--a
Fortune in!!!!
Evils out!!!!
a--
--b
Oh, that`s Japanese Setsubun!!
She`s throwing beans to the devil!!
a--
--a
Come on Hayato, throw the beans!!!
a--
--b
Ok!!!
But where`s the devil????
a--
--y
Fortune in!!!!
Evils out!!!!
a--
--c
Ouch!!!!
Hakanashi!!!
Don`t throw beans at me!!!!
a--
--a
Hayato, hurry up and throw the beans to Hakanashi!!!!
a--
--c
Please don`t fight with the beans!!!!!
a--
--a
But Hakanashi is the one who threw the beans first!!!!
a--
--a
Just throw Hayato!!!!
You`d like to be moved to Hokkaido office???
a--
--c
Well, Ok!!!!!!
I mean no!!! I won`t be like that!!!
a--
--c
So you too Hakanashi, please stop!!!!
a--
--y
Gaaaaaaaaaaaaaaaaaaa
a--
--c
Don`t sleep!!!!!
a--
--a
Maybe she`s doing that purposely.
a--
--b
Ok, we`ll start the Bootstrap lesson!!
a--
--b
We did until column section.
a--
--a
I remember that.
It`s "Caramucho." The Japanese snack.
a--
--c
No, I don`t think you remember it...
a--
--b
This time it will be the icon in front of each title!!!
a--

--a
So it`s the checkmark here.
a--
--b
Yes, this time we`ve used the checkmark, but there are many different icons on the website that I will introduce you.
a--
--a
Hayato, hurry up and show me that website!!!!
a--
--c
All right, just a moment please....
a--
--b
Exactly, the name of the website is "Font Awesome"!!!!!!
Please search and you`ll find the website right away.
a--
--a
I don`t no a person called "Osamu" as my friend.
a--
--c
Not "Osamu", "Awesome"...."Awesome"!!!!!!!
a--
--a
You don`t have to say it twice.
a--

--b
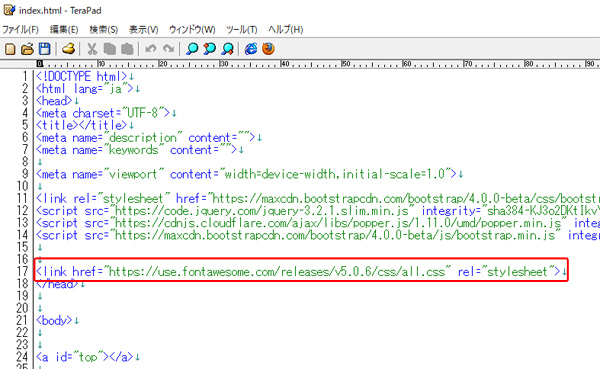
First, put a link on the <head> section like the Bootstrap section that we`ve done before.
a--

<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
The old way of linking is here:
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
※I suggest new way of linking from now on.
--b
Ok, now you`ll able to use the icon.
a--
--a
Oh, only that and you can use the icon???
That`s easy!!!!
a--
--y
Like the Bootstrap, FontAwesome can also be download to use it.
Perhaps, it`ll be explained in the other article.
a--
--a
Fortune in!!!!
Evils out!!!!
a--
--y
What!!!!!
Fortune in!!!!
Evils out!!!!
a--
--c
So you guys, don`t attack each other!!!!!!
a--

--b
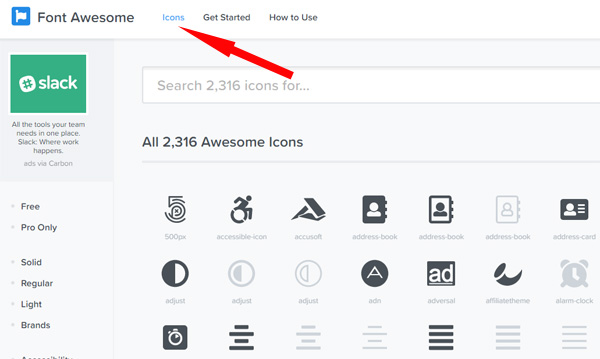
When you click "Icons" on the top, it`ll jump to the icon page that you can select from many.
a--
--a
Woooow!!! It has many!!!!
a--
--b
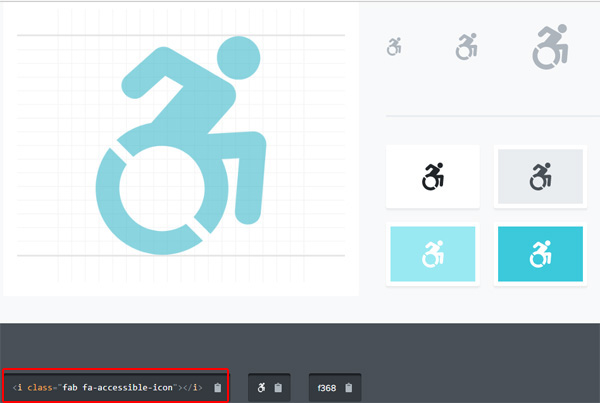
Let`s click one of the icons.
a--
--a
Oh, a tag appeared.
a--
--b
Yes, like the Bootstrap, you can use class to put in the icons.
a--
<i class="fab fa-accessible-icon"></i>

--b
I`ve changed the icons to a different one.
a--

--a
It changed!!!!
Icon changed!!!!!
a--
--b
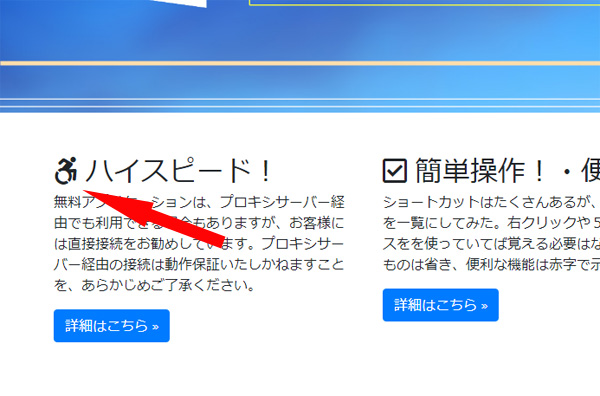
By the way, there is a space between the title and the icon. You can use "&nbsp;" to make the space.
※Make & to samll letter
a--
--a
Ok, so the title section is completed!!!!
a--
--b
Yes, we`ve done with the title.
a--
--b
Next, let`s make the explanation part underneath.
a--
--y
The explanation part is easy.
You use the tag <p>~<p>.
a--
--a
Piiiiiiiiiiiiiiii.
It`s a red card!!!!!!
That`s a foul play!!!
a--
--c
You also threw beans to her!!!!
a--
--b
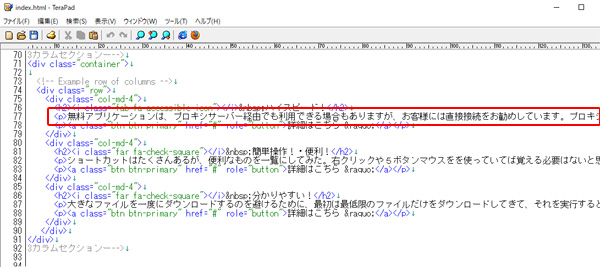
<p> tag is a paragraph tag. You use this to change line.
a--

--b
This time <p>~</p> surrounds each explanation.
a--
--a
Good!!!!!!
The explanation part is over!!!!
a--
--b
We`ve gone through about half a page now.
a--
--y
Saying "Good!!!!!!!".
But do you really understand!!!!!
a--
--a
Fortune in!!!!
Evils out!!!!
a--
--y
Gaaaaaaaaaaaaaaaaaaa
a--
--c
So don`t throw beans!!!!
And Hakanashi, don`t sleep!!!!!
a--
--a
Fortune in!!!!
Evils out!!!!
a--
--y
Fortune in!!!!
Evils out!!!!
a--
--c
O...Oh,...Ouch!!!...
Please don`t. Why.....me???
a--
c--
--f
Setsubun. It is a seasonal milestone.
A little more, spring will come, and the flowers will bloom from the bud. The excitement of my heart reaches the climax....
I can hardly wait for the next season....
a--
--z
Hey???
You`re dumb???
a--





