--a
ねぇ、隼人。
あれ、何やってんの??
a--
--b
あ~、儚しさんね。
今はどんなに声掛けてもリアクションしないと思うよ。
a--
--a
スマホいじってるだけじゃない。
a--
--b
儚しさんはNASAの極秘プロジェクトに携わっているんだ。
a--
--a
お父さんがNASAの研究員というのは本当のようね。
a--
--b
何でもあのスマホの中には儚しさんが開発した、極秘アプリの数々がインストールされているらしいんだ。
a--
--a
極秘アプリねぇ。。。
a--
--b
IQ 206が作るアプリだぞ。。。
ものすごいものが入っているに違いない。。。。。分っかんないけど。。。
a--
--a
ベビーメタルに合わせて踊るビリー隊長のアプリとか!!
a--
--c
もはや、イメージすらできないなぁ!!!!!!
a--
--b
儚しさんも一区切りついたら参加してくるからな!!!
a--
--a
それNASAでやれよ!
a--
--b
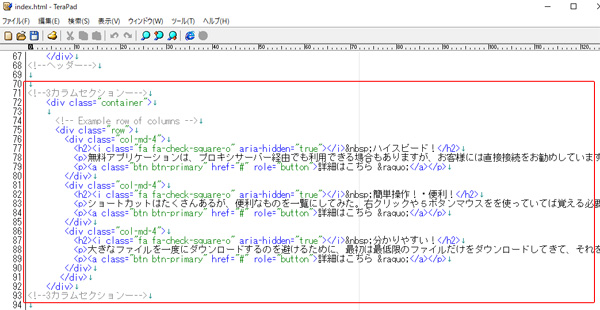
今回は内容の部分をレイアウトしていくぞ。
a--
--a
おっ、大分進んできたわね。
a--
--b
まずは列や行を扱う方法についてだ。
何回かに分けて行うぞ!
a--


--b
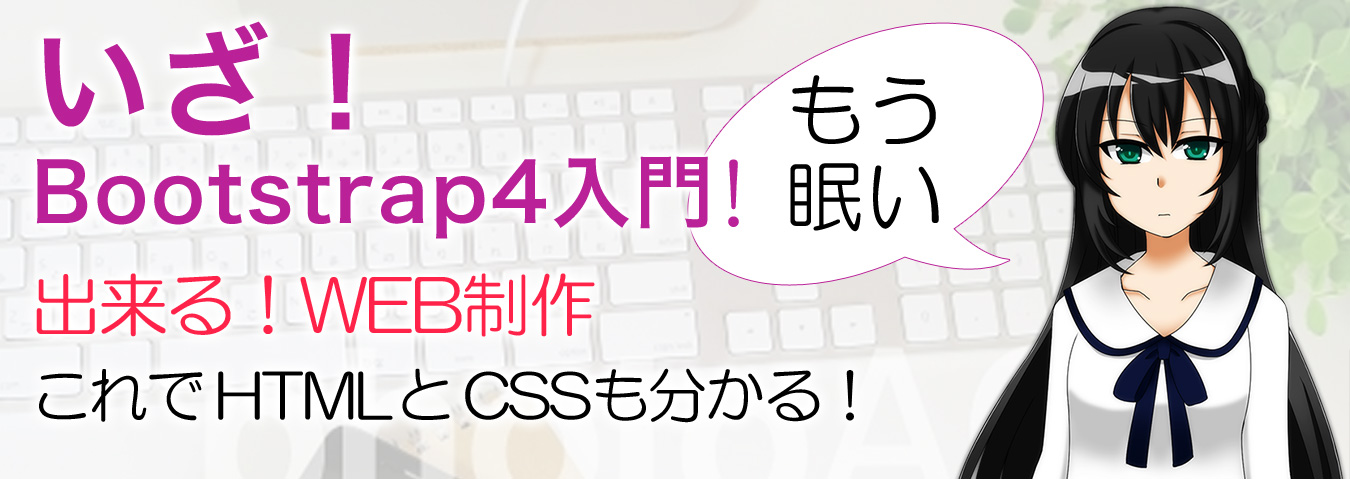
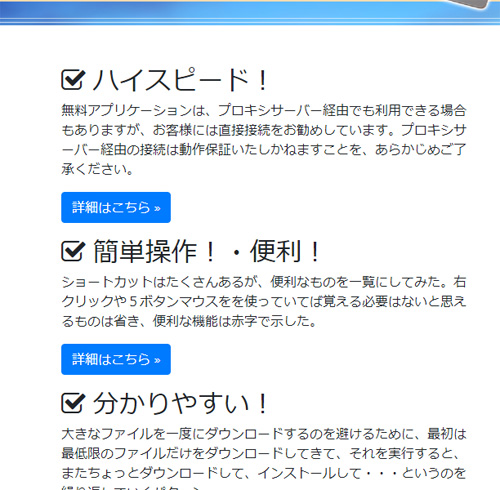
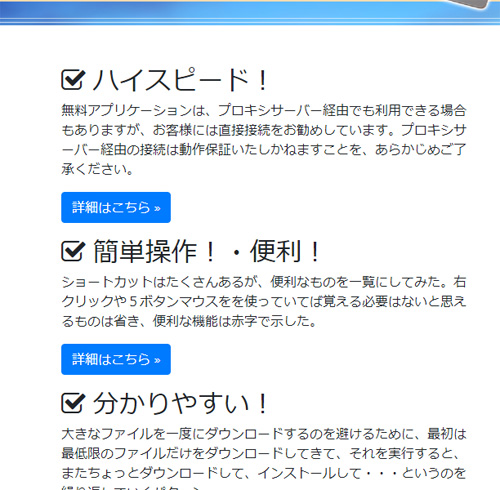
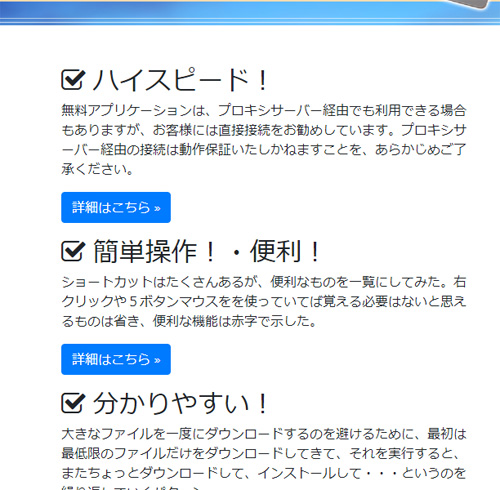
この画像を見ても分かるように内容の部分が3列になってるよな。
a--
--a
列になっていると見やすいわね。
a--
--b
このままスマホで見た時にも3列になったらどうなる??
a--
--a
それは、内容の部分が細くなって見づらくなっちゃうわね。
a--
--b
そう。
Bootstrapではスマホになった時には、この3列が縦に並ぶようにも出来るんだ。
a--

--a
いつもながら、Bootstrapは便利ね!!
a--
--b
自分でCSSを組むのが今までは一般的だったけど、時間も手間も掛かっちゃうだろ。
フレームワークを使うと楽に作成が出来るんだ!!
a--
--a
隼人、早くその方法を教えなさい!!!!
a--
--b
まぁまぁ、そう慌てない、慌てない。
a--
--b
Bootstrapは列や行を作成するためのクラスが予め用意されているんだ。
a--
--a
出たわね、コピーペースト。
a--
--b
ただ、今回は色々なパターンがあるから、ここでは3列で説明していくぞ。
a--
--a
そうよね。
コピーペーストするにも今回は色々パターンがあるから、どのクラスを使うかよく分かっていないといけないわね。
a--
--b
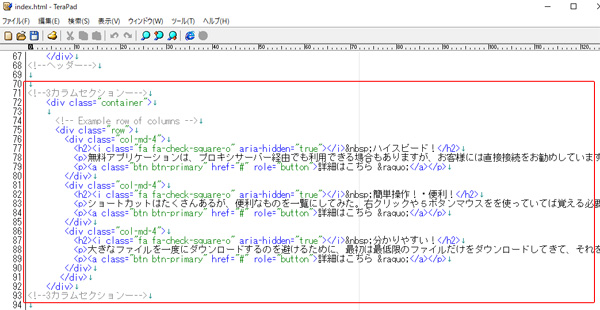
前回のレッスンで行ったように今回も<divというタグにclass名を付けていくんだ。
a--
--a
メイン画像を作った時と同じね。
a--
--b
まずは「container」というクラスを付けて3列にしたい部分を<divで囲むぞ。
a--
--b
「container」はサイトのコンテンツを中央に配置し、水平に埋め込む手段を提供するクラスだ。
a--
--a
列を作る時には必ず「container」で挟み込むことを覚えておけばいいのね。
a--
--b
さらに<divに「row」というクラスを付けて行を作ることができるぞ!!
a--
--a
1行だけとは限らないからその時には複数の「row」を使うのかしら??
a--
--b
そうなんだ。
複数行を作る時には1行ごとに「row」で挟み込むようにする必要があるんだ。
a--
--a
今回は1行だけね。
a--
--b
次に列を作ることになるんだけど、ここで様々なクラスの名前を使っていくことで、色々なパターンを作ることができるぞ。
a--
--a
「col-md-4」???
a--
--b
この「col」はcolumn(カラム)のことだよ。
a--
--a
うん???
カラムーチョ???
a--
--c
ポテトが辛くてなぜおいしい! カラムーチョ!!!
って、違う~~~~~~~~~~!!!!
a--
--b
カラムは列のことね。
a--
--a
次は「md」?????
a--
--b
「md」はデバイスでどのように機能するかを決めることが出来るんだ。
a--
--b
前回説明したタブレットやスマートフォンに対応するためのレスポンシブデザインが簡単に出来るんだよ。
a--
--a
前回のナビゲーションの時にやったやつ??
smとか??
a--
--b
そう、この「col」でもそうしたデバイス操作が出来るんだ。
a--
--b
今回使っている「md」はスマホレイアウトになると、さっき紹介したように、横並びだったのが縦に並ぶようになるんだ。
a--


--b
それ以外にも「sm」や「lg」などで色々なパターンに対応しているぞ。
a--
--b
このサイトで具体的なパターンの使い方を紹介しているから参考にするといいぞ。
また、Bootstrap4では以前のバージョンのBootstrapとの違いも出てきているからそれも確認する必要があるぞ。
a--
http://cccabinet.jpn.org/bootstrap4/layout/grid
--b
最後のクラスがこの「4」という数字だ。
a--
--a
「4」???
「死」???
a--
--c
死にません!!!!!
a--
--b
Bootstrapのカラムは12で分割されていて、それぞれの横幅を決めることが出来るんだ。
a--
--a
なるほど!!!!!
4のカラムが今回は3列あるから4×3で12ね!!!!!
a--
--b
そう。
12になるように調整していけば、すべてのカラムの幅を均一にするだけでなくて、それぞれの幅を任意に設定できるんだ。
a--
--b
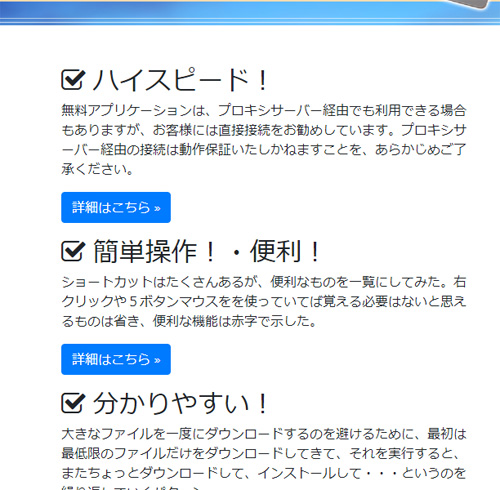
例えばcol-md-2、col-md-6、col-md-4で12になるように設定してみたぞ。
a--

--b
このようにそれぞれの幅が違っているのがわかるだろう。
a--
--a
あら、これなら数字を12なるように設定すれば、簡単に幅がセットできるわね!!!
a--
--y
ちなみにBootstrap4からはCSS3のflexっていうのがレイアウト作成では採用されているから、興味がある人は検索してみるといいわよ。
a--
--a
あら、アプリ作成はもう終わったのかしら??
a--
--y
ベビーメタルに合わせて踊るビリー隊長のアプリじゃないわよ。
a--
--a
全部聞こえてるじゃないの。。。
a--
--a
で、どんなアプリなの? それ。
a--
--y
機密情報よ。
姫咲さんに教えたところで意味ないし、教えても分からないわよ。
a--
--a
どうせ、腹いっぱいビーフジャーキー食べた時のカロリー測定アプリかなんかでしょ!!!
a--
--y
ビーフジャーキーをバカにしないでよね!!!!
最近では、ビーフジャーキーカレーや、ビーフジャーキーのポップコーンまで出てるんだから!!!
a--
--a
そんなの聞いてないわよ!!!!
a--
--c
あの~~、次いいでしょうか。。。。
a--
--a
続けてちょうだい!!!!
a--
--b
。。。。次に作成した3列に見出しを付けていくぞ。
a--

--b
見出しに使うタグは<h1>~<h6>。
6段階の見出しを付けていくことが出来るんだ。
a--
--b
この3列にはそれぞれ<h2>という見出しで挟み込んで見出しの名前を書き入れているんだ。
a--
--y
<h2>で囲むことによって、ほかの文字よりも字が大きくなるのよ。
a--
--a
そうね。
ぐっと見出しらしくなるわね。
a--

--b
ルールとしては<h1>は<h2>よりも上に書かなければいけないんだ。
a--
--b
今回の場合はメイン画像をh1にすることも出来るし、メイン画像の上か下にタイトルを書いてそれをh1にすることもできるぞ。
a--
--y
それから、<h1>は文字だけじゃなくて画像に入れることも出来るのよ。
a--
--a
メイン画像の場合には画像に入れることになるのね。
a--
--b
もし画像に入れる場合にはimgに対して、「alt」(アルトとかオルト)という属性を追加するといいぞ。
a--
--y
「アチョ~」
a--
--a
ボケたわ!!!!
儚しさんがボケたわよ!!!!
a--
--y
「おっとと~」
a--
--a
・・・・・・・
もういいわ。。。
a--
--b
。。。以前作成した
<img src="img/main_pic.jpg" class="mb-5 mw-100">
に対して
<img src="img/main_pic.jpg" class="mb-5 mw-100" alt="Free Application Download">
とするんだ。
a--
--b
altは画像が表示されないときに画像の代わりに表示されるテキスト、
代替テキストのことだ。
a--
--b
この<imgをh1で囲むんだ。
こうすれば、altの部分がテキストの役割をしてくれる。
a--
--b
h1で囲まれたテキストやaltは検索エンジンの順位に少なからず影響を与える部分だからセットした方がいいぞ。
これについてはまた違う記事で詳しく説明するからな。
a--
--b
今回はメイン画像にセットするか、新たなタイトルを作成してそこにh1をセットするか分かれるところだから、ダウンロードサンプルには入れていないからな。
自分で応用しながら使ってくれよな。
a--
--b
今日はここまでにして、次回はタイトルの手前に色々なアイコンを付ける方法と、その下の説明文についてだ!!!
a--
b--
--z
「アチョ~」
a--
--f
自分だけで気に入ったみたい。
a--