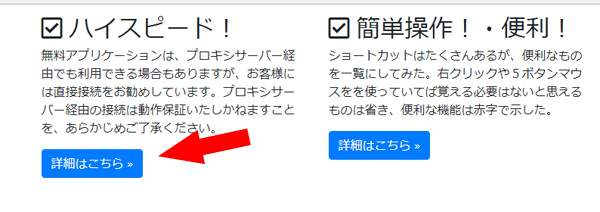
<a class="btn btn-primary" href="#" role="button">詳細はこちら »</a>
--a
Oh, very short!
a--
--y
Yes, you can use class to set the button easily.
a--
--a
I realized now, but today you`re waking up all the time.
a--
--b
Hakanashi caught a cold so she isn`t sleepy today.
a--
--y
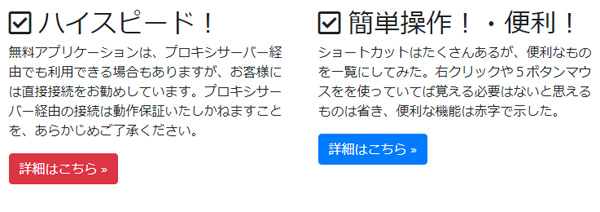
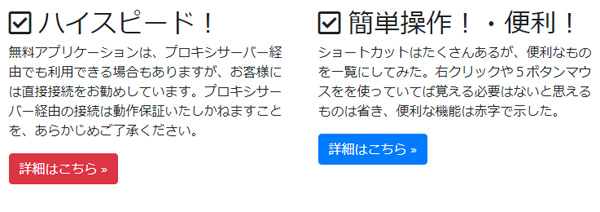
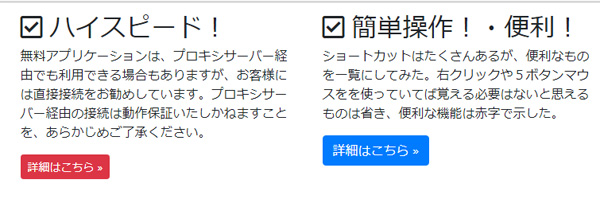
You can change the color of the button by putting various name here like "btn btn-primary".
a--
--a
You`ll just resisting me and going on with the lesson...
a--
--y
"btn" means obviously, button.
The part "btn-primay" is the place to set a color.
a--
--b
Yes, primary is the color "blue".
There are more like secondary is "gray" or success is "green".
a--
--b
You can see more on the website below!!!!!
a--
https://webnetamemo.com/coding/bootstrap/201511202268
--a
Oh, I can easily change the color by this!!!!!
a--

--y
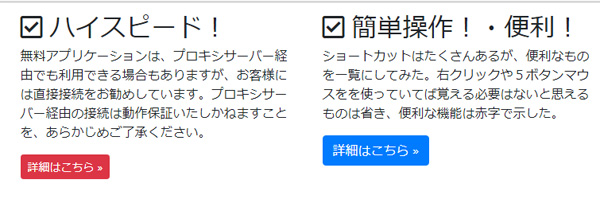
You can also change the size of the button.
a--
--a
Hakanashi!!!!!!!
please make that button smaller!!!!!!
This is an order from the daughter of the president of this company!!!!!!!
a--
--y
Gaaaaaaaaaaaaaaaaaaa
a--
--a
You caught a cold so your not sleepy today, right!!!!!!!!!
a--
--c
Ok, ok....
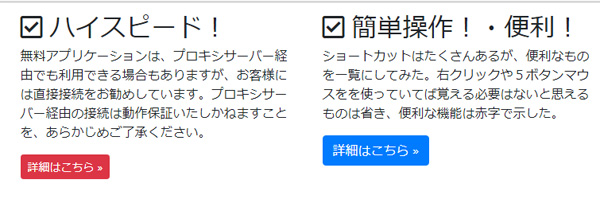
<a class="btn btn-primary btn-sm" href="#" role="button">詳細はこちら »</a>
a--
--b
You can just add "btn-sm" to the class and that`s it!!!!!
a--

--a
Really easy!!!!!!!!
a--
--b
You can see the website that we`ve mentioned before to make the button bigger!!!
a--
--a
By the way, this is a button so it`ll jump to some other page???
Where should I assign the places??
a--
--b
You can use a tag called "a tag". This is on the class <a. You can say this as a link tag.
The surrounded part before the end tag </a> is the part that is linked.
a--
--a
I got it.
So you surround with <a>~</a> right?
a--
--b
Yes, and you`ll write attribute "href" and the link.
It`s assigned "#" right now, so it`ll just jump to page top.
You can use the pass method that I have told before to jump to the other pages of the website.
a--
--a
Like this "../" right.
a--
--b
Yes, You will assign the URL directly to href for the link outside the website.
For example, if you want to jump to Yahoo Japan, you can write the URL to the href like this.
https://www.yahoo.co.jp/
a--
--a
By the way, what is "role" beside it??
a--
--b
You don`t have to worry about this too much.
It`s only an attribute to clarify the button.
Just use it, and that`s ok.
Like a magic word.
a--
--a
Door open!!!!!
a--
--c
So!!!!!!!
Your magic word is too common!!!!!
a--
--b
Moreover, the name of the button will be the words between the "starting a tag" and the "ending a tag".
a--

--a
Now, I can become a website creator from tomorrow!!!!!!
a--
--y
So many people will say you "Himesaki is such a heart melter!!!!"??
a--
--a
Hayato!!!!!!!!!
How much install is it now!!!!!!!
a--
--c
Ummmm, only less than ten.
a--
--a
Cheeeeeeen!!!
a--
c--
--f
Hakanashi!!!!!!!
There`s another job by using WordPress!!!!!!
Please handle this!!!!!
It`s an order!!!!!!
a--
--z
Gaaaaaaaaaaaaaaaaaaa
a--
--f
That`s a bull!!!!!!
a--