--b
前回はhtmlのbody部分に「OK!」と書いて、ブラウザに表示させるところまでだったな。
a--
--a
段々難しくなってくるのかしら??
a--
--b
大丈夫!!
今回もアシスタントの儚しさんと解説していくから!!
a--
--y
ガ~~~~~~~~~~~~~。
a--
--a
また、寝てるじゃない。
a--
--c
儚しさん、最初くらい起きて。。。
a--
--y
ふああああ~~~い。
a--
--y
「・・・・・・・」
a--
--y
「・・・・・・・」
a--
--y
「・・・・・・・」
a--
--y
「・・・・・・・」
a--
--y
ガ~~~~~~~~~~~~~。
a--
--c
き、、聞こえてるみたいだから進めるぞ。。。。
a--
--b
前回、head部分にはキャンバスに表示されない補足情報を記載すると伝えたよな。
a--
--a
そうね。
headは頭の部分だから、bodyと違ってキャンバスに表示されない部分だったわね。
a--
--b
今回はこのhead部分についてもう少し詳しく解説していくぞ。
a--

--b
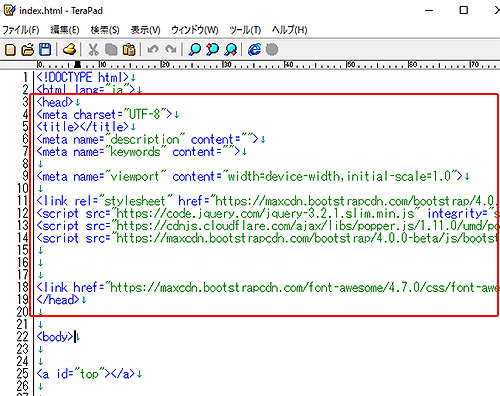
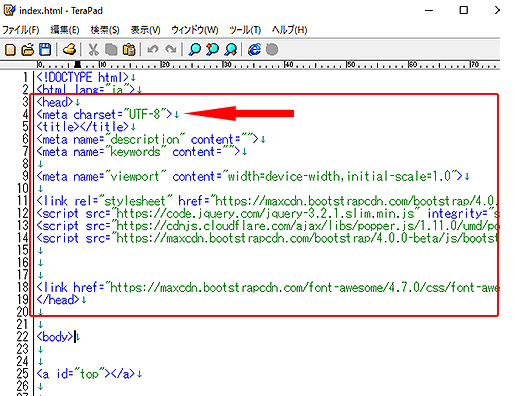
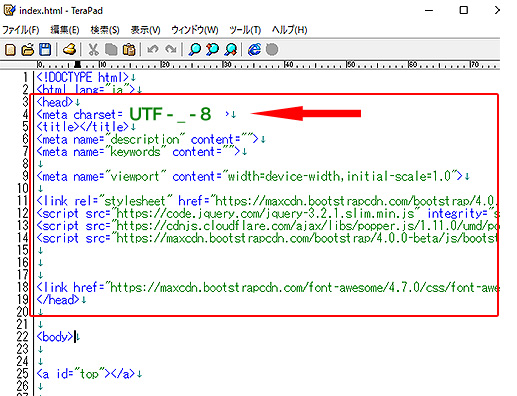
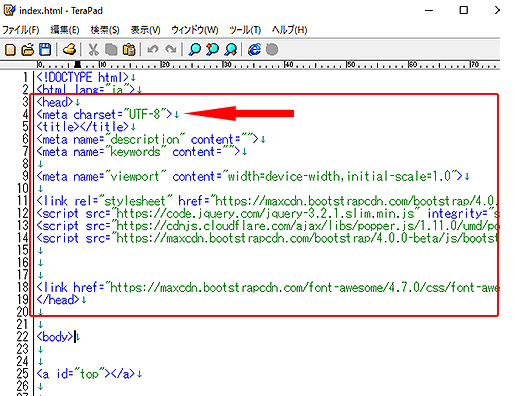
テラパッドで前回保存した時に「UTF-8N」で保存したよな。
この「UTF-8」はhtmlのheadにも記載する必要があるんだ。
a--
--a
そもそも、UTF-8って何なの?
a--
--b
ややっこしくなるから細かい説明はここでは省くけど、これを入れていないと、ホームページに書いた文字が文字化けする可能性があるんだ。
UTF-8は世界的にも最もポピュラーな文字コードでhtmlコードを書く時にも推進されているんだ。
a--
--a
つまりこれからはそのUTF-8という文字コードを使っていけばいいのね。
a--
--b
そうだね。
これ以外にもSHIFT_JISやEUCなんていう文字コードもあるけど、これから作るWEBサイトについてはUTF-8で記載すれば間違いないんだ。
a--

--b
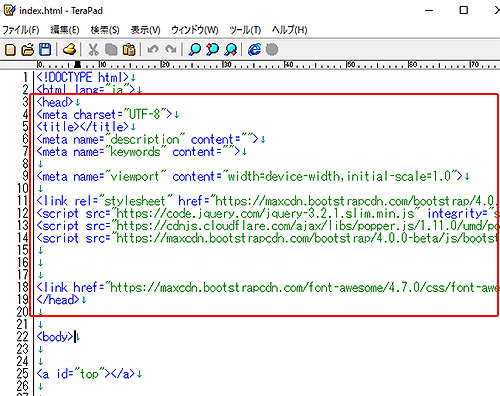
headの部分にこの1行を記載しよう。
覚えなくても、コピーペーストで大丈夫だぞ!!
a--
--a
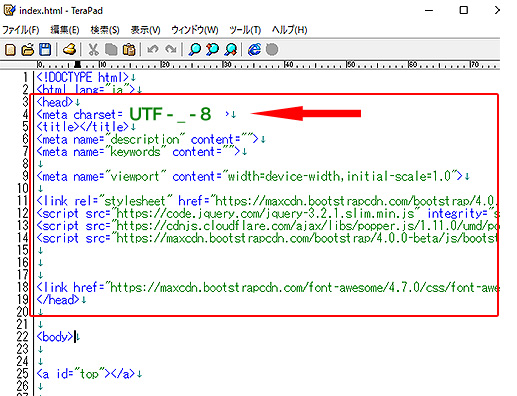
ペトっ、こんな感じでペーストしてみたわ!!
a--

--c
こらっ!!!
ハイフンを増やして顔文字にするな!!
a--
--a
ちょっと遊んでみただけよ。
はい、続けて!
a--
--c
ったく。。。
a--
--b
次はtitle, description, keywordsを記載するんだ!
a--
--b
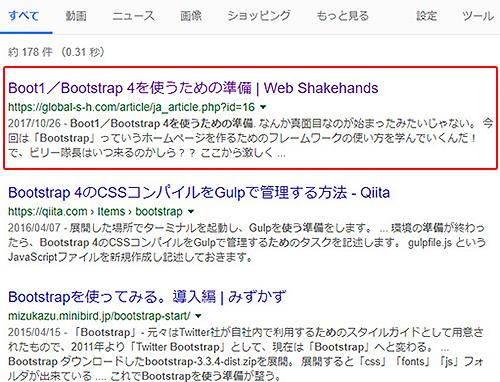
この3つは検索エンジンに表示される上ですごく大切なんだ!
a--

--b
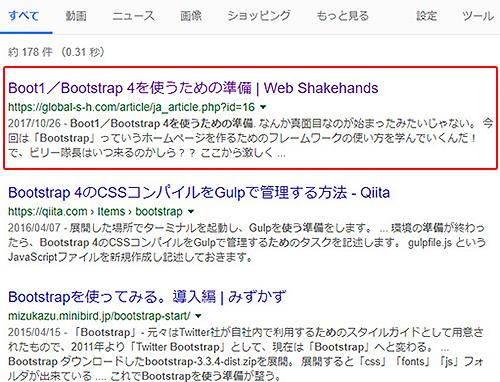
これはBootstrap入門が掲載されている検索リストだ。
a--
--b
大きく書かれた部分がtitle, その下がdescription!
a--
--a
これが書かれていないと、検索エンジンに表示されないのね!
a--
--b
う~ん、表示されないことはないんだけど、Googleがそのページで適切な言葉を拾いあげて、付けてくれるんだ。
a--
--b
実際、このページのdescriptionもGoogleが記事の最初の方の文章を拾って掲載してくれてるね。
a--
--b
でも、なるべく検索の上の方に表示させるためには自分で考えて付けることが大切だ。
それに、titleは検索エンジンだけじゃなくて、ブラウザのタブやお気に入りにも表示されるから必ず入れるべきなんだ。
a--
--a
分かったわ。
でも、このkeywordはどこにも表示されていないじゃない??
a--
--b
おっ、いいところに気が付いたねぇ。
keywordはどこにも表示がされないんだ。
ただ、Googleのクローラーと呼ばれる世界中のホームページを巡回するプログラムがこれを読んで、どんなページなのかを把握するのに使われるんだ。
a--
--a
このカンマで区切ったところにページに重要なkeywordを入れていくのね!!
a--
--b
その通り、もしこのサイトが麻布のカフェのサイトだったら、キーワードは「麻布」「カフェ」とかになるね。
こんな感じで<meta name="keywords" content="麻布,カフェ,">記載するぞ!
カンマで区切ったkeywordは入れすぎないのがポイントだ。
5個~7個くらいが適切かな。
a--
--b
<meta name="viewportと書かれている部分はまたあとからBootstrap入門の後半で説明するからな。
a--

--a
その次がなんだか難解ね??
いったい何なのかしら???これ???
a--
--b
ここからいよいよBootstrapの登場だ!!!
a--
--a
ビリー隊長来日!!!ってこと???
a--
--c
だ~~か~~ら~~!!
ビリーズブートキャンプじゃないっての~~~~!!
a--
--a
ゴ、ゴルフとかしちゃうのかしら。。
a--
--c
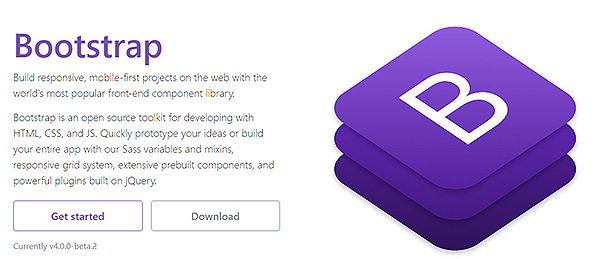
・・で、Bootstrapのページを見てみることにしよう。
検索で「Bootstrap」と打ち込むと出てくるぞ。
a--
--b
これがBootstrapのページだ!!!
a--

--a
おや、全部英語なのね。
a--
--b
そうなんだ、Bootstrapは日本のものじゃないからね。
a--
--a
どうしましよう?
a--
--b
方法としてはGoogleのChromeブラウザを使って翻訳設定をしておくといいね。
a--
--a
なら、安心ね!
a--
--b
ファイルをダウンロードすることも出来るけど、まずは「Get Started」ボタンではじめてみることにしよう。
a--
--a
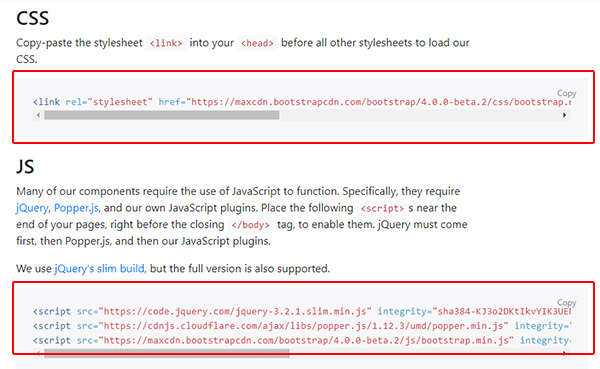
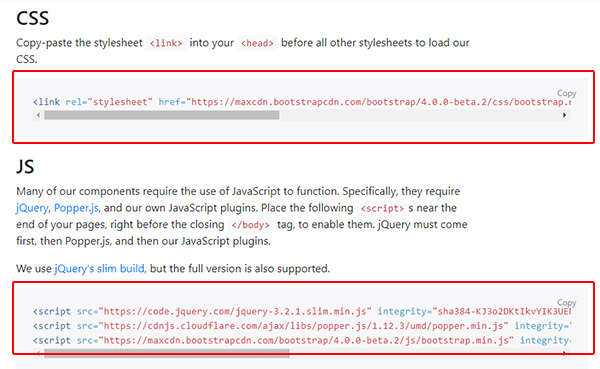
うん?なにやら「CSS」と書かれた部分とか「JS」と書かれた部分が出てきたわ。
a--

--b
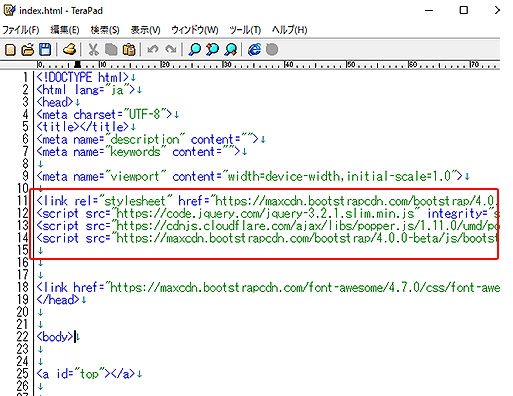
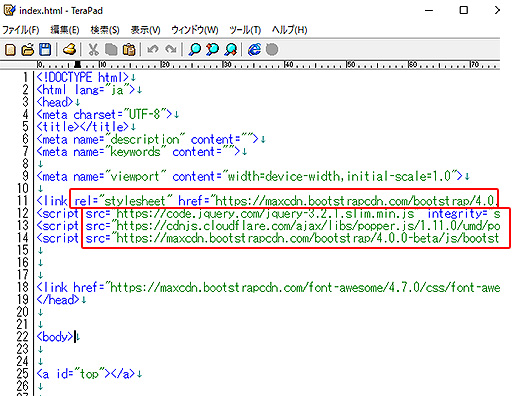
そうなんだ、今回はこの「CSS」と「JS」に書かれた部分をコピーしてhead部分にペーストするぞ!!
※Bootstrapはこれらのタグを</body>の手前に記述することを進めているが、今回はシンプルにheadに記述していくぞ。
a--
--a
私は「スパイダーマン」のアトラクションに行きたいわ!!
a--
--c
それは「USJ」だろ!!!
誰が「ユニバーサル・スタジオ・ジャパン」だ!!!
a--
--b
「CSS」は「カスケーディング・スタイル・シート」ホームページのデザインを作るコード。
「JS」はたとえばボタンなどに動きを付けるためのJavascriptプログラムだ!
a--
--a
よく分からないけど、これをコピー、ペーストするわけね。
a--
--b
そうだね。
最初はコピペが多いけど、全体が分かってくるにつれて自然にどういう役割なのか分かってくるからな!
a--

--b
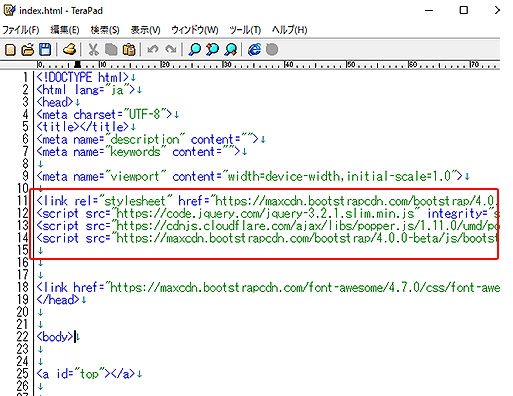
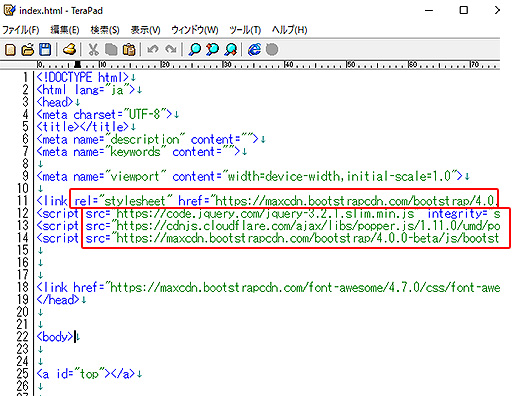
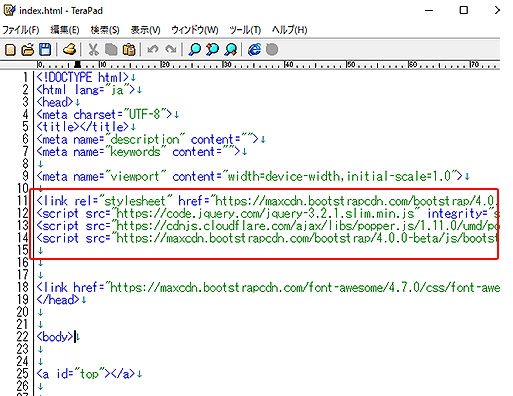
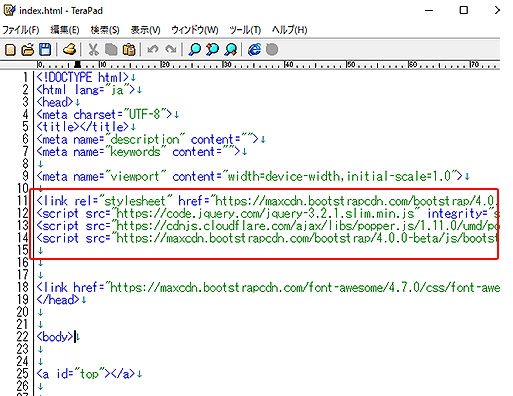
</head>の直前のはまたあとから説明するとして、それ以外をペーストしたぞ!
a--
--y
ちなみにそのリンクタグ<link>とスクリプトタグ<script>には両方ともhttpsから始まるアドレスを記載しているのよ。
これはアドレス先の情報をリンクしたり、Javascriptなどのスクリプトを埋め込むためのタグ。
<link>はhrefという属性、<script>はsrcという属性に記述しているの。
a--

--b
そうなんだ、つまり、リンクされたアドレス先にBootstrapの情報が記載されているんだ。
これからもURLを記述する部分は何度か出て来るからまた詳しく説明するぞ。
a--
--a
あら、いつの間にか起きてたのね。
a--
--b
うん?
さっきBootstrapのコピーした部分を儚しさんがスマホで全てタイプしている。。。。
a--
--b
は、、早い。。。。
姫咲さんと同等か、それ以上か。。。
a--
--a
寝るのが得意なだけじゃないのね。
a--
--y
ふああああ~~~。
では、スマホを打つのが早いおバカな姫咲さん、、
お休みなさい。。。。
a--
--a
こら!!
ちょいちょい、ディスってくるな!!
a--
--y
ガ~~~~~~~~~~~~~。
a--
--a
まったく!!
a--
--a
じゃ、前回行ったようにindex.htmlをダブルクリックするわよ!!
a--
--a
あら??
隼人!!!何も変わらないじゃない!!!
a--

--b
言ったろ。
headに書いたものは補足情報で、キャンバスに表示される部分じゃないって。。。。
a--
--a
ふふふ、、、そんなの分かってるわよ。
逆に隼人が引っかかるかテストしてみたのよ。
a--
--c
絶対、嘘だろ!!!!!
a--
b--
--f
さぁ、次回はボディブローよ!!!
a--
--e
ボディブローじゃなくて、<body>の部分ね。。。
a--