Language
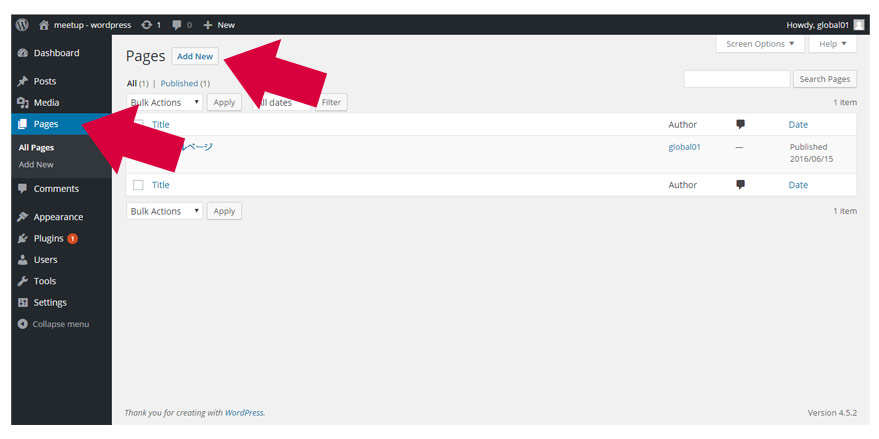
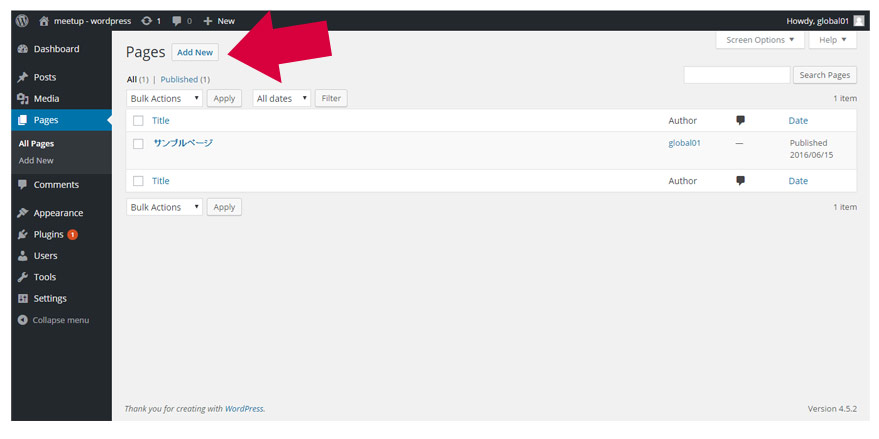
まず、左メニューの「固定ページ」からウェブサイトのトップページを作成します。

「新規追加」をクリック。
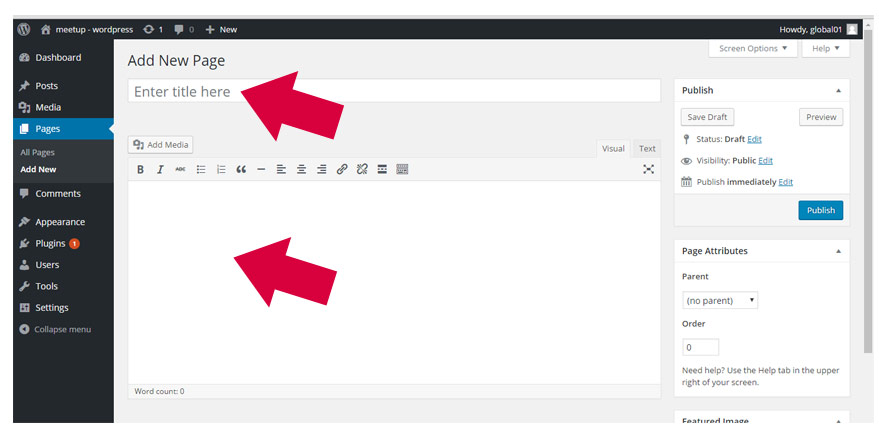
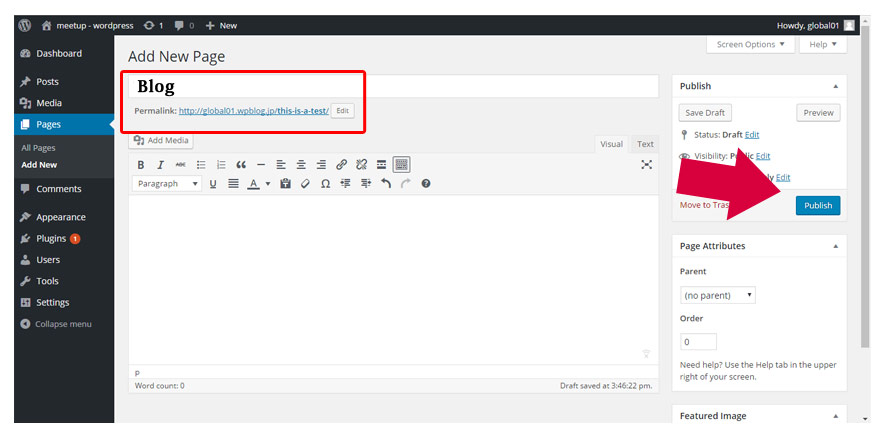
ページのタイトルを書きます。
次にコンテンツを書きます。

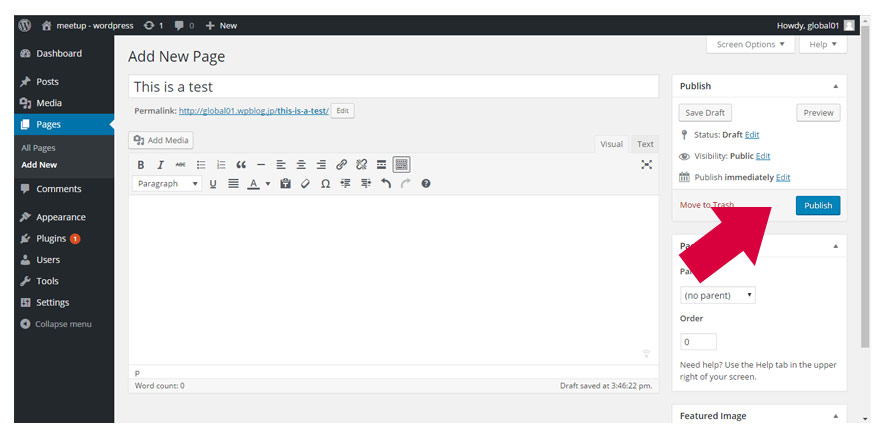
「公開」をクリック。
トップページの作成ができました。

次に、ブログのトップページを作成します。
左メニューの「固定ページ」をクリック。
「新規追加」をクリック。

「ブログ」などユーザーがブログのトップページだということが分かる名前を付けます。
「編集」から「パーマリンク」アドレスを変更します。(変更されたアドレスがブログのトップページアドレスになります。)
コンテンツ部分は書かないようにします!!
Click "Publish".

次に、作られた二つのページ、ウェブトップページとブログトップページを設定します。
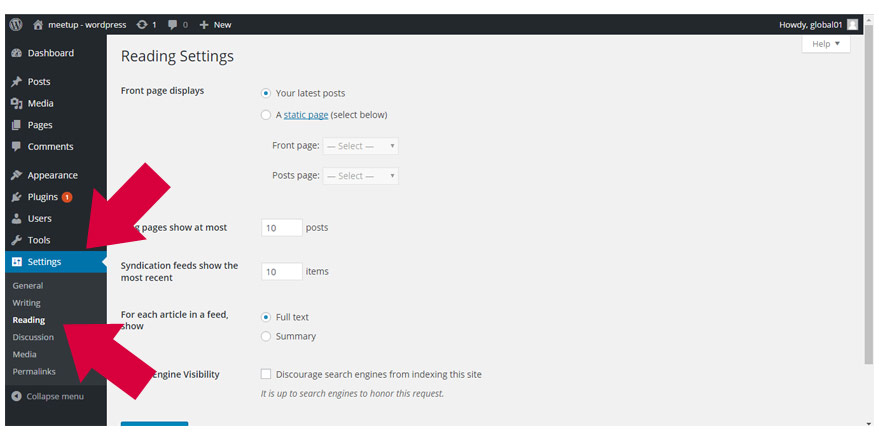
「設定」を左のメニューからクリックします。
「表示設定」をクリック。

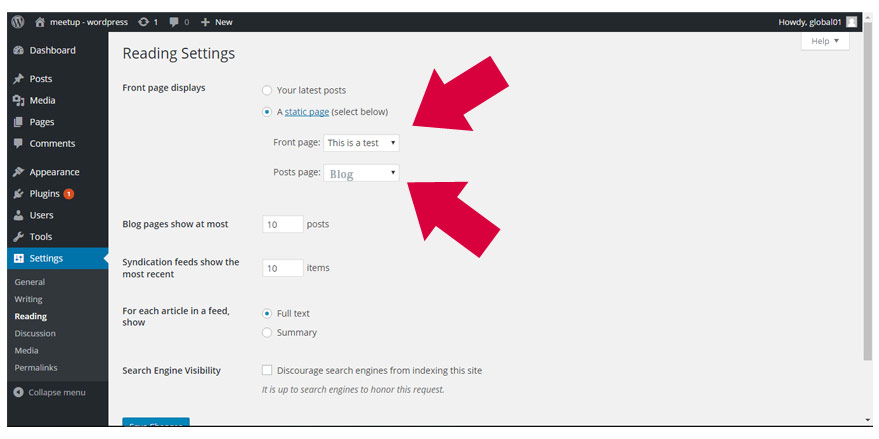
「フロントページ(ウェブサイトのトップページ)」をウェブサイトトップページとして選択します。
「投稿ページ(ブログのトップページ)」をブログのトップページとして選択します。
「変更を保存」をクリック。

「ブログ」ボタンをクリックすると、ブログのトップページにジャンプします。