--c
う~~ん、最近なんだかホームページ制作の案件が多いなぁ~。
とくにワードプレスの案件が。。。
a--
--c
おっ、メールだ。
また、ワードプレスの案件か。。。こんなにたくさん引き受けられないぞ。。。
a--
--a
隼人!!!
調子はどう!!!!!
a--
--c
姫咲さん、最近ワードプレスの案件がやたら多いんだよ。。。。
a--
--a
そりゃそうよ、私がお父様に頼んですべての案件を今ワードプレスに集中させているんだから。
a--
--c
また、なんでそんなことを。。。。
a--
--a
なぜかって!!!!!!
それは、私のマスコットプラグインがワードプレスの公式プラグインに登録されたからよ!!!!!
a--
--c
さっきメールで回ってきたやつか。。。
a--
--a
みんなに癒しを提供していくのよ!!!!!!!
a--
--c
ええと、、何々、ワードプレスのログイン画面に姫咲さんのイラストが表示されて、元気づけるような言葉を姫咲さんが言ってくれる。。。。
a--
--a
そうよ、これからワードプレスに取り組むって時に、私から励ましの言葉がもらえれば頑張れるでしょ!!!
a--
--c
・・・・・・・・・・・・・
a--
--y
まるで呪いね。
a--
--a
なんだと!!!!!
a--
--y
せいぜい五寸釘打たれないないように気を付けることね。
a--
--a
今頃、私の言葉にメロメロのはずよ!!!!!
a--
--c
ヒックッホ、ゴホッ。
a--
--c
ごめん、咳としゃっくりが同時に出た。。。
a--
--a
隼人!!!!!!!!!
今私のプラグインのインストール数は!!!!!!!!
a--
--c
え~~と、たったの10未満。
a--
--a
チーーーーーン
a--
--y
あ~~ら、みんなメロメロなんじゃなかったの?
a--
--a
何かの間違えよ!!!!!!
a--
--y
パソコンが腐っていくんじゃないかしら。
a--
--a
まるでアロマのような匂いがするはずよ!!!!!
a--
--y
アンモニアの間違いじゃない。
a--
--a
隼人!!!!!もう一度よく見て!!!!!
インストール数は!!!!!!!
a--
--c
え~~と、たったの10未満。
a--
--a
チーーーーーン
a--
--c
なんか、、審査員も大変だったみたいだよ。。。。
これほんとうにいいのか?、、、って。
a--
--a
もう、審査員も照屋さんなんだから!!!!
a--
--y
そのうち、怒られるわよ。
a--
--b
一応、URLを掲載するからな。
偽物じゃないぞ。
a--
https://wordpress.org/plugins/encouragement-login-page/
--y
ちゃんとしたプラグインも作ってるから、興味がある人はこちらから。
a--
WP Content Copy Protection with Color Design
https://wordpress.org/plugins/wp-copy-protect-with-color-design/
bxSlider for WordPress
https://wordpress.org/plugins/global-s-h-bxslider/
What’s New Popup Generator
https://wordpress.org/plugins/whats-new-popup-generator/
--a
何??
私のがちゃんとしてないっていうの!!!!????
a--
--c
まぁまぁ、、、
じゃ、Bootstrapの続きを行うぞ!!!
a--
--b
今回はボタンを設置する方法になるぞ!!!!
a--
--a
おお、ボタンが作れるようになるといいわね!!!!
a--
--b
そうだね、通常はボタン作るのは結構大変な作業なんだ。
画像で作ったり、CSSを駆使して作ることになるからね。
a--
--a
隼人!!!
早くその作り方を教えなさい!!!!
a--
--c
このパターン、何回繰り返すんだ。。。。
a--

--b
Bootstrapでのボタンの作成方法はすごく簡単なんだ!!!!
a--
--b
下の一行を見てみることにしよう。
a--
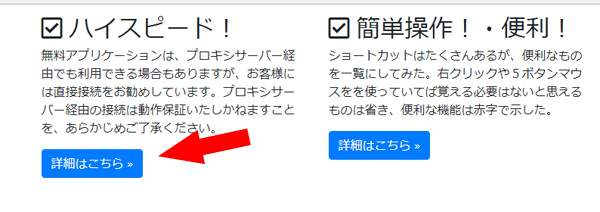
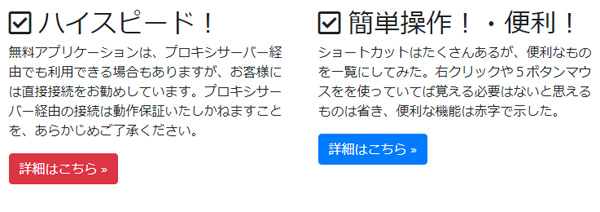
<a class="btn btn-primary" href="#" role="button">詳細はこちら »</a>
--a
おっ、短いわね。
a--
--y
そうよ、ボタンもクラスを使えばすぐに設置できるわ。
a--
--a
さりげなく、今日はずっと起きてるのね。
a--
--b
儚しさんは今日は風気味だから眠くないみたいなんだ。
a--
--y
このbtn btn-primaryというところの名前を変えることで、色々なボタンにすることができるのよ。
a--
--a
無視してどんどん進めるのね。。。
a--
--y
btnは当然ボタンのこと。
次のbtn-primaryは色の設定をしているのよ。
a--
--b
そうなんだ、primaryは青色だ。
それ以外にも、secondaryがグレー、successが緑など、色々な名前で色が決められてるからな。
a--
--b
下のサイトも参考になると思うぞ!!!!
a--
https://webnetamemo.com/coding/bootstrap/201511202268
--a
おお、簡単に色を変えることができたわ!!!!
a--

--y
ボタンの大きさを変えることもできるわよ。
a--
--a
儚し!!!!!
では、そのボタンの大きさを小さくしてみなさい!!!!!
社長の娘からの命令よ!!!!!
a--
--y
ガ~~~~~~~~~~~~~。
a--
--a
風邪引いて寝ないんじゃないのか~~~!!!
a--
--c
はいはい、、、
<a class="btn btn-primary btn-sm" href="#" role="button">詳細はこちら »</a>
a--
--b
classの部分にbtn-smを追加するだけでOkだ!!!!!
a--

--a
おお、簡単だわ!!!!!
a--
--b
それ以外にも大きくする時とか、さっきのサイトを参考にするといいぞ!!!
a--
--a
ちなみに、これボタンだからクリックしたらどこかに飛ぶのよね??
その飛び先ってどこで決めるのかしら??
a--
--b
これはclassの手前にある <a と書かれた部分が「エータグ」。つまり、リンクのタグなんだ。
</a>が終了タグでこれに囲まれた範囲がリンクの機能を持つことになるんだ。
a--
--a
なるほど。
<a>~ </a> で挟むのね。
a--
--b
そう。
そして、属性としてhrefと書いて、ここにリンク先を書くんだ。
今は「#」だから今開いているページの上部に飛ぶだけが指定されているぞ。
実際には前に伝えた「パス」の指定をしてホームページの違うページに飛ぶようにするんだ。
a--
--a
「../」とかいうあれね。
a--
--b
そう、ホームページの外にリンクを張る場合には直接のURLを入れてもいいぞ。
たとえば、Yahooに飛ぶ場合には
https://www.yahoo.co.jp/
とhrefに指定すればいいんだ。
a--
--a
ちなみにこのとなりのroleというのは何??
a--
--b
これはあまり気にしなくていいぞ。
buttonだってことを明確にするための属性だ。
おまじないと思ってBootstrapでは入れておくといいぞ。
a--
--a
開けごま!!!!!
a--
--c
だから!!!!!
おまじないがベタなんだよ!!!!
a--
--b
最後にボタンの名前は「エータグ」の開始と終了の間に言葉を入れれば、それがボタンの名前になるぞ。
a--

--a
これで明日から私はホームページクリエイターよ!!!!!
a--
--y
もうメロメロになっちゃう~~~って。
a--
--a
隼人!!!!!!!
それでインストール数は!!!!!
a--
--c
え~~と、たったの10未満。
a--
--a
チーーーーーン
a--
b--
--f
儚し!!!!!!
また、ワードプレスの案件が入ったわ!!!!!
お願いね!!!!!!
a--
--z
ガ~~~~~~~~~~~~~。
a--
--f
嘘つけ!!!!!
a--