Language
過去4回に渡って、メイン画像をそれぞれのページに作成するという記事を書かせていただきました。
ここで大切になってくるのが、テーマのファイルを改変した後に、テーマをアップグレードしたり、ワードプレスの更新を行うと、テーマが改変前に戻ってしまうということがあります。
せっかく、メイン画像を入れることが出来たのに、これでは困ってしまいます。
難しい説明は抜きにして、今回はアップグレードをしても改変したままの状態にするため、「子テーマ」を作成するということについての記事となります。
「子テーマ」は簡単に言うと、テーマの子供を作っておくことで、親がアップグレードしても、元に戻らないようにすることです。
「子テーマ」の中にファイルを入れれば、入れたファイルは元に戻りません。
説明はともかく、まずは作り方をご紹介しましょう。
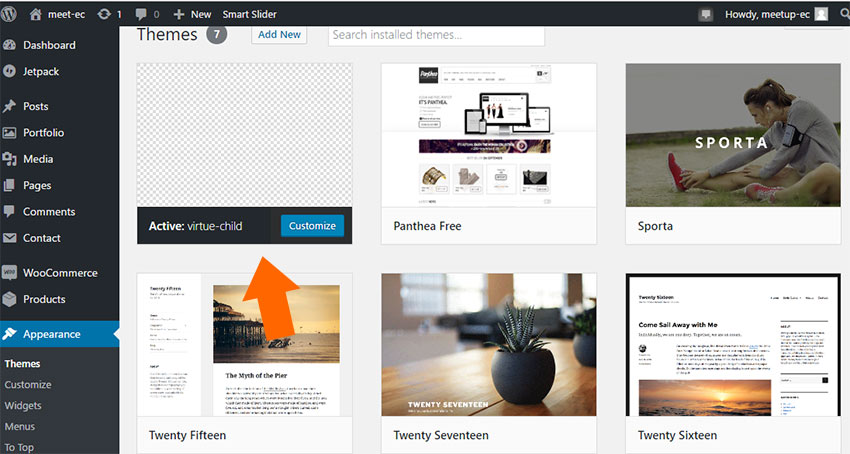
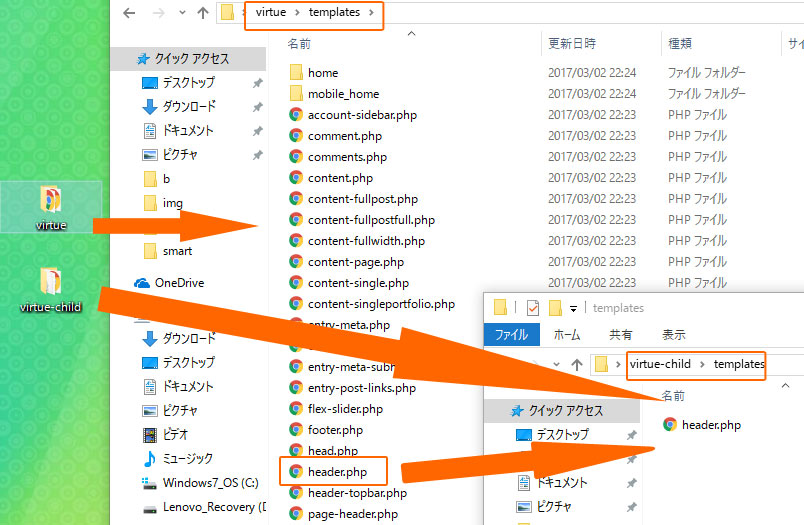
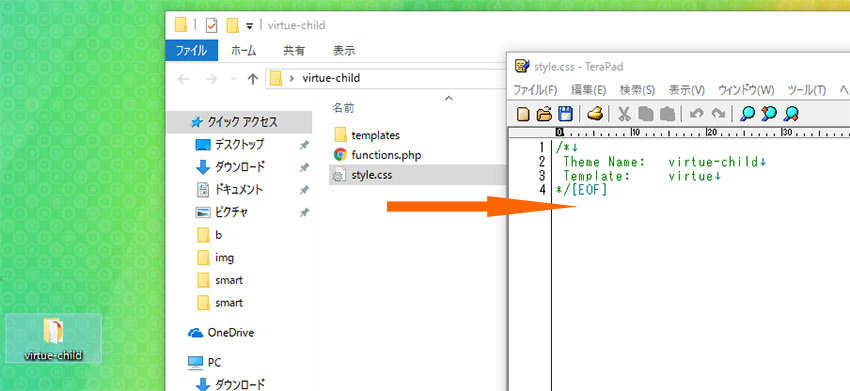
今回は「virtue」というテーマの子テーマを作成しますので、新規でフォルダを作成し、名前を「virtue-child」としました。
これは分かりやすい名前であれば大丈夫です。
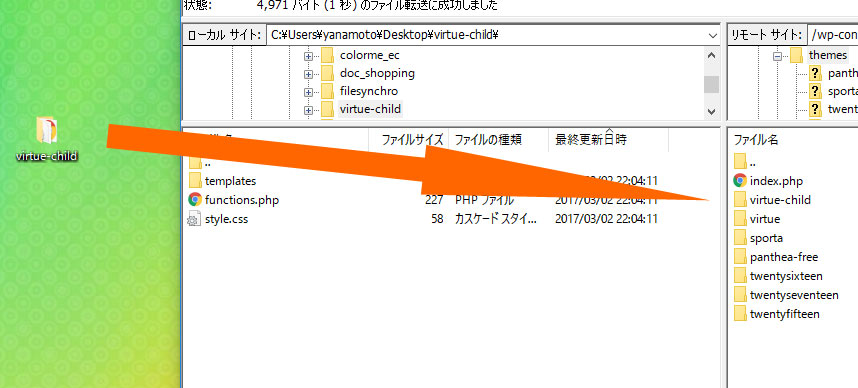
そして、このフォルダはアップロードします。

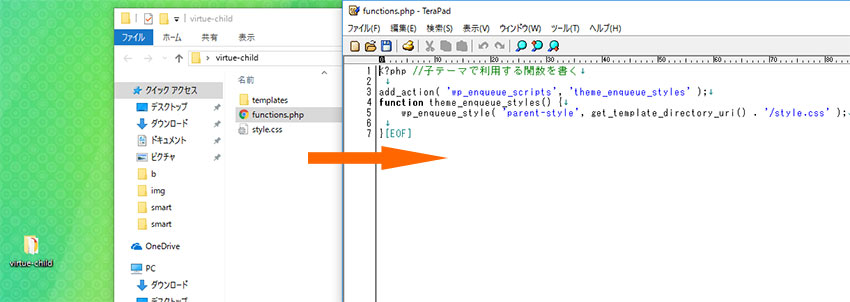
このフォルダの中に「style.css」と「functions.php」というファイルを2つ新規で作成し、それぞれに記述をします。

「style.css」の中には「Theme Name:」として、今回の名前である「virtue-child」を記載します。
「Template:」の中には親のテーマである「virtue」を記載します。
記述が出来ましたら、保存をし、先ほどFTPでアップしたフォルダの中にアップします。