--b
We`ve made up to the <head>section.
a--
--a
It`s still "OK!" is written in the browser.
When will this going to be changed??
a--
--b
No problem!!
We gonna make the <body>part today, so different section will appear this time!!
a--
--a
Body Feels Exit??
a--
--c
No!!!!!!!!!!!!
That`s the song of "Namie Amuro"!!!
a--
--b
The first place that we create on the <body> section is the "Navigation bar"!!
a--
--y
"Navigation bar" is the place that contains buttons that jump to pages.
We also say this "Global Navigation".
a--
--a
Oh! Your awake from the beginning.
a--
--y
Achoooooooo!
a--
--b
Hakanashi doesn`t get sleepy when she catches a cold.
a--
--a
Well, weird.
a--
--y
Thank you also today, slow learning Himesaki.
a--
--a
That`s not a nice greeting!!!
a--
--c
.......C-Can I start? ...........
a--
--b
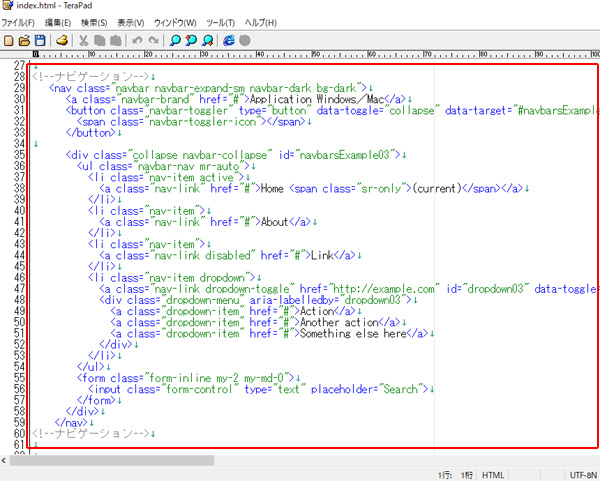
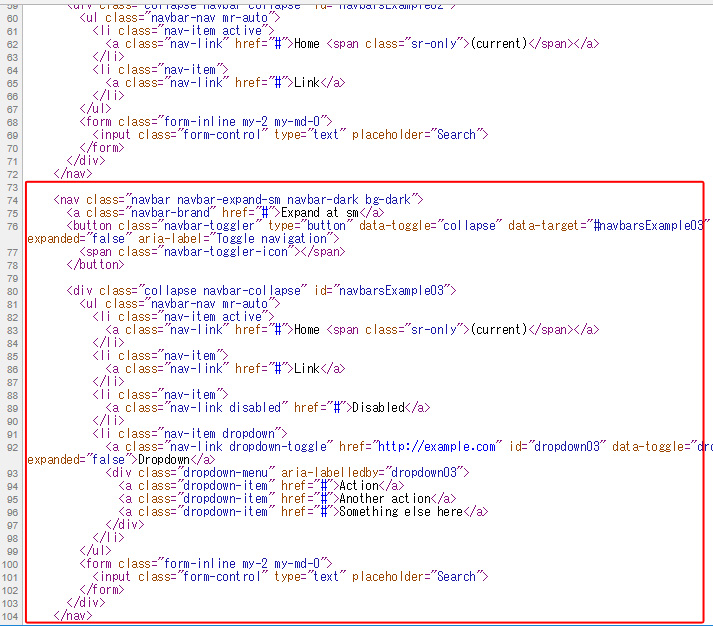
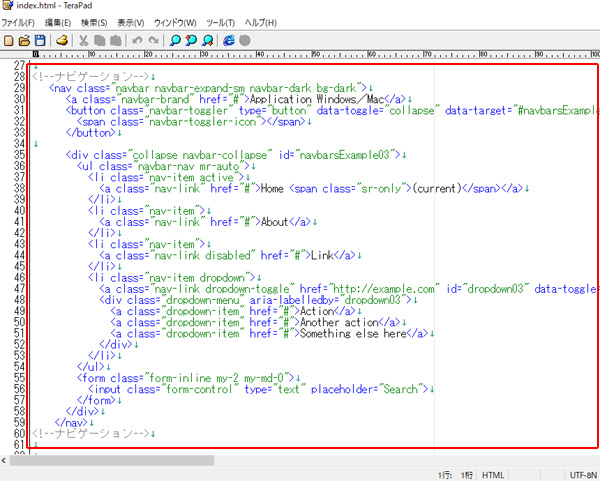
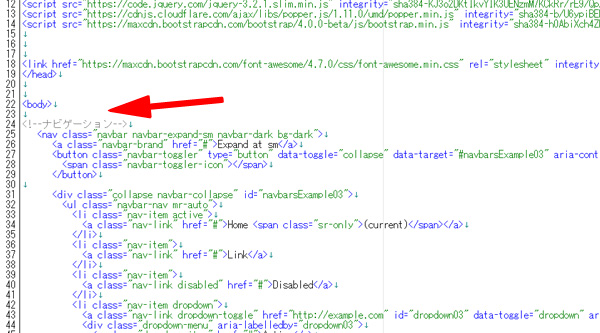
The codes for the navigation part is here!
a--

--a
O-Oh, this seems really difficult....
a--
--b
It seems difficult just by looking at it, but Bootstrap already has a code.
a--
--a
Oh, ok!!!
You copy and paste it!!!
a--
--b
Yes.
You don`t have to make a difficult navigation, but you can use the prepared codes.
And also, you can customize the code and make it as your own designed navigation.
a--
--a
That`s convenient!!!
a--
--b
Hakanashi!! Please explain how to put the navigation on the website!!!
a--
--y
Achoooooooo!
a--
--y
・・・・・・
a--
--y
I`ll blow my nose so please wait for a little.
Buooooo... Buooooo...
a--
--a
....W-Well, nasty...
a--
--c
.....I`ll explain until Hakanashi is ready.....
a--
--b
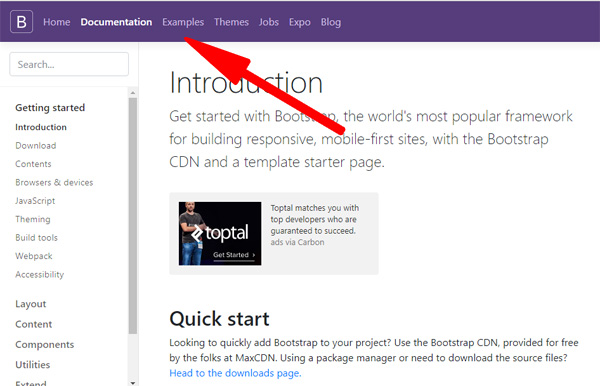
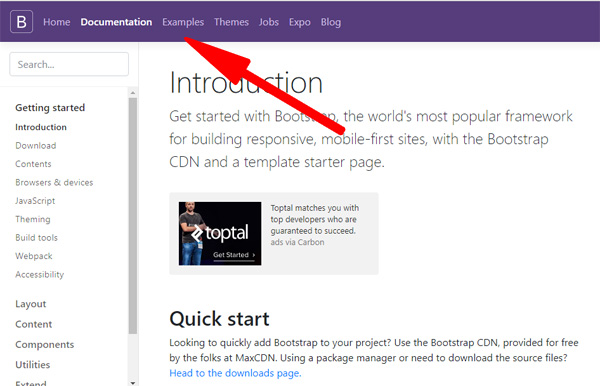
We`ve entered inside the Bootstrap page from the "Get Started" page.
a--
--a
I remember.
We`ve copied CSS and JS.
a--
--b
There is "Example" button on the top so we`ll click this.
a--

--b
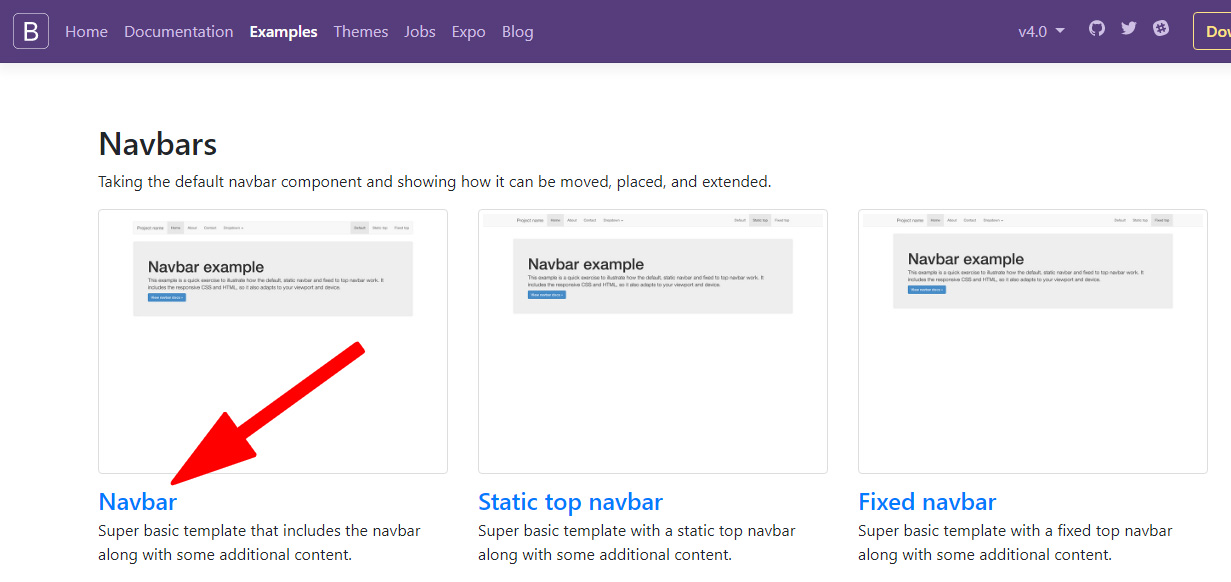
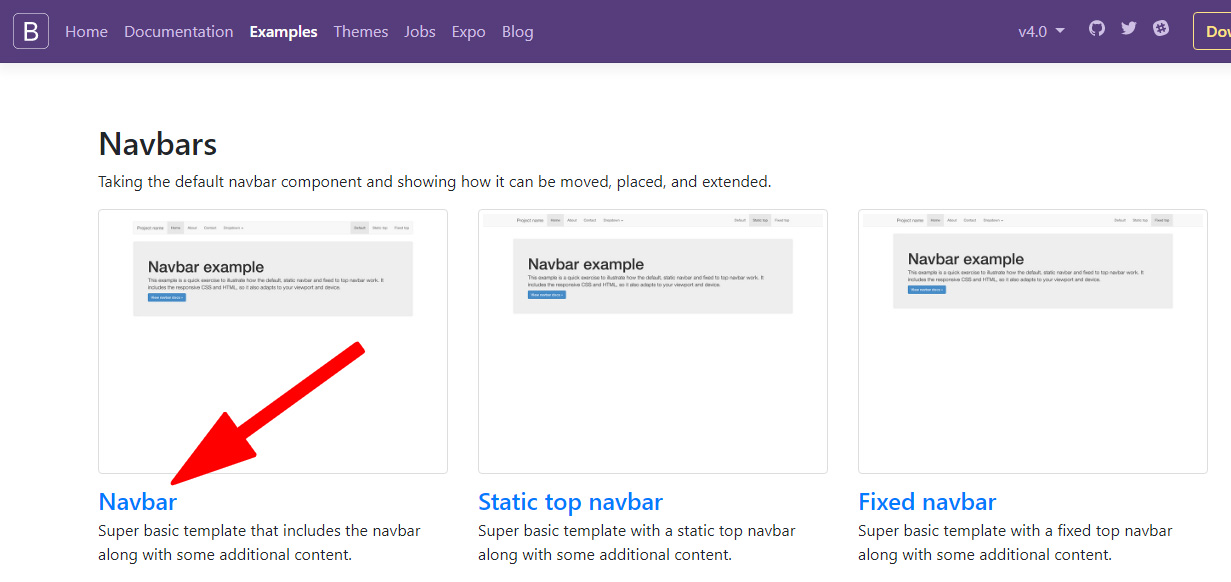
Then, there is "Navbars" written place when you scroll!!
a--
--a
Oh!! You can choose the navigation from here!!
a--
--y
I suggest starting from the "Navbar".
Even Himesaki can handle this easily!!
a--
--a
She always says one word too many.
a--
--y
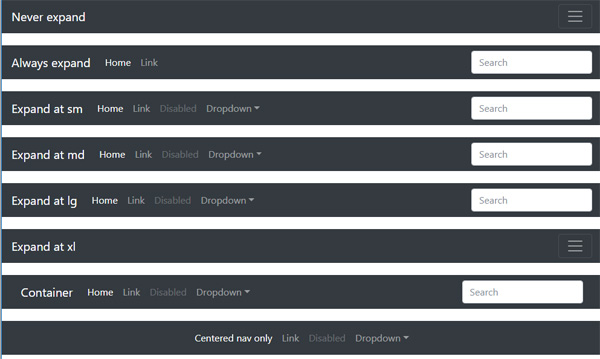
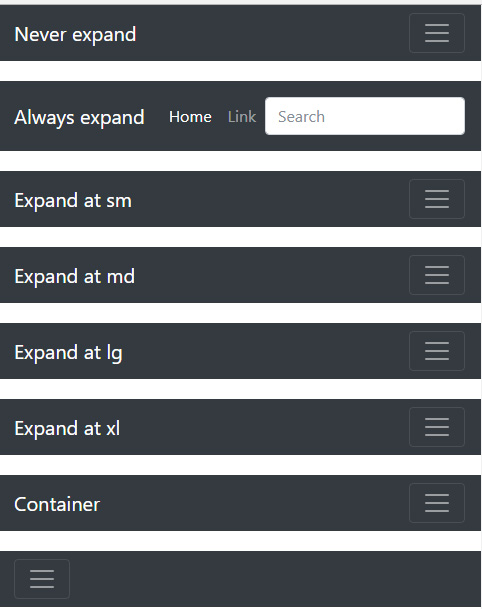
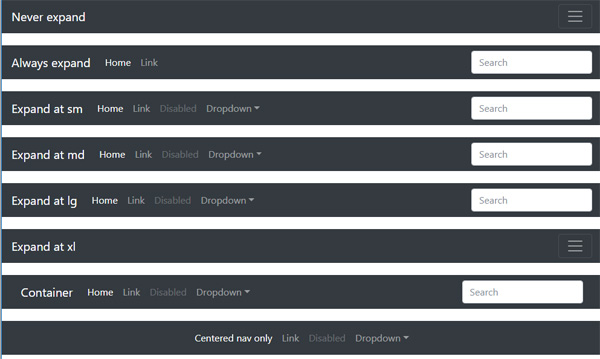
When you click "Navbar", various patterns of navigation bar appears.
a--


--a
It looks all the same.
a--
--y
I`ll explain for Himesaki more because her eyes are bad.
a--
--a
My eyes are not bad!!!!!
a--
--y
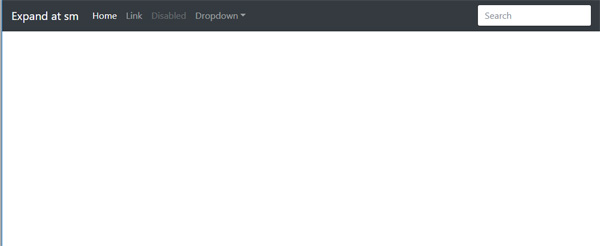
It`s written like "Expand at sm" and "Expand at md".
a--
--a
Potato M taking out, please!!!!
a--
--y
・・・・・・
a--
--y
・・・・・・
a--
--a
Hayato!!!
I`ve just joked but Hakanashi doesn`t reply!!!!
a--
--c
Oh.......W-Well..........Not McDonald`s.
a--
--a
Too late!!!!!
a--
--y
These words are for the tablet and the smartphone devices.
a--
--a
Oh, Ok.
There`s two types that it shows.
Written "Search" and three lined button.
a--
--y
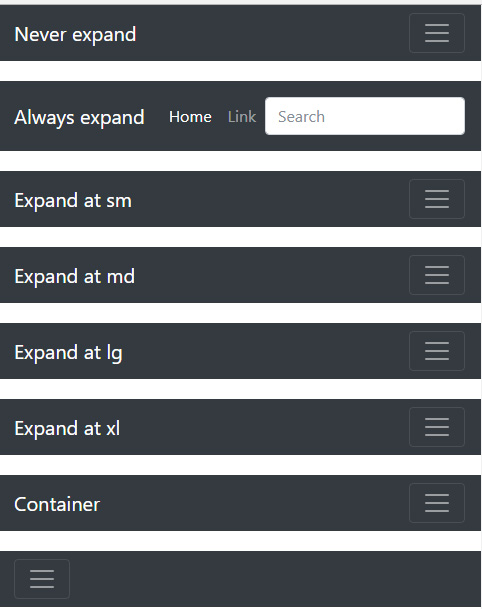
As a test, if you narrow the browser width, it`ll one by one change to the three line button.
a--
--a
Oh, it changed!!
a--

--y
This is because for PC you don`t need the three lined button, but tablet and smartphone do.
So, these changes depending on the display size of each device.
a--
--a
I understand!!
You can choose from these sample by the changing timing of the button.
a--
--b
That`s right.
There are many tablets and smartphones that have different display sizes.
So Bootstrap offers various samples that you can choose.
By the way, these type of layout that the design changes are called "Responsive Design".
a--
--a
Ok!! Now, let`s copy and paste it!!!
Upps!! where`s the code!!!!
a--
--b
The easy way is to show the source of the page.
a--
--b
If you use Google Chrome browser, source button will appear when you right-click the mouse, and the HTML codes will appear.
a--

--b
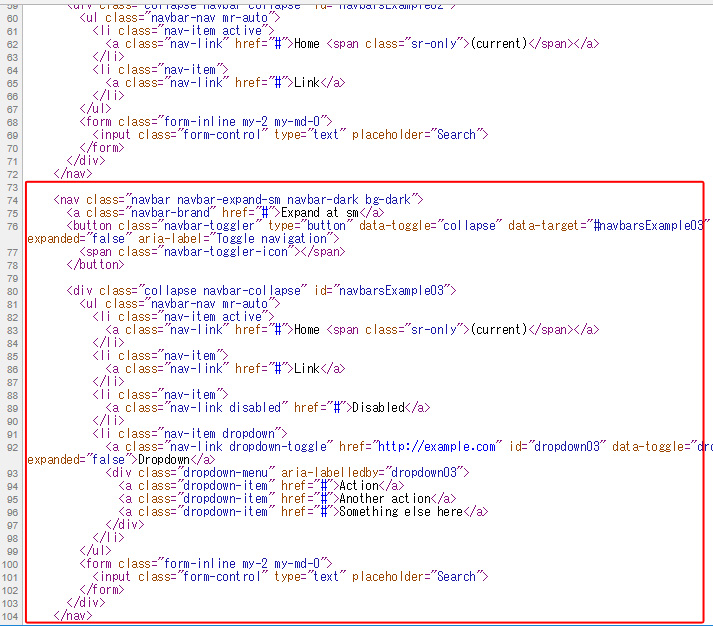
This time, please copy the sample that changes with the SM timing.
Copy the places starting from <nav to </nav>!!!
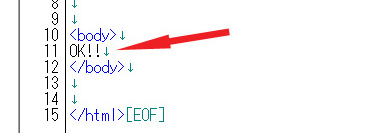
And paste it over with the "OK!" that we made!!!
a--

--a
OK!! And I`ll double click the "index.html"!!!
a--

--a
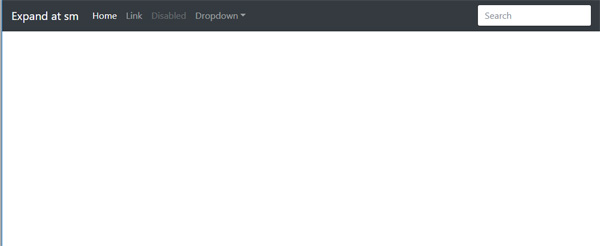
Wooooow!!!!
The navigation appeared!!!!!
a--
--y
Achoooooooo!
a--
--y
So, I`ll go and eat something.
a--
--a
Oh, you`re hungry??
a--
--b
Hakanashi cannot keep the brain without eating when she catches a cold and waking up all day.
a--
--a
IQ 206 is very inconvenient.
a--
--b
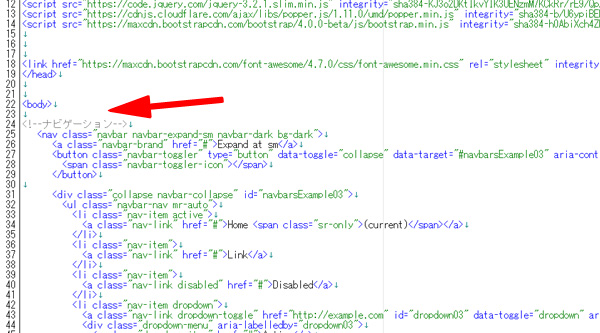
Last, I will explain about the "comments" in the codes.
a--

--b
This is the HTML tag that can take a memo.
a--
--a
It`s good if you can take a memo like a post-it!!
a--
--b
Yes.
You write the comment tag like this <!-- --> and fill in whatever you want to in between.
This time it`s written "Navigation" so that it`s understandable.
a--
--a
You won`t mess up with the codes if you use this comment tag!!!
a--
--b
Next time, we`ll make the "Main picture" section!!!
a--
--a
I`m the main here!!!!!
a--
--c
..Oh, well, ya....
a--
c--
--f
Oh Hakanashi, you came back!
What did you eat???
a--
--z
Beef jerky.
a--
--f
・・・・・・
a--