それぞれのページにメイン画像を変更することの大切さを書いた記事は今回で3回目になります。
過去の記事はこちらから確認できます。
≪ワードプレスの各ページに違うメイン画像を設定する≫
http://global-s-h.com/wordpress/ja_main_change.php
≪ワードプレスのメイン画像の重要性≫
http://global-s-h.com/wordpress/ja_mainsec.php
前回は実際の設定方法をご説明しましたが、今回はPHPを使う別の方法をお伝えさせていただきます。
ワードプレスはPHPという言語を使って作成されているプラットフォームです。
このPHPを自分でも記載していくことによって、より多くのカスタマイズが可能となります。
今回は簡単なPHPの記述を使って、それぞれ別のページに違うメイン画像を設定したいと思います。
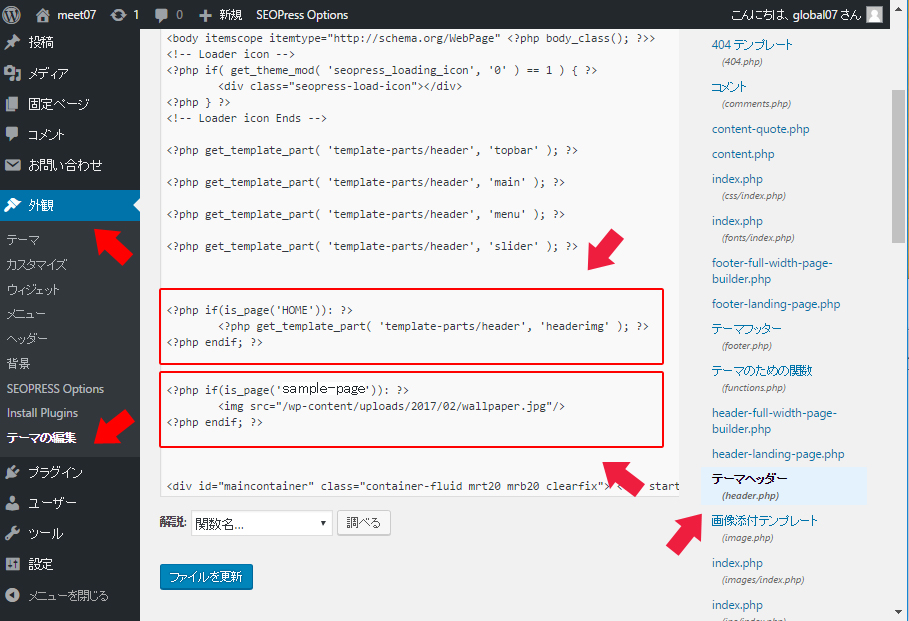
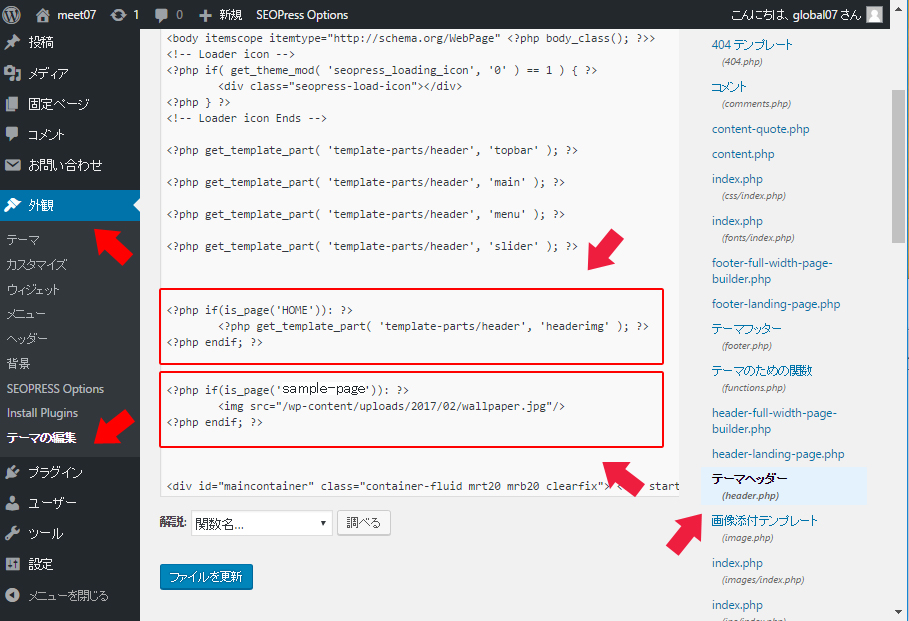
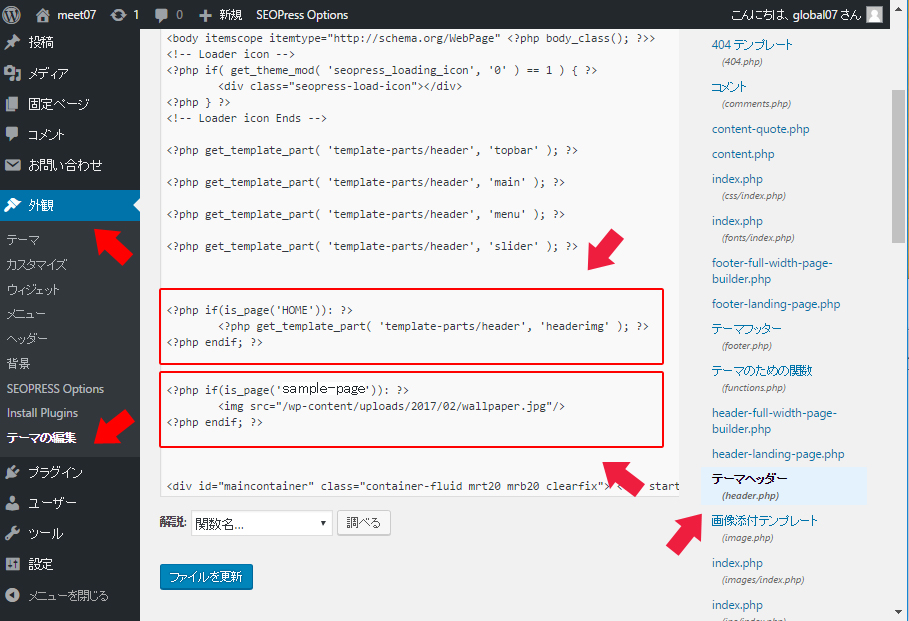
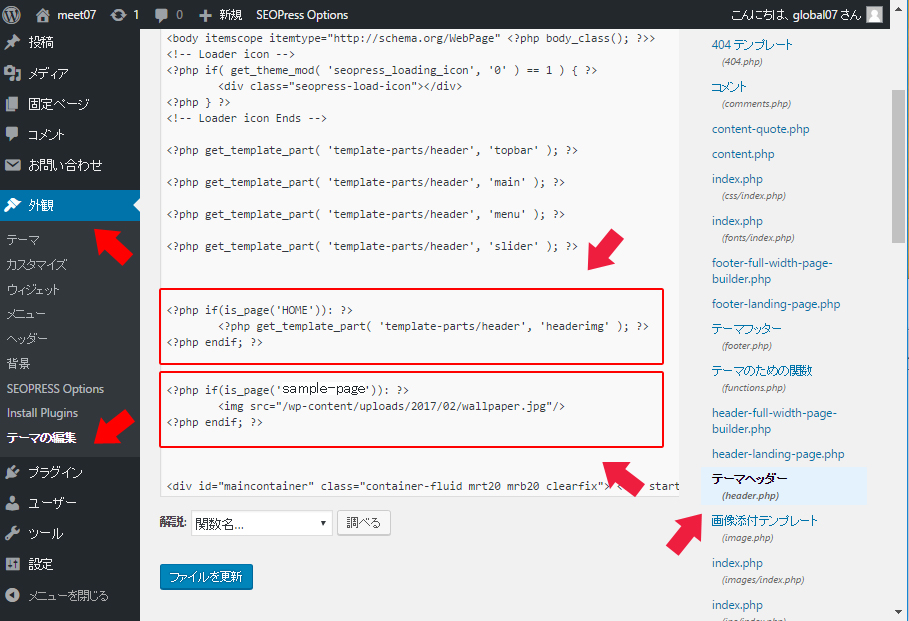
左の「外観」から「テーマ」編集を選択します。
右メニュー「テーマヘッダー」を選択します。
SEOPressテーマに入っている元々のヘッド画像
<?php get_template_part( 'template-parts/header', 'headerimg' ); ?>
これをPHP のif文というものでくくります。

<?php if(is_page('HOME')): ?>
この部分の中の
ifというのは「もしも」という意味です。
「(is_page('HOME'))」
「is_page」は
このページという意味です。
そして、
「HOME」は
固定ページのタイトルを書いています。
つまり、この部分は
もしも、固定ページのタイトルが「HOME」だったら、
このメイン画像を出してください、とPHPに指示を出していることになります。
これで、トップページの画像の指定がされました。
<?php endif; ?>
上記はこのもしもの終わりを意味しています。

今度はサンプルページのメイン画像のみを変更するPHPをその下に記載してみます。
<?php if(is_page('sample-page')): ?>
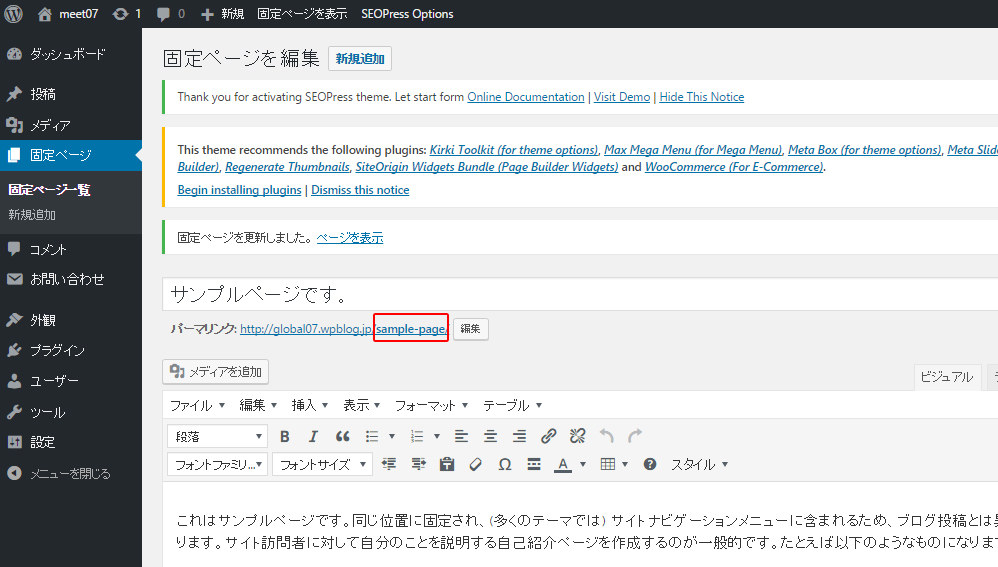
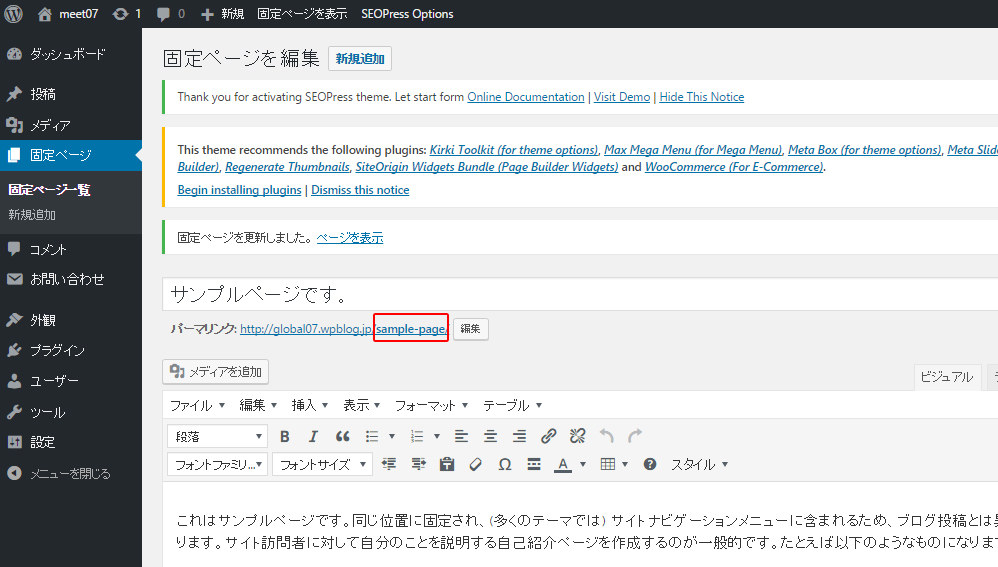
もしも、固定ページのスラッグが「sample-page」だったら、という意味です。
スラッグというのは、固定ページ編集画面のこの部分を指します。

タイトルかスラッグのどちらを記載しても問題ありません。
ただ、注意したいのは、タイトルを使う場合には、タイトルを変えた時にはPHPも変えないと、メイン画像が表示されなくなってしまいます。
次に前回でも行ったように、
予めメディアライブラリーに入れた追加のメイン画像の保存先のアドレスを、imgタグの中に記載すれば、追加の画像を設定することができます。
コピー用のスクリプトを記載させていただきますので、
「xxxx」のところを変更すれば、このまま使用することができます。
※これはSEOPressテーマの場合です。
別のテーマの場合には、<?php get_template_part( 'template-parts/header', 'headerimg' ); ?>がそれぞれ違う記述となっています。
このようにPHPを使ってメイン画像をそれぞれのページに設置する方法があります。
ただ、これを行ってみると分かりますが、設定したページ以外のページにはメイン画像が表示されていないのが分かるかと思います。
次回はさらにPHPでの設定を見ていき、全てのページに違うメイン画像を設定する方法を見ていきたいと思います。