--a
なんか真面目なのが始まったみたいじゃない。
a--
--b
今回は「Bootstrap」っていうホームページを作るためのフレームワークの使い方を学んでいくんだ!
a--
--a
で、ビリー隊長はいつ来るのかしら??
a--
--c
ここから激しく身体を揺さぶって!!って、誰がビリーズブートキャンプだ!!
a--
--a
あら、痩せるためのレッスンじゃないの??
a--
--c
あっ、そうだった。。。。ってなるか!!!!
それに、少し古いんだよなぁ、もう。。。
a--
--b
今回は真面目な講義だから、助っ人を呼んでるぞ!
a--
--a
ビリー隊長?
a--
--c
だから、違う!!!
a--
--b
。。遅いなぁ、そろそろ来るはずなんだけど。。。
まぁ、先に説明をはじめるか。。
a--
--b
BootstrapっていうのはHTMLとCSSベースのデザインテンプレートなんだ。
a--
--a
そのテンプレートで美味しい「もんじゃ」を焼くわけね!
a--
--c
それも違う!!!!
ほんとうに今回大丈夫かな。。。??
a--
--b
つまり、ホームページを作るのにコードを書くのが簡単になるんだ。
a--
--a
えーと、パソコンの電源は。。。
a--
--c
そのコードじゃない!!!!
a--
--b
読んでくれている人のために図で説明することにするよ。。
まず今回作成するホームページはこんな感じだ。
a--
 https://global-s-h.com/web01/
https://global-s-h.com/web01/
--b
無料アプリのダウンロードを想定したサンプルサイトなんだ。
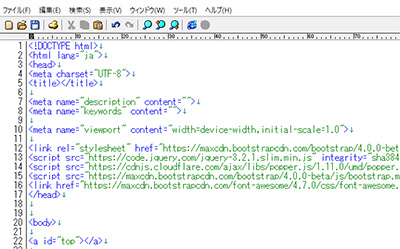
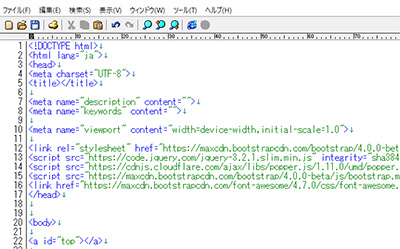
このサイトのHTMLのコードはこうなっているぞ!
a--

--b
PCで見ている人は右のボタンからサンプルがダウンロード出来るから自由に使ってOKだ!
a--
--b
Bootstrapを使っていく前の準備段階から説明していくからきっと分かりやすいと思うぞ!!
a--
--a
私、アプリなんて作れないのよ!!
a--
--c
アプリを作るんじゃないんだよ。。ホームページを作るんだ。アプリは仮の話だよ。
このBootstrapを使えばどんなに姫咲さんが不器用でも、、、あっ、いや、スマートな姫咲さんでも大丈夫だ。
a--
--a
言ったわね、隼人!!!
あなた、そろそろ北海道支社に飛ばされる時が来たようね!!!
a--
--c
いつもながら、そ、それだけはご勘弁を。。。。
a--
--b
早速、作り方に入っていくことにしよう。
まず、難しい単語やなんやらは抜きにして、手順を説明していくぞ。
a--
--b
今回はWindowsを使っていくからな。
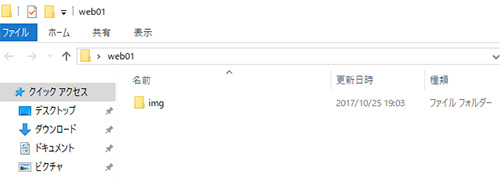
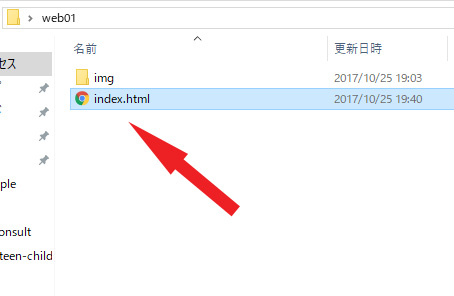
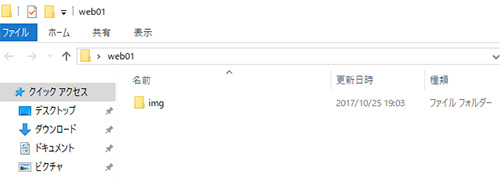
ホームページのファイルや画像を保管しておくためにフォルダを一つ用意するんだ。
名前は「web01」とでもしておこう。
a--

--b
その中にさらに「img」というフォルダを作成だ。
このimgは画像を保管しておくためのフォルダ。名前は画像(image)だということが分かるような名前にしてあるんだ。
a--

--a
おっ、ここまでは私でも出来そうね!!
a--
--a
ところで、隼人、さっきからなんか道路工事のような大きな音が聞こえてくるんですけど。。。
a--
--c
そういえば、うるさいな。。。
a--
--y
ガ~~~~~~~~~~~~~。
a--
--a
その隣で寝ている人は誰なの??
a--
--b
あっ、儚し(はかなし)さん、来てたのか!!
a--
--y
ふぁ~~~~い。
おはようございます。
a--
--b
紹介しよう!
助っ人の「儚し(はかなし)冬雪(ふゆき)」さんだ!
a--
--a
ビリー隊長じゃないみたい。
a--
--c
だから、全然違うんだよ!!!
a--
--b
彼女はIQが206あるんだ。
a--
--y
はじめまして、儚しです。
不器用な姫咲さん、どうぞよろしくお願いします。
a--
--a
こ、殺されたいのかしら??!!
a--
--c
ま、まぁまぁ、、、、、
a--
--a
って寝てたんじゃんないの?!
ちゃっかりさっきの話し聞いてるじゃない!!
a--
--b
彼女はIQが高い分、すぐに眠くなるんだよ。
a--
--a
使えないわね。
a--
--b
でも、寝てても話してる内容は聞こえてるらしい。
a--
--a
不便ね。
a--
--y
ガ~~~~~~~~~~~~~。
a--
--a
もう寝てるわよ。。。
a--
--b
。。。まぁ、、、聞こえてる見たいだから、、、、Bootstrapの話を進めますか。。。
a--
--b
まずHTMLのコードを書くにはテキストエディターを使うのが便利だ。
ここではテラパッドを使うぞ。
a--
--b
Terapadで検索すると無料でダウンロードできるんだ。
a--

--b
では早速、このTerapadを開いて、HTMLのコードを入力していくぞ。
a--
--a
この中にその。。コ、コードを書いて、、い、いくわけね。。。
a--
--c
なんか、よそよそしいな。。。
a--
--b
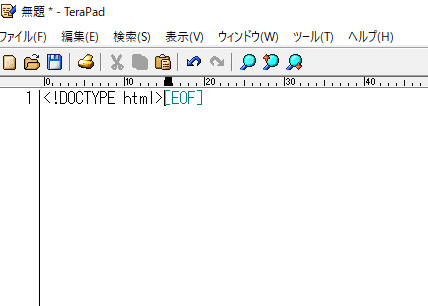
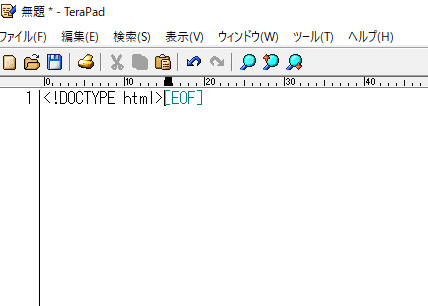
まず、1行目にこれを書くんだ。
a--
--b
これは「Doctype宣言」と言って、「これからHTMLを使いますよ」っていう宣言なんだよ。
おまじない的に1行目に書いておけばOK!
a--

--a
開けごま!!
a--
--c
違う!!!。。。し、ずいぶん古典的だな。。。
a--
--b
これはHTML5の宣言だから、ヴァージョン4.01に関しては検索して調べてくれよな!
今はHTML5の宣言が推進されているぞ。
a--
--a
分かったわ!!とにかくこの1行を書いておけばいいのね!!
a--
--b
そういうこと。
a--
--b
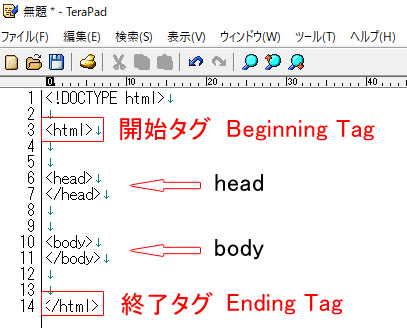
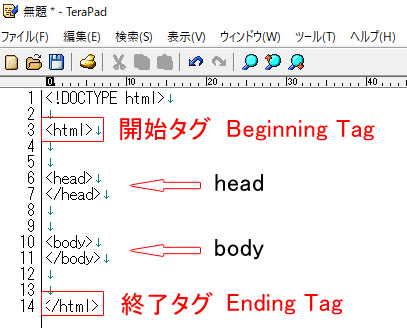
次は HTML , head , body タグについて。
基本的にHTMLは「タグ」というマークを使って記入していくんだ。
多くのタグは開始タグと終了タグに挟み込むように使っていくんだよ。
a--
--b
次のhtmlタグも開始と終了タグがあるぞ。
a--

--b
間に挟まれたものがhtmlであることを指定しているんだよ。
headとbodyも同じように挟み込む形で使っているね。
a--
--a
headは頭!bodyは体ね!
a--
--b
その通り!
a--
--b
bodyはブラウザのキャンバス内に表示される部分。
headはキャンバスに表示されない補足情報だ!
a--
--b
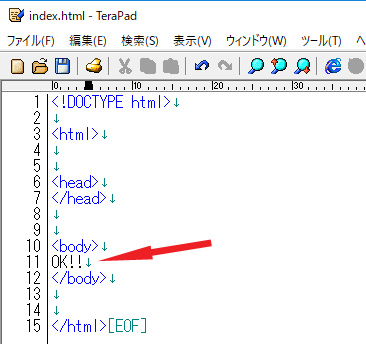
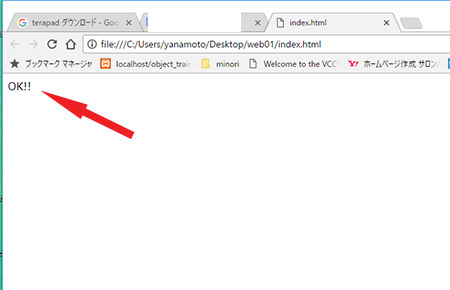
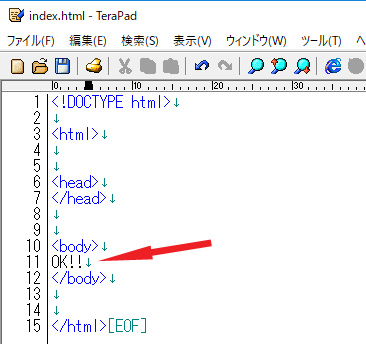
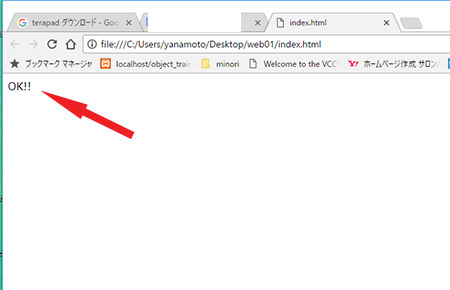
では、このボディに何か一文字書いてみて、ブラウザに表示させてみよう。
<body>と</body>の間に「OK!」と書いてみようか!!
さあ、姫咲さん、行ってみよう!!
a--

--a
えっと、、あいうえお、「お」が「O」でかきくけこの「け」が「K」で。。。
a--
--c
入社半年目でまだタイプが出来ないのか!!!
a--
--a
ええい、こんなのスマホでタイプ!!!
a--
--b
は、早い。。。スマホをポケットから取り出し、タイプしてメールで送信するまで、わずか0.5秒。。。
IT界のガンマンだ。。
a--
--b
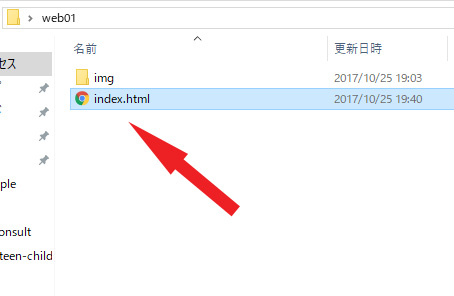
よし、Terapadのファイルを保存しよう。
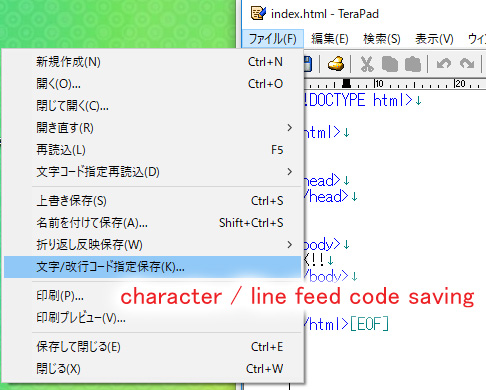
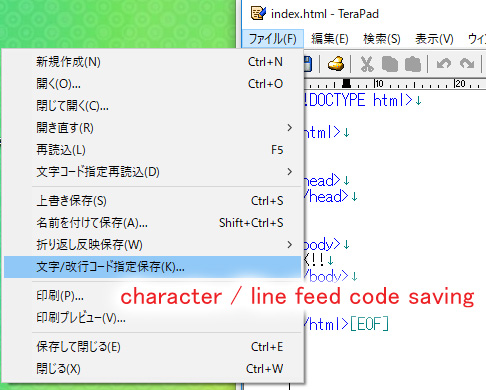
Terapadで保存する時には、「文字/改行コード指定保存」をファイルから選ぶんだ。
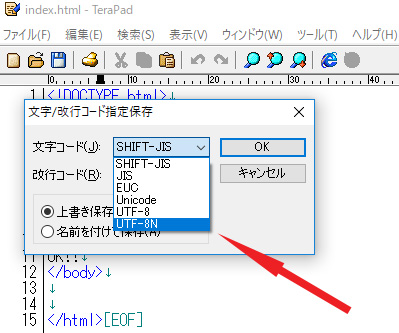
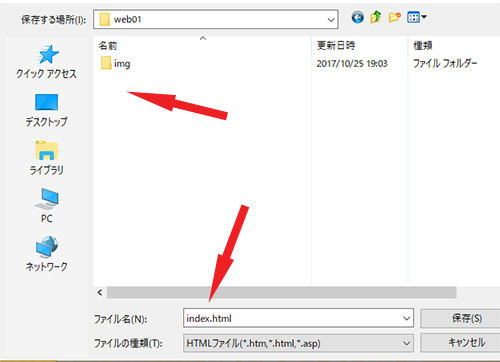
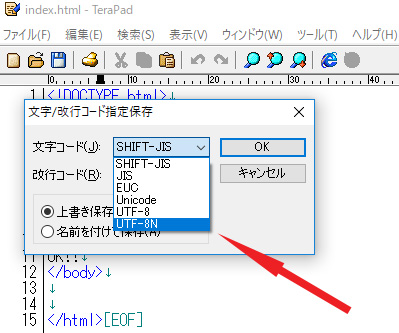
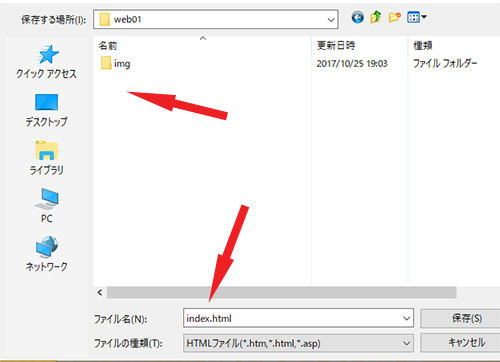
そして、文字コードを「UTF-8N」に選択。その後、ファイル名を「index.html」にし、さっき作った「img」フォルダと同じ並びに保存するよ。
a--


--b
Terapadのテキストエディターだけは「UTF-8」ではなくて「UTF-8N」で保存。このUTF-8についたはまた改めて説明するからな。
a--
--b
「index」というのはトップページの意味なんだ。
「.html」は拡張子。エクセルなら.xls ワードなら .docで見覚えがあるだろ。
これはファイルの種類を識別するための名前だよ。
a--

--b
さあ、保存もできたぞ!!
姫咲さんが書いた、OK!をブラウザで見てみよう!!!
a--
--b
儚しさん!!!出番だ!!バトンタッチだ!!!
さあ、起きて。。。。
a--
--y
ふぁ~~~~~い。
a--
--y
HTML、つまりハイパーテキストマークアップラングエージで保存されたバイトオーダーマーク形式のファイルはユニコードの符号化形式で符号化したテキストの先頭につける数、つまりバイトのデータのこと。このテキストデータを読み込む時、その先頭の数バイトからそのデータがユニコードで表現されていて、また符号化形式(エンコーディング)としてどれを使用しているかを判別できるようにしたものなのよ。
a--
--a
◇※?〇※◇?〇
a--
--c
は、儚しさん、、、、、もっと簡単な説明で。。。。。
a--
--y
つまり、このindex.htmlをダブルクリックすると、見れる。
a--
--c
今度はずいぶん簡単だったな。。。。
a--

--b
ほら、姫咲さん、「OK!」が出たぞ!!
a--
--a
あら、ほんとだわ。
ちゃんと、ブラウザに表示されたわね。
a--

--y
ガ~~~~~~~~~~~~~
a--
--a
寝ちゃったみたい。
a--
--c
ほんとうにこのコーナー大丈夫なのかな。。。
a--
b--
--f
次回はいよいよブートキャンプを使っていくわよ!!!
a--
--e
ブートストラップね。。。。
a--