--b
Last time, we`ve written "Ok!" in the browser.
a--
--a
Is it going to be difficult this time??
a--
--b
No problem!!
Hakanashi will be with us as an assistant.
a--
--y
Gaaaaaaaaaaaaaaaaaaa
a--
--a
She`s sleeping again.
a--
--c
Hakanashi...
Please wake up....
a--
--y
Fuuuuuuuuuuaaaaa
a--
--y
「・・・・・・・」
a--
--y
「・・・・・・・」
a--
--y
「・・・・・・・」
a--
--y
「・・・・・・・」
a--
--y
Gaaaaaaaaaaaaaaaaaaa
a--
--c
I guess she`s listening so we go further....
a--
--b
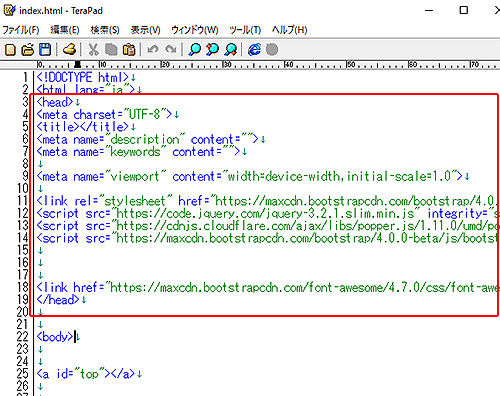
I`ve explained that the "head" section is the place to write optional information that doesn`t show on the canvas.
a--
--a
Yes.
"Head" is not the "body" section so it won`t show on the canvas.
a--
--b
I will explain more in the "head" section this time.
a--

--b
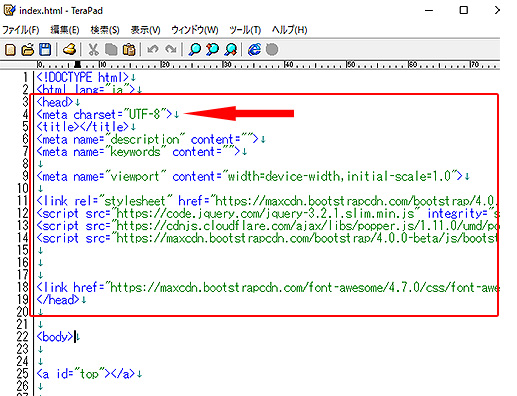
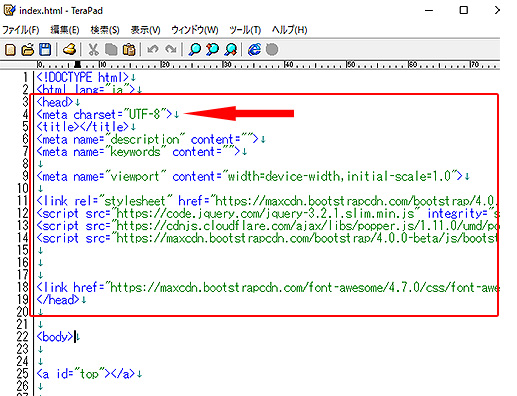
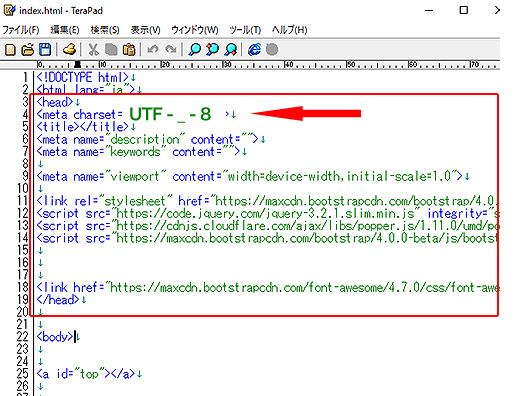
To save by using Terapad, last time we saved by using "UTF-8".
You need to use "UTF-8" in the head section as well.
a--
--a
By the way, what is UTF-8?
a--
--b
It`s a bit complicated so I will tell you simply about this.
If you do not put this, the words on the website will get garbled.
a--
--a
Oh, ok.
So you mean I just have to use UTF-8.
a--
--b
Yes.
There are more character codes such as SHIFT_JIS and EUC, but if you use UTF-8, there will be no problem making websites from scratch.
a--

--b
Just place this one line to it.
You don`t have to remember. Copy and paste is fine!!
a--
--a
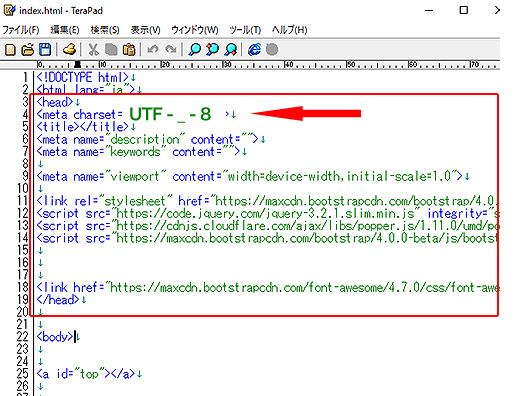
Pon!!!
I`ve pasted like this!!!
a--

--c
Hey!!!
Do not add a hyphen to make it as a face!!!!
a--
--a
Just playing around.
So please continue the lesson!!!
a--
--c
Geez...
a--
--b
Next, it`s about "title, description, and keywords".
a--
--b
These are really important to show it on the search engine.
a--

--b
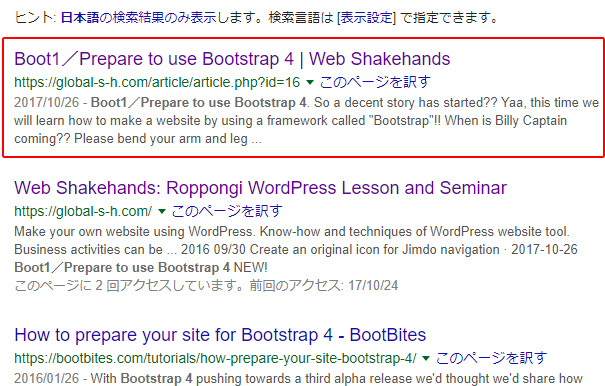
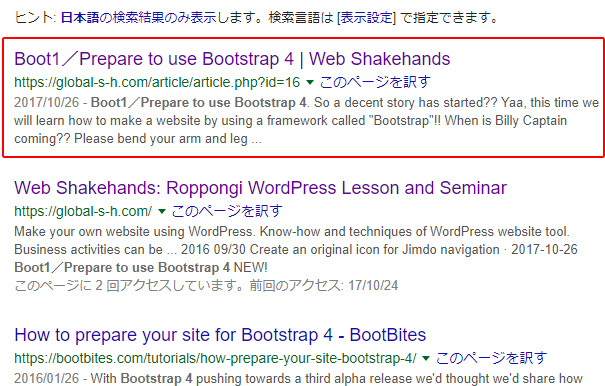
This is the search list that shows this Bootstrap Lesson.
a--
--b
The place that shows with big words is the "title", the bottom part is the "description"!
a--
--a
So it won`t show on the search engine if these are not written?
a--
--b
Um, It will show, but Google will automatically pick up the words from your website.
a--
--b
The description part of this Bootstrap Lesson shows the picked up words.
a--
--b
But it is important to handle these by yourself to make it rank higher on the search list.
And also, not only that the "title" will show on the search engine but it shows on the tab of the browser and "my favorite".
So you should definitely, put these three.
a--
--a
Ok.
But this "keyword" section doesn`t appear in any places??
a--
--b
Oh, that`s a good part that you mentioned.
Keywords don`t appear on any places.
But Google program called "crawler" reads this and grasp what kind of website it is.
a--
--a
So I have to put important words as a keyword here by separating with commas!!
a--
--b
Yes, if this page is about the cafe in Azabu, then the keywords will be like "Azabu", "Cafe".
So write like this <meta name="keywords" content="Azabu,cafe,">
The point of this is not to write too many keywords.
About five to six is appropriate.
a--
--b
The part that is written <meta name="viewport will be explained at the end of the Bootstrap Lesson.
a--

--a
So the next part seems difficult....
Well, what is this???
a--
--b
From here, we will use "Bootstrap"!!!
a--
--a
You mean Billy Captain is coming???
a--
--c
I`m saying No~~~~.
Not Billy`s Boot Camp!!!
a--
--a
Let`s play golf then!!!
a--
--c
Great idea......
....But not now!!!!!
Let`s look into the Bootstrap page.
You`ll see the page when you type "Bootstrap" on the search engine.
a--
--b
So this is the Bootstrap page!!
a--

--b
You can download the files, but let`s begin by clicking the "Get Started" button.
a--
--a
O-Oh??
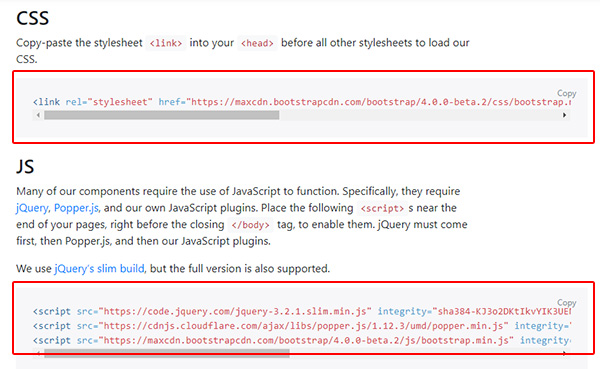
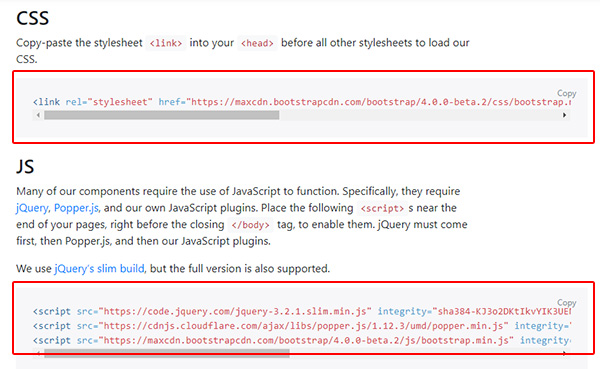
there`s a place that written "CSS" and "JS".
a--

--b
That`s right!!
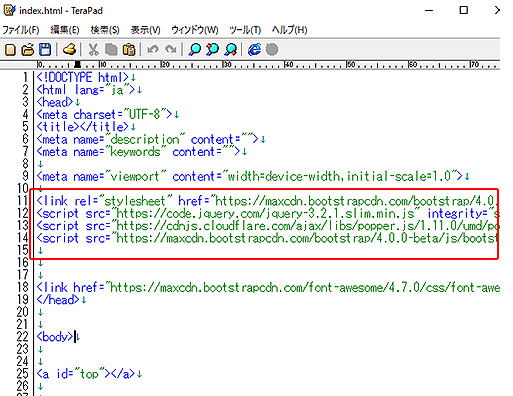
We`ll copy the "CSS" and "JS" part, and paste it on to the head section!!
※Bootstrap suggest placing this tag right before </body> but this time we will simply put this on the head section.
a--
--a
I want to go to the event of "Spiderman"!!!
a--
--c
That`s "USJ"!!!
"Universal Studio Japan"!!!!
a--
--b
"CSS" is "Cascading Style Sheet", it`s the codes that make the design part.
"JS" is the Javascript program that can make like movements on the button.
a--
--a
Well, difficult, but I`ll just have to copy and paste this right??
a--
--b
Yes, there are many places that you just have to copy and paste it, but you`ll eventually understand what it means while the lesson goes on!
a--

--b
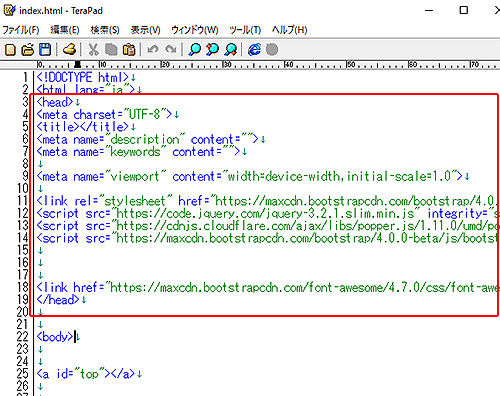
I`ll explain the section just before the </head> later.
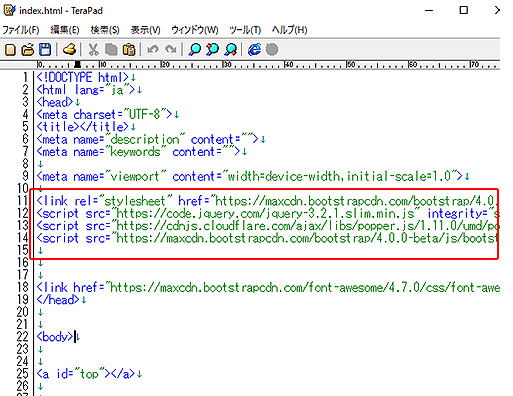
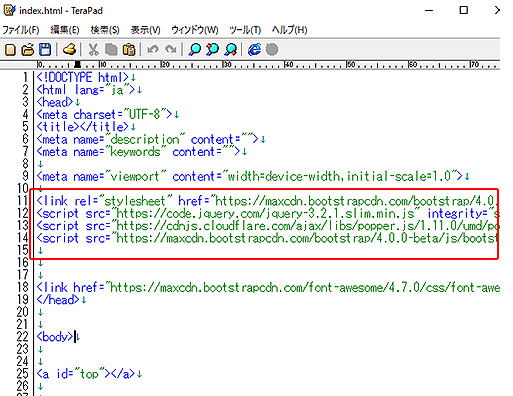
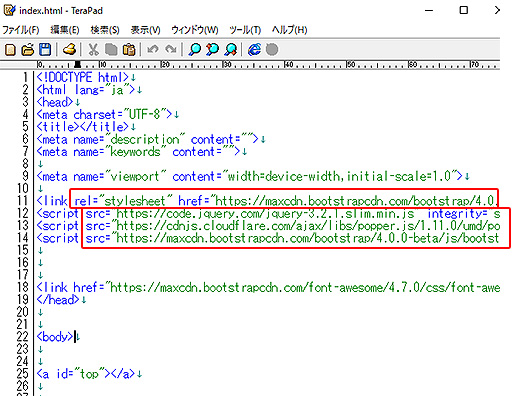
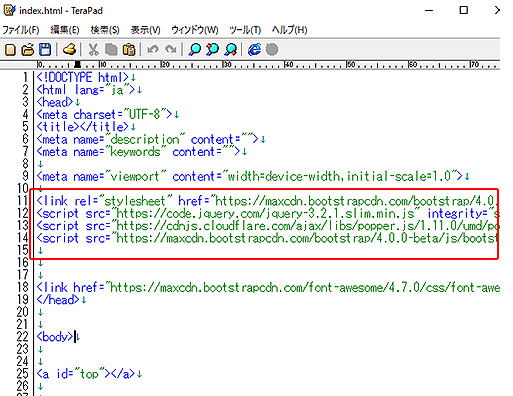
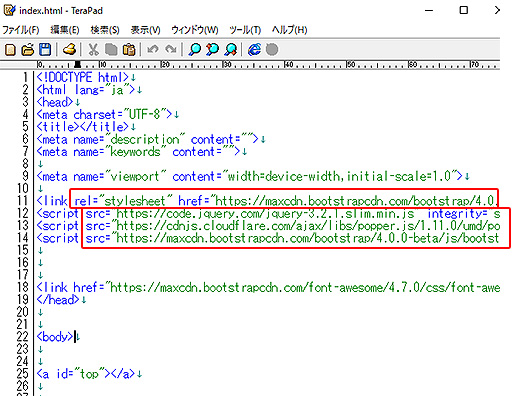
I`ve pasted the codes that we use now!
a--
--y
By the way, the link tag<link> and the script tag<script> have places that URL is written beginning with "https".
These are the tags that link the pages and to embed the scripts in Javascript.
<link> has the attribute of "href".
<script> has the attribute "src".
a--

--b
Yes, so it means that the linked places are the information of "Bootstrap".
There are several places that use URL inside the tag, so I will explain this later.
a--
--a
O-Oh, you`re awake now.
a--
--b
Woow!!!!
Hakanashi is typing all the places of the copied Bootstrap places with the smartphone...
a--
--b
Wow.... so fast....
She is maybe faster than Himesaki....
a--
--a
So she`s specialty is not only sleeping.
a--
--y
Fuuuuuuuuuuaaaaa
So I`m going to sleep again crazy Himesaki...
a--
--a
Well!!!
You`re acting foolish again!!!!
a--
--y
Gaaaaaaaaaaaaaaaaaaa
a--
--a
Never wake up again!!!!
a--
--a
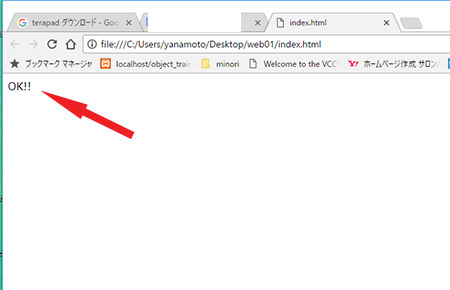
So I`ll click "index.html" like last time!!
a--
--a
What??
Hayato?? nothing changes!!!
a--

--b
So I said,
the code of the "head" is only the support information, and it`s not the part that appears on the canvas...
a--
--a
FuFuFu...
I know that.
I`ve just tested you!! Hayato!!
a--
--c
Absolutely, that`s bull!!!
a--
c--
--f
Next, it`s about body blow!!!
a--
--e
Not body blow the <body> part...
a--