
ワードプレスは大変優れたプラットフォームであるということは、多くの人が使用していることで実証されていると思います。
豊富なデザインテーマとプラグインを使うことで、ありとあるゆることが簡単に出来てしまいます。
ただ、多くのテーマで、一つ重要なことが簡単には出来ないことがあります。
それは、以前にも記事で書かせていただきました、ページの上部の一番大きな画像、メイン画像に関することです。
以前の記事はこちらから
Googleでは、ユーザーが検索した時に、そのキーワードにベストマッチした内容が出てくることを推進しています。
たとえば、以前でもご紹介をしました、新宿にある架空のペットショップを例に出させていただきます。
「新宿 ペットショップ」で検索した場合には、当然、新宿にあるペットショップのホームページが検索リストに出てくることになります。
そして、アクセスした人はホームページのメイン画像に「新宿にあるペットショップ!」という見出しが出てくることを期待しています。
しかし、ユーザーはキーワードの内容を絞って検索することが多くなってきています。
たとえば、
「新宿 猫 ペットショップ」
「新宿 犬専門 ペットショップ」
「新宿 鳥 取り扱い店」
など、以前と比べ、ユーザーも検索に使い慣れてきているということもあり、より具体的なキーワードで検索をしています。
この場合に、もちろん、メイン画像に「新宿にあるペットショップ!」と出てくればいいのですが、さらに進んで、より具体的な内容が表示されることをGoogleは推進しています。
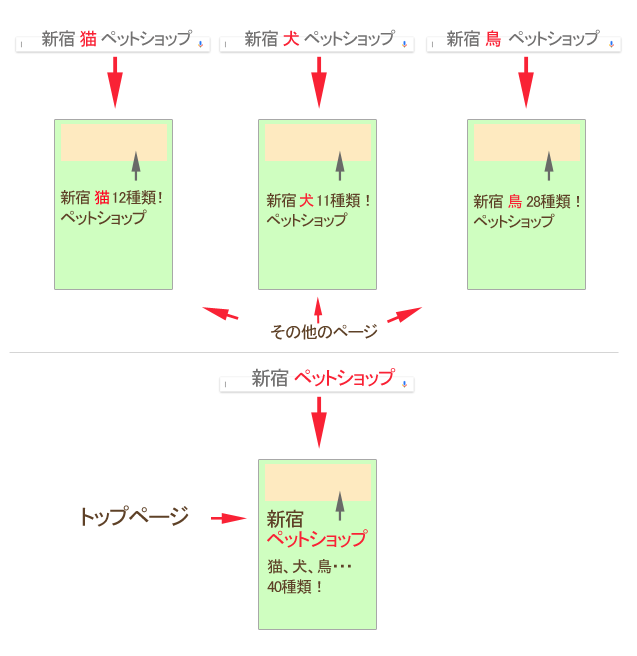
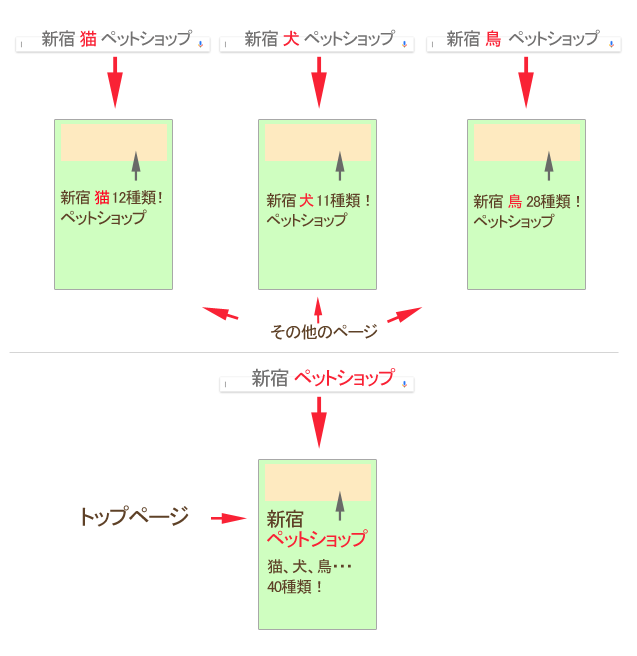
「新宿 猫 ペットショップ」のキーワードに対しては
「新宿 猫 12種類! ペットショップ」
という見出しが出れば、
ユーザーはほしい内容に適格にヒットしたことになり、来店率も高くなります。
「新宿 犬専門 ペットショップ」のキーワードに対しては
「新宿 犬11種類! ペットショップ」
という見出しが出れば、ユーザーはその先も読んでくれる可能性は極めて高いと思われます。
これを実現するためには、トップページだけではできません。
なぜならば、トップページには「新宿にあるペットショップ!」と書かなくては、猫だけがいるペットショップと思われてしまい、鳥や犬のキーワードで検索したユーザーは立ち去ってしまう可能性があります。
そこで、トップページ以外のページに「猫、鳥、犬」のキャッチコピーをセットします。
そして、内容も猫なら猫、鳥なら鳥だけにするのです。

SEO対策であれ、リスティング広告を使う際にも、この手法は集客を行う上では必須になってきています。
検索に対して、表示される内容がベストマッチされていることが重要です。
話しはワードプレスに戻りますが、
ワードプレスでは、このメイン画像がトップページ、その他のページ、ブログページ、それぞれ、共通のメイン画像を使わなくてはいけないデザインテーマがほとんどなのです。
つまり、ページごとにメイン画像を変えることが簡単にはできないのです。
もちろん、これは改良出来るのですが、HTML部分を少し修正しないと出来ないものが多くなっています。
これについてはまた別の記事でお伝えをさせていただきます。