Language
前回、WEBサイトではそれぞれのページにユーザーがヒットした時に、最初に見えるメイン画像が重要だということをお伝えさせていただきました。
ただ、ワードプレスではそれぞれのページに違うメイン画像をセットするのが難しいということもご説明しました。
今回は少し難しいかもしれませんが、実際の設定方法を記載させていただきます。
これが出来るとかなりグレードアップしますので、チャレンジしてみるのも面白いかもしれません。
FTPを使いますので、こちらのページもご確認いただければと思います。
http://global-s-h.com/wordpress/ja_ftp.php
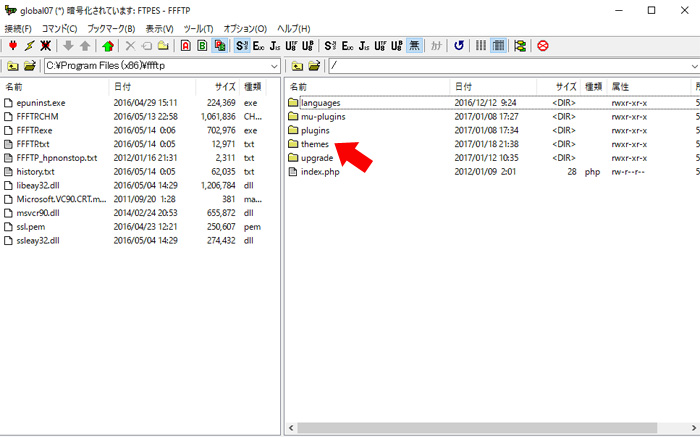
FTPから「themes」を開きます。

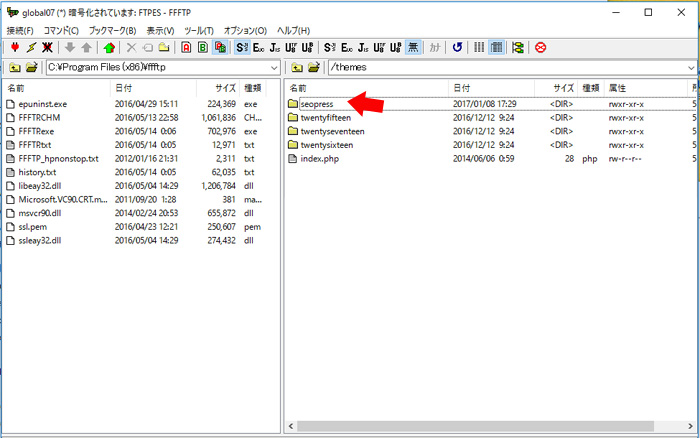
「SEO PRESS」を開きます。

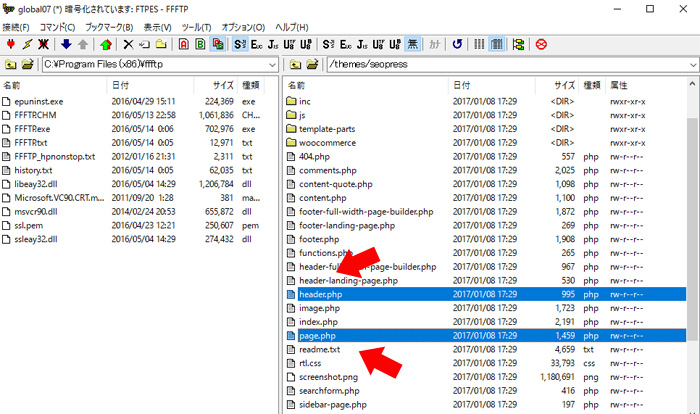
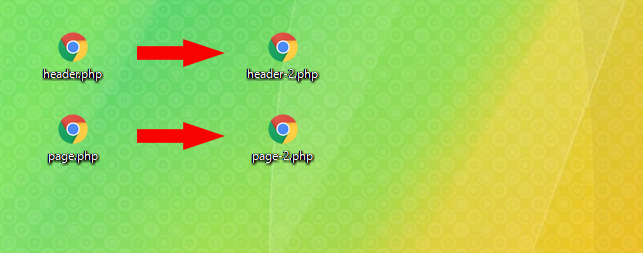
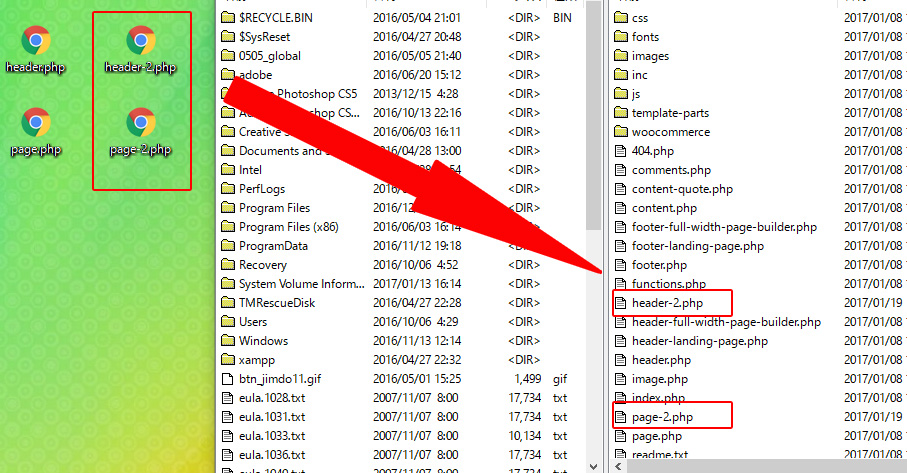
「header.php」と「page.php」をパソコンのデスクトップにドラッグし、ダウンロードします。

ダウンロードしたファイルを複製し、「header-2.php」、「page-2.php」と名前を変更します。

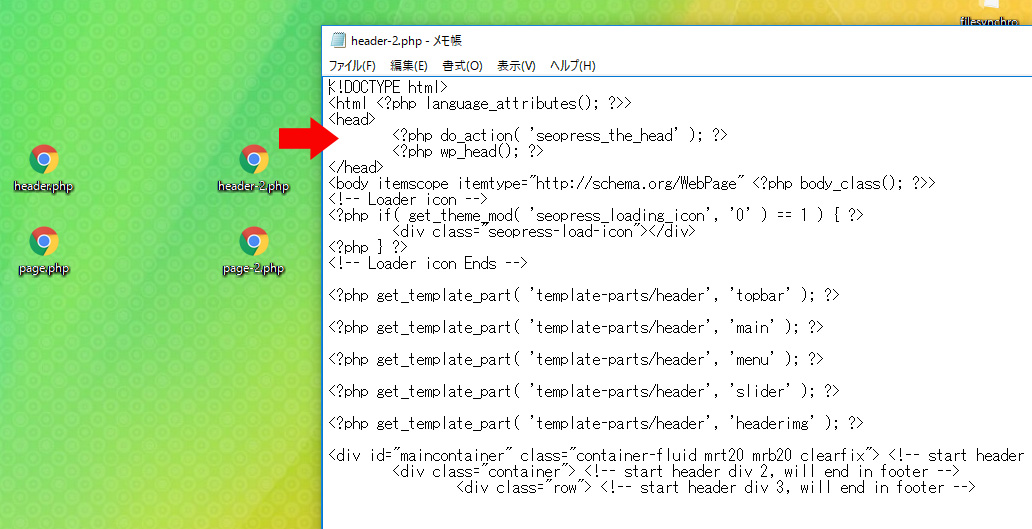
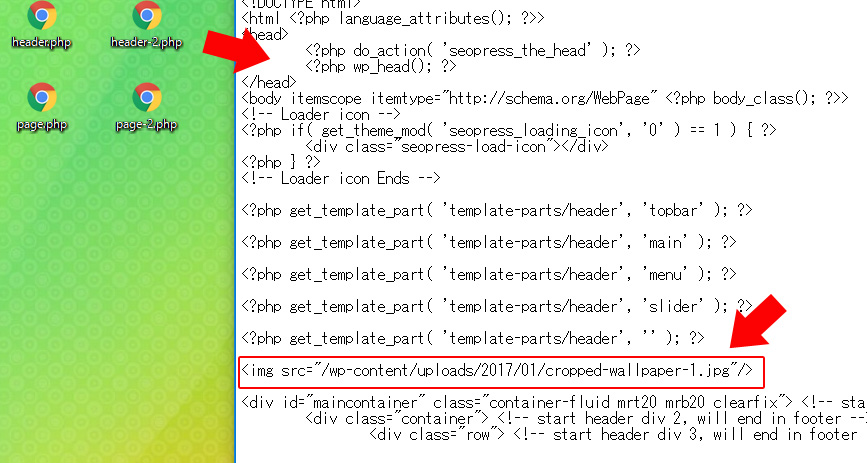
メモ帳で「header-2.php」を開きます。

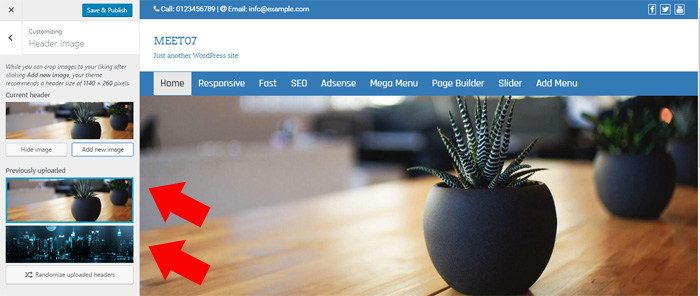
ワードプレスに戻り、「メニューのヘッダー」にメイン画像を二つアップロードします。

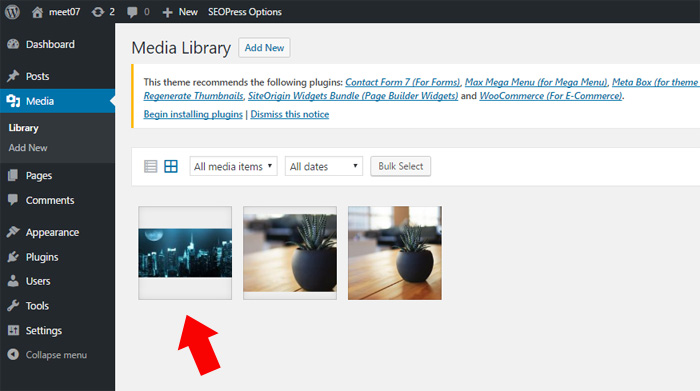
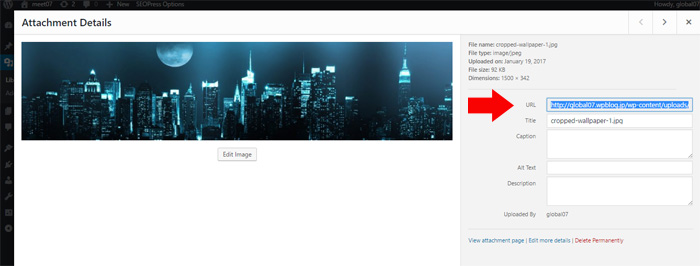
メディアライブラリーからトップページ以外に設定したいメイン画像を選択します。

メイン画像のURLをコピーします。

<?php get_template_part( 'template-parts/header', 'header' ); ?>の代わりに下記に入れ替えます。
(コピーしたアドレスの/wp-content以下をペーストします。)

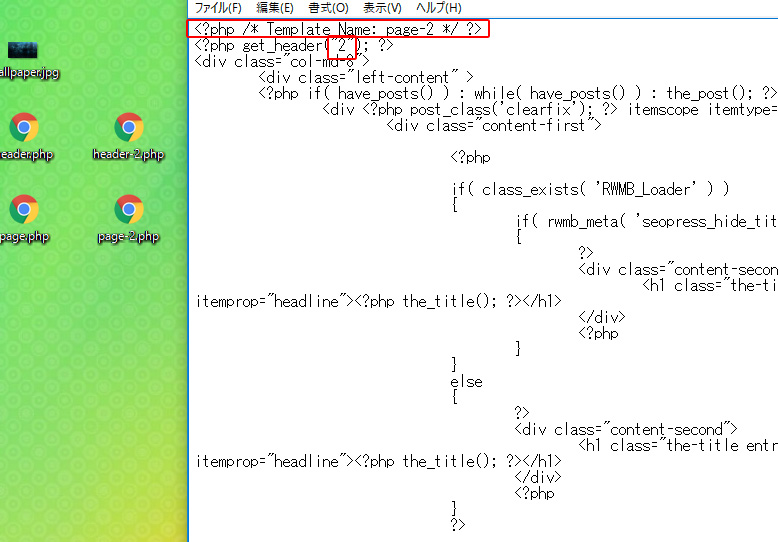
「page-2.php」をメモ帳で開きます。
1行目に下記を挿入します。
2行目に 「"2"」を挿入します。

編集したファイルをアップします。

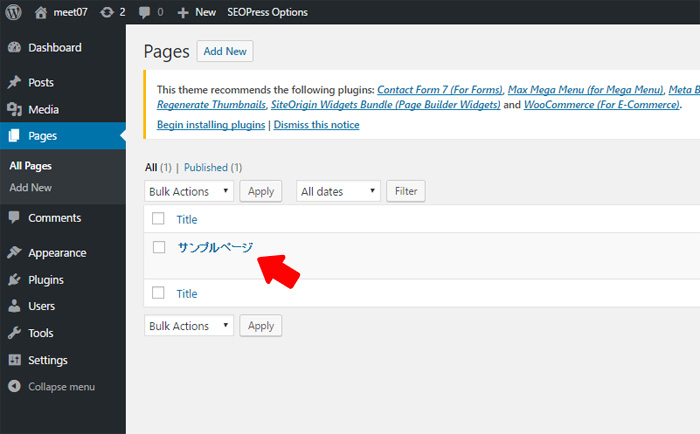
今回は固定ページにあるサンプルページのメイン画像を変更してみます。

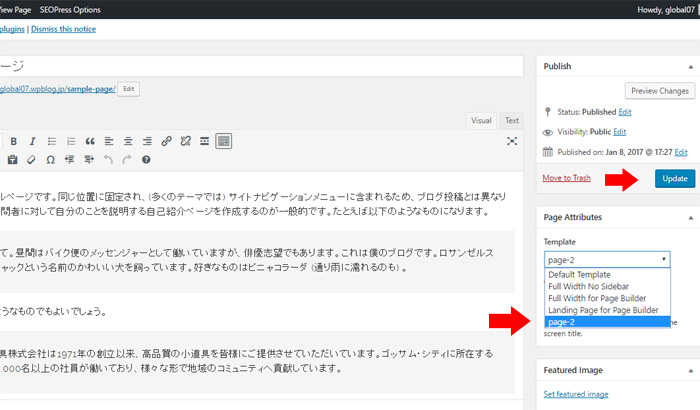
「固定ページの属性」から「テンプレート」をクリックし、「page-2」を選びます。
「更新」ボタンを押します。

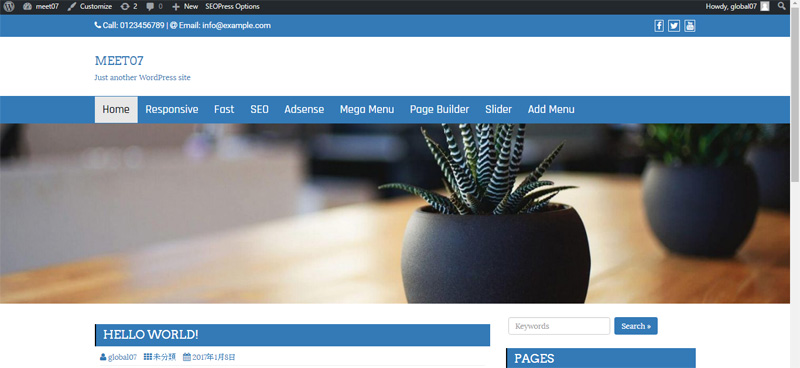
トップページは下記の画像が表示されています。

サンプルページはトップページとは違う画像を表示することができました。