--y
こんにちは。
儚し冬雪です。
a--
--y
今日はみんな来るのが遅いので、少し自己紹介をさせてください。
<(_ _)>
a--
--y
私の父はNASAで働く宇宙科学研究員。
母はヴァイオリニストなの。
a--
--y
趣味は音楽と読書。
好きな曲はモーツァルトの「ピアノソナタ第11番」。
最近読んでいる本はドストエフスキーの「やさしい女」。
a--
--y
今、彼氏はいませ。。。。
a--
--a
コラ~~~~~~~!!!!!!
何勝手にアピールしてるのよ!!!!
a--
--y
ガ~~~~~~~~~~~~~。
a--
--a
寝るな~~~~!!!!!!
a--
--a
まったく!!
a--
--a
うん??
儚しさんの「CDプレーヤー」??
机の上に出しっぱなしだわ。。
a--
--a
何聴いてるのかしら??
a--
--a
。。。。ベビー・メタル。。。。。。
この嘘つき!!!!!!!!!!
a--
--c
、、、今日はメイン画像の部分についてだけど、準備はいいかな。。。
a--
--a
いいわよ!!
かかってらっしゃい!!
a--
--b
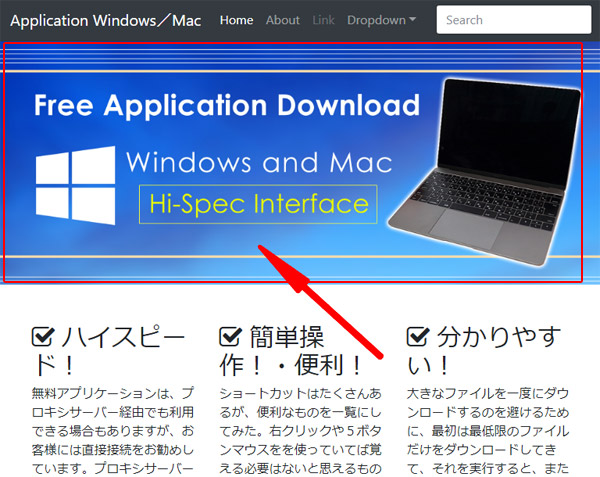
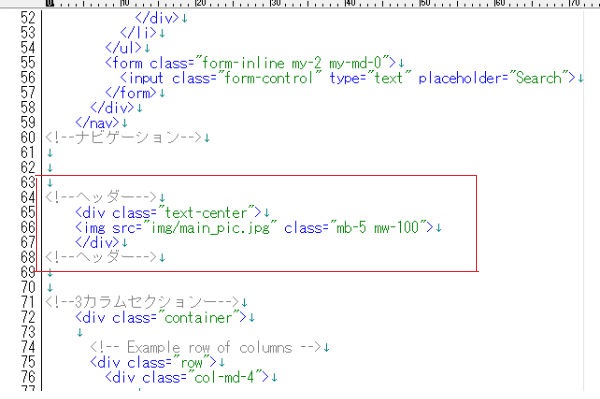
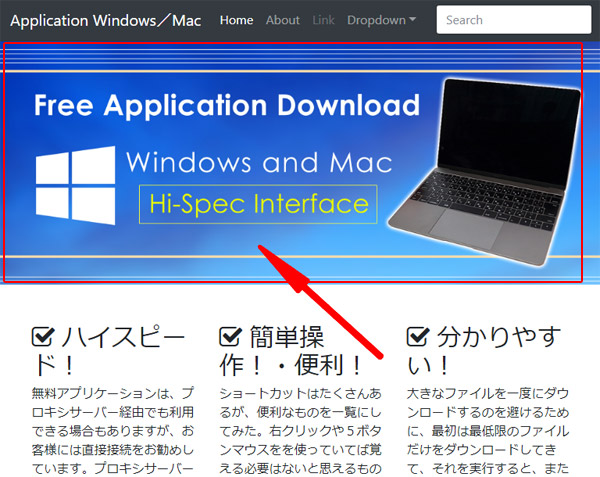
まずはどの部分なのか画像で見てみることにしよう。
a--

--b
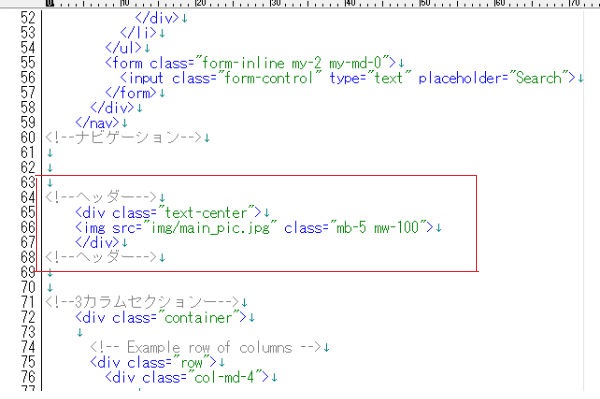
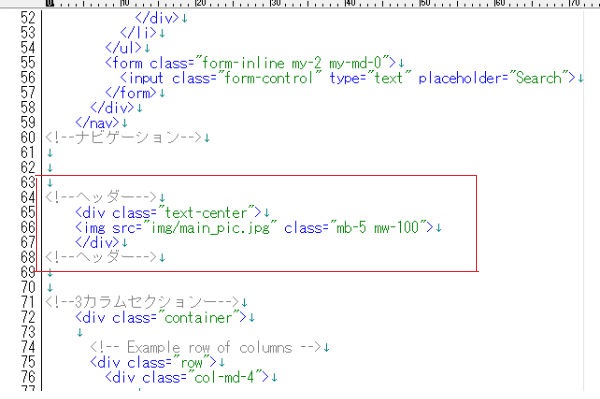
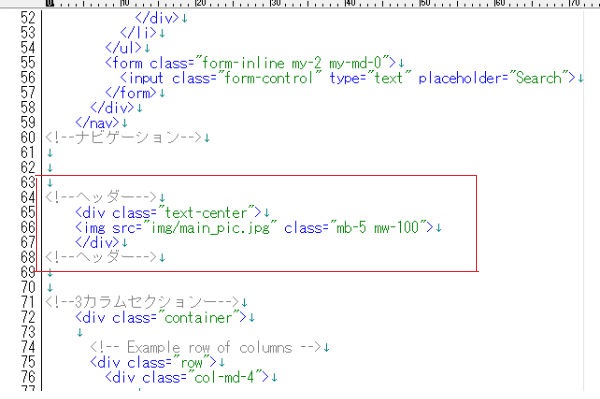
コードはこんな感じだぞ。
a--

--a
なんだかコードは今までよりもかなり短いんですけど。。。
a--
--b
そうなんだ。
今回はコードは短いけど、コピペだけじゃなくて、タグについても少し学んでいくからな。
a--
--a
あら、昨日買ったこの服、取り忘れてたかしら??
a--
--c
昨日買った服のタグじゃな~~~~~~い!!!
a--
--a
テへ♥。
a--
--c
何が「テへ♥」だ!!!!!
a--
--b
この「タグ」っていうのは、例えば画像を表示させるための指示だったり、横幅のサイズを指定することができる、命令の部分なんだ。
a--
--a
役割を与えていくようなものね。
a--
--b
そうだね。
メイン画像の部分では大まかに2つの命令を与えているぞ。
1.画像を表示させる
2.画像を中央に寄せる
この2つだ!!
a--
--a
なるほど。
出た画像が中央に来ないとおかしいものね。
a--
--b
中央に何かを持ってくる方法はHTMLでは多いから、これは覚えておくといいぞ!!
a--
--b
まずは1.の画像を表示する方法からだ。
a--

--b
この<imgから始まる部分が画像を出す命令
「img タグ」だぞ!!
imgはimage(イメージ)のことだ!
a--
--a
分かったわ!!
でも、imgと言っても画像はどこにあるのかしら??
a--
--y
あ~ら、姫咲さん忘れてしまったのですか??
最初のレッスンで第1階層に「img」フォルダを作ったじゃありませんか?
a--
--a
その上品ぶった喋り方はなんなのよ!!!
ベビー・メタル!!!!
a--
--c
まぁまぁ。。。
そうだね、画像はどんどん「img」フォルダの中に格納していって、このimgタグで引き出していくんだよ。
a--
--a
imgタグで引き出す??
そんなこと出来るのかしら??
a--
--y
imgタグにはオプション(属性)を付けることが出来るようになっているの。
その属性に画像の場所を指定するのよ。
a--
--b
さらに付け加えると、これは「パス」という指定方法で場所を表記しているんだ。
a--
--a
隼人、受け取って!!!
a--
--b
ナイスパス!!!
a--
--a
違うわ。
今投げたのは「PASMO」よ。
a--
--c
ややっこしいな!!!!!!
a--
--b
このsrcというのがあるだろ?
これが属性なんだ。
その後に、="" があるからそのダブルクォーテーションの中にパスを書くんだ。
a--
--a
このスラッシュは何かしら??
a--
--b
これはフォルダの中に入るという意味だよ。
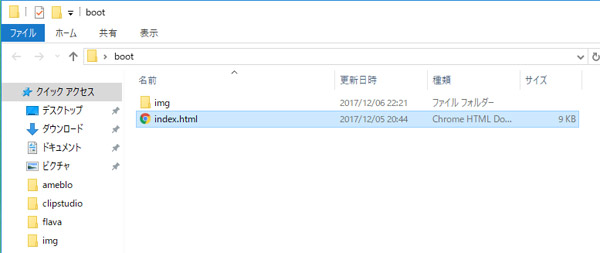
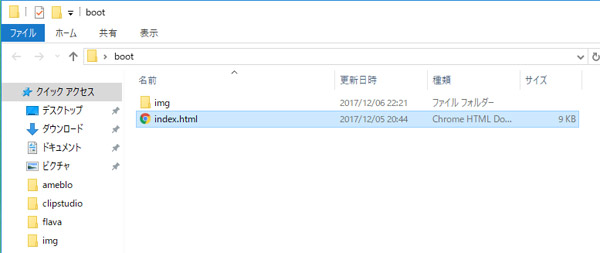
今書いてる index.html から見て、imgフォルダは同じ階層にあるだろ。
a--

--b
そのimgのフォルダの中に入ると「main_pic.jpg」という画像があるから、それを取り出してもらう命令になるんだ
a--
--a
分かったわ!!!
さらにフォルダがそのフォルダの中にある場合にはスラッシュを2回付けるのね!!!
a--
--b
そうだね。
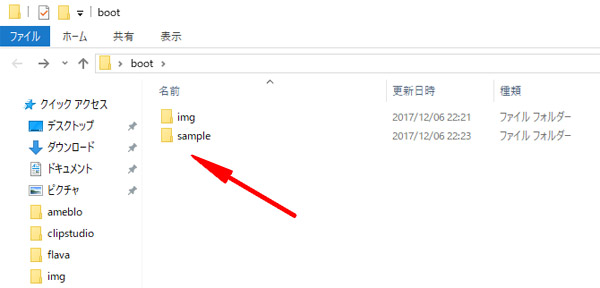
その場合には img/sample/main_pic.jpg のようになるね。
a--
--a
でも、ちょっと待って。。。
index.htmlそのものが違うフォルダにあったらどうなるの??
a--
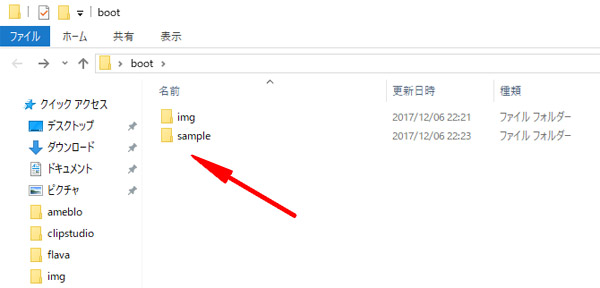
--a
たとえば、こんな感じ。
a--

--b
この場合は
../img/main_pic.jpg となるんだ。
../はフォルダの外に出るという命令なんだ。
a--
--a
なるほど!!!
これで、フォルダを出たり入ったりすることで、欲しい画像を呼び出すことが出来るわね!!!
a--
--b
これは「相対パス」という記載の種類だけど、それ以外にも「ルートパス」や「絶対パス」というの記載方法があるんだ。
これについてはまた慣れてきたら説明するぞ!!
a--
--a
次の属性は何かしら??
class??
a--
--y
ClassはCSS(スタイルシート)に紐づけられた属性よ。
スタイル、つまりデザインの部分に連動するためのオプションね。
a--
--a
おっ、いよいよWEBデザイナー 姫咲みのりの誕生ね!!!!
a--
--b
デザインといっても今回は幅の指定や空きスペースを入れたりだけどね。
a--
--a
それも立派なデザイナーの仕事だわ!!!
ということで、今日から私はWEBデザイナーってことでお願いしま~~す。
a--
--c
あ~、はいはい。
じゃ、それで。。
a--
--y
通常のCSSとBootstrapとでは書き方が少し違うわよ。
a--
--b
今回はBootstrap4入門だから、Bootstrapのルールに沿って学んでいこう!!
a--
--b
まずBootstrapはすでにCSSが用意されているんだ。
a--
--a
そうね。
前回のナビゲーションを表示させたのも、BootstrapにCSSが入っているからでしょ??
a--
--b
そういうこと。
BootstrapのCSSをこのクラスで引っ張り出してくればいいんだ。
a--
--a
mb-5?? mw-100??
a--
--b
まず、mb-5は「マージンボトム(margin-bottom)」。
マージンは空白を空ける時に使うCSSの命令だ!!
ボトムは「下」という意味。
つまり、画像の下に空白を空けるということ。
a--
--a
そうか!!!!
mbは「マージンボトム」ね!!!!
じゃ、mwは??
a--
--b
mw は「マックスウィドゥス(max-width)
幅の最大値だ!!!
a--
--a
うん??
画像の最大幅ってこと??
a--
--b
ここがちょっとややっこしいかもね。
これはタブレットやスマホ対応のためなんだ。
a--
--b
スマホやタブレットで表示されるためには、画像のサイズは大きくなったり、小さくなったりしなくちゃいけないだろ。
a--
--a
そうよね。
ずっと同じサイズだったら、ディスプレイからはみだしちゃうものね。
a--
--b
そいうことなんだ。
画像はディスプレイのサイズに合わせてフィットしていかなくちゃいけないんだ。
a--
--b
そのために、幅の最大値を100%にするんだ。
a--
--a
でも、100%って書いていないわよ。
100としか書いてないわ。
a--
--b
これがBootstrapのCSSに登録されている部分なんだ。
mw-100と書けば、最大値は100%になるようにBootstrapに記録されているんだ。
a--
--a
それは便利ね。
つまり、mw-100という名前で値を引き出しているのね。
a--
--b
Bootstrapじゃない場合には自分でCSSを書く必要が出てくるぞ。
a--
--b
別のファイルにこんな風に自分で書く必要があるんだ。
a--
--a
ということはさっきの「mb-5」にも値が入っているのね。
a--
--b
こんな感じで、remという単位で幅を指定しているんだ。
3remがどれだけ空きスペースを作るかは、実際に使ってみると感覚が掴めると思うぞ。
a--
--b
ほかにもBootstrapには色々なclassの名前が予め用意されているから使えるものがたくさんあるぞ!!
a--
--b
Bootstrap4になってからの変更点もあるんだ。
この辺りの記事が参考になるからな!!
a--
http://cccabinet.jpn.org/bootstrap4/utilities/spacing
--a
このclassの中にBootstrapで用意された名前を書いていけばいいのね。
a--
--b
じゃ、最後は中央に寄せる方法だ!
大きいディスプレイで見ている人もいるから、画像は中央に寄せておく必要があるんだ。
a--
--a
おっ、また新しいタグね。
div??
a--
--b
これはディヴィジョン(division)。
区分という意味合いがあるんだ。
a--
--b
divはただ単に「区分」だから、このタグの属性に書かれているのがメインで指示を与えているぞ。
a--
--b
たとえば、今回「text-center」は中央に寄せるという命令だ。
a--
--b
divは部分を決めるから、<div>~</div>に挟まれている部分を中央に寄せるということになるね。
a--
--b
今回はimgが挟まれているから、画像を中央に寄せるという命令になるんだ。
a--
--a
わかったわ!!
text-centerという名前には、BootstrapのCSSに中央に寄せるための記述が予め記載されているのね。
a--
--b
そういうこと。
a--
--b
classにtext-centerとだけ名前を入れれば、中央に寄せてくれるんだよ。
a--
--a
便利ね!!!!
a--
--a
ところで、隼人。
この画像ってどうやって作ったの??
a--
--b
画像の中身は写真やイラスト、文字が書いてあったりするけど、こういう画像も編集ソフトで今では簡単に操作が出来るんだ。
a--
--b
オンラインで操作が出来るツールはこれが便利だぞ!!
「PIXLR」
https://pixlr.com/
a--
--b
素材を使う場合には無料でダウンロード出来るこのサイトがお勧めだ!!
「PhotoAC」
https://www.photo-ac.com/
a--
--y
姫~咲~さ~ん~は~の~ろ~ま~だ。
a--

--a
やったわね!!!!!
a--
--a
こ~の~嘘~つ~き~メ~タ~や~ろ~う!!!!!
a--

--y
お~バ~カ~娘。
a--

--a
寝~て~ば~っ~か~り~変~人
a--

--a
ほら~~。隼人も参加して。
a--
--c
あっ、あ~~。
a--
--b
ボ~ー~ナ~ス~が~ア~ッ~プ~し~ま~す~よ~う~に
a--

--a
願望を書くな~~~!!
a--
--y
そうよ~~~!!
a--
--c
なんか、つい。。。
a--

b--
--f
あら、意外にいいわね、ベビー メタル!!
ずきゅん!どきゅん!ヤダヤダ!NEVER!
a--