--b
前回は<head>の部分まで作成したよな。
a--
--a
今だにブラウザには「OK!」だけが表示されてるわ。。
そろそろ、違うものを書きたいわね。
a--
--b
大丈夫!
今回は<body>の部分を作っていくから違うものが表示されるぞ!!
a--
--a
Body Feels Exit??
a--
--c
ちが~~~う!!!!!
それは曲の名前だ!!!
a--
--b
<body>の最初は「ナビゲーションバー」の作成だ!!!
a--
--y
「ナビゲーションバー」というのは様々なページに飛べる、ボタンが並んだ横長の帯のような部分のことよ。
「グローバルナビ」とも言うわね。
a--
--a
あら、今日は最初から起きてる見たいね。
a--
--y
へっくしょん!!!!
a--
--b
儚しさんは風邪を引くと逆に眠くならないんだ。。
a--
--a
変人ね。
a--
--y
物覚えの遅い姫咲さん、今日もよろしくお願いします。
a--
--a
挨拶になってないでしょ!!!!
a--
--c
。。。は、はじめてもいいかな。。。。
a--
--b
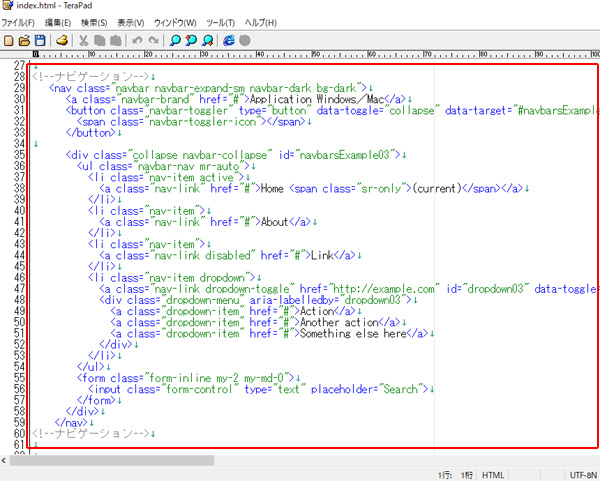
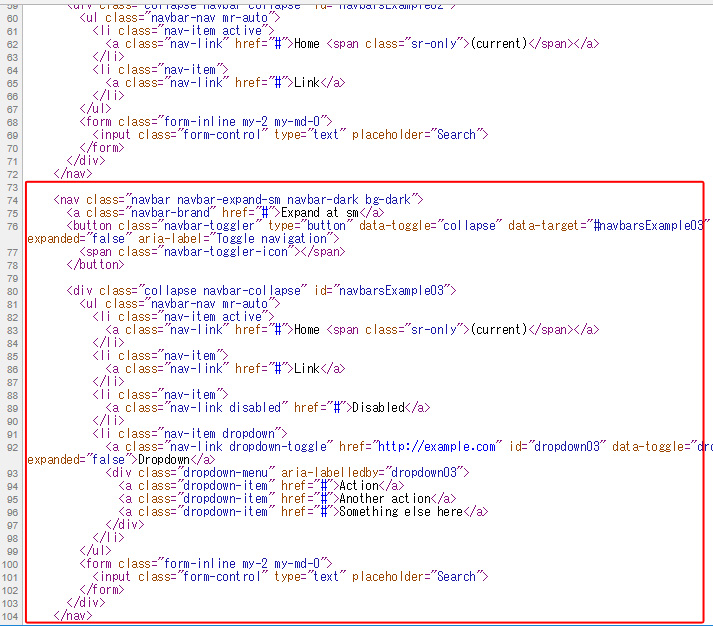
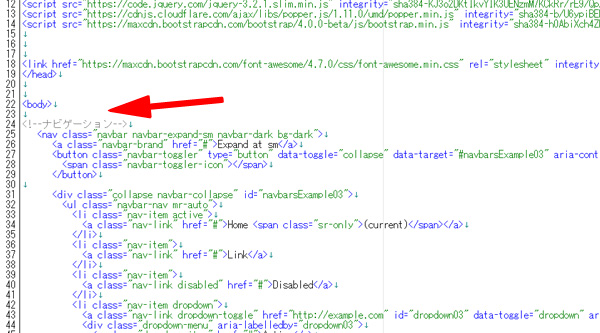
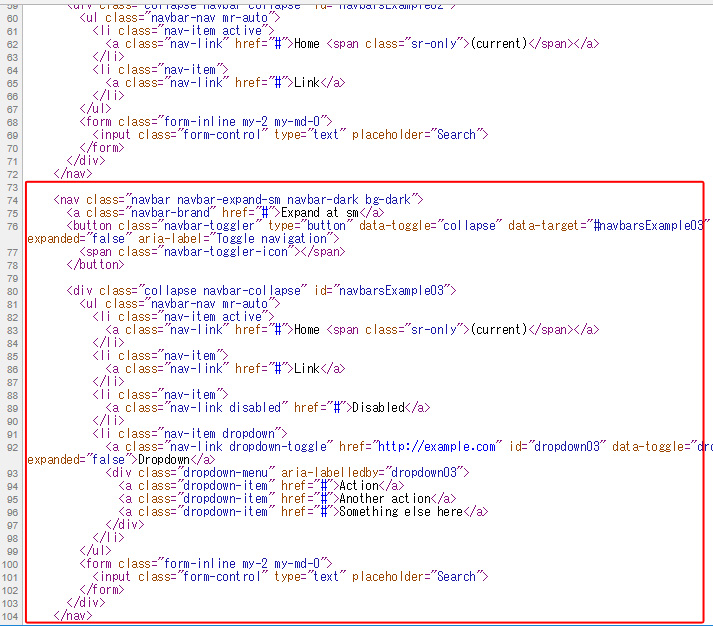
ナビゲーションのコードの部分はここになるんだ。
a--

--a
なんだかすごく難しそうなんですけど。。。
a--
--b
これだけ見ると難しく思えるけど、Bootstrapはこのコードがすでに用意されているんだ。
a--
--a
分かったわ!!
コピー、ペーストするのね!!
a--
--b
そうなんだ。
難しいナビゲーションの作成をしなくても、用意されているものを使えばいいんだ。
しかも、改良したい場合にはコードをいじって自分なりのナビゲーションにすることも出来るんだよ。
a--
--a
それは便利ね!!!
a--
--b
じゃぁ、儚しさん、ナビゲーションの入れ方の説明をお願いします!!!
a--
--y
へっくしょん!!!!!
a--
--y
・・・・・・
a--
--y
鼻かむから待ってね。
ぶおぉぉ・・・ぶおぉぉ・・・
a--
--a
なんか汚いわね。。。
a--
--c
。。。儚しさんの準備が整うまで代わりに説明するぞ。。。
a--
--b
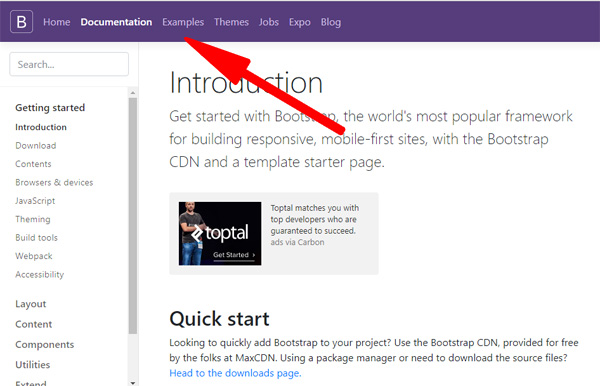
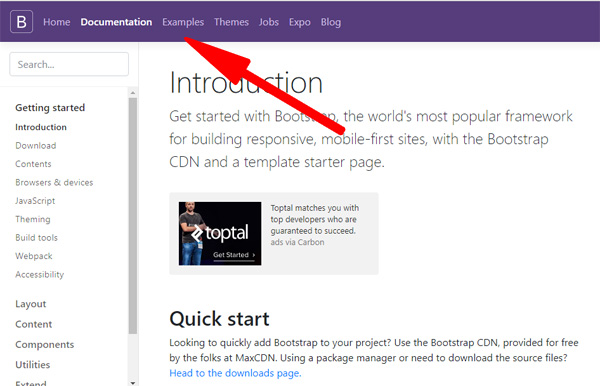
前回Bootstrapの「Get Started」から画面に入ったんだったよな。
a--
--a
そうね、CSSとJSをコピーしたわ。
a--
--b
上部に「Example」というボタンがあるから今回はこれをクリックするんだ。
a--

--b
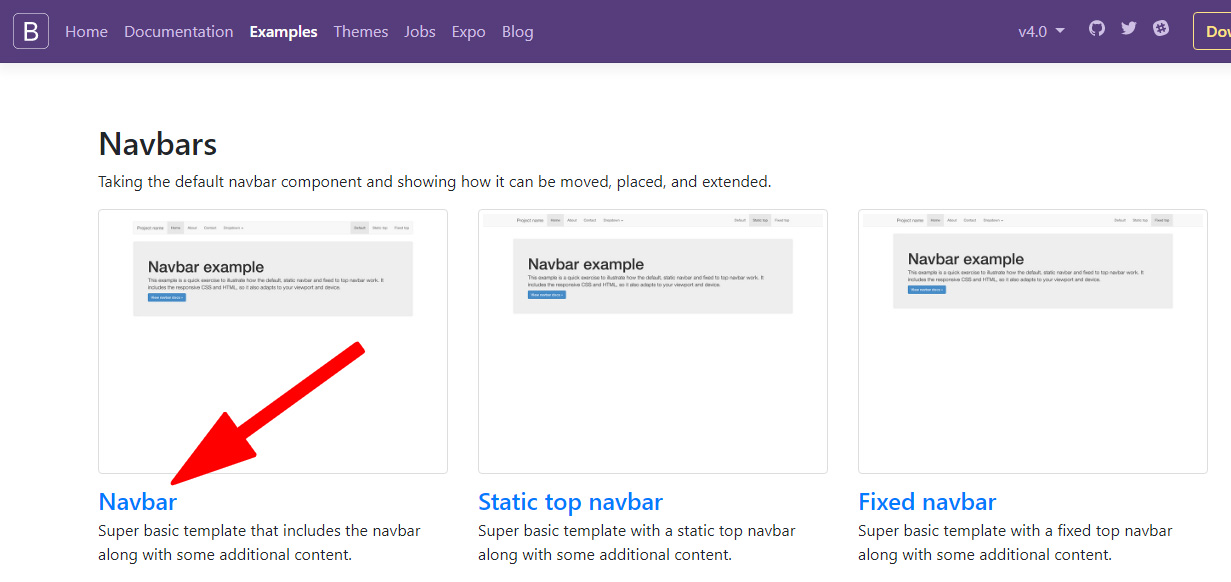
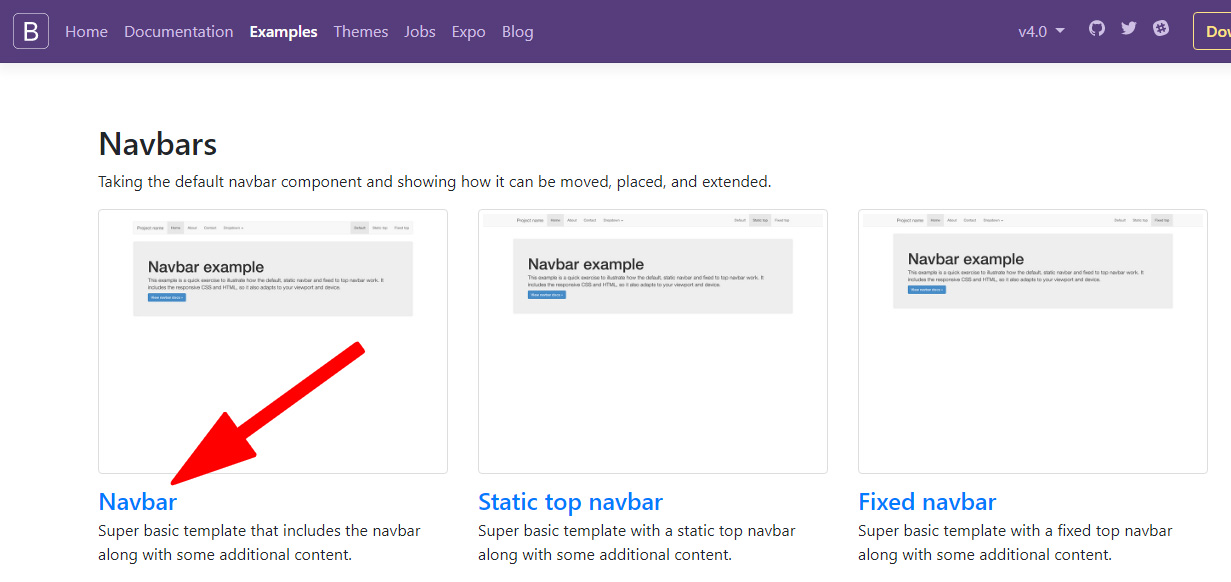
そうするとスクロールした先に「Navbars」というのが出てくるぞ!
a--
--a
ほぉ、この中からナビゲーションバーが選べるわけね。
a--
--y
まずはこのNavbarの中からはじめるのがいいわよ。
姫咲さんでも簡単に出来るわ!
a--
--a
なんか一言多いのよね。
a--
--y
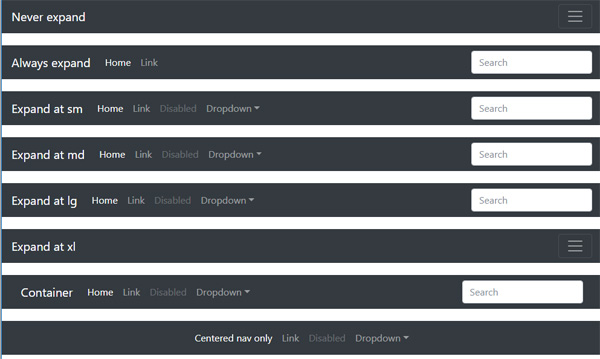
「Navbar」をクリックすると、色々なパターンのナビゲーションバーが出てくるのよ。
a--


--a
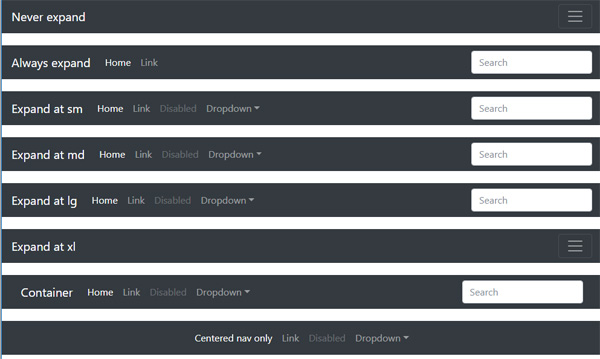
全部同じように見えるんですけど。。。
a--
--y
目の悪い姫咲さんのために詳しく説明するわ。
a--
--a
目が悪いわけじゃないのよ!!!!
a--
--y
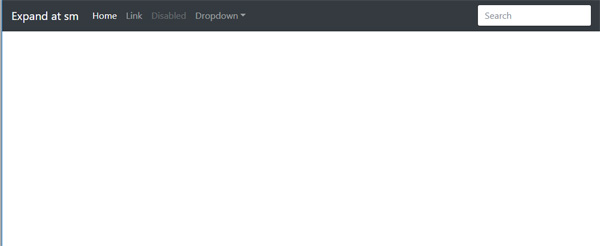
「Expand at sm」、「Expand at md」 とかって書いてあるでしょ。
a--
--a
ポテトのMプリーズ!!!
a--
--y
・・・・・・
a--
--y
・・・・・・
a--
--a
隼人!
ボケても突っ込んでくれないわよ!!!
a--
--c
あっ、、、えー、、、、マックか!!!!
a--
--a
もう遅いわよ!!!!!!!
a--
--y
これはタブレットとか、スマートフォンのサイズになった時に切り替わる表示に関しての表記よ。
a--
--a
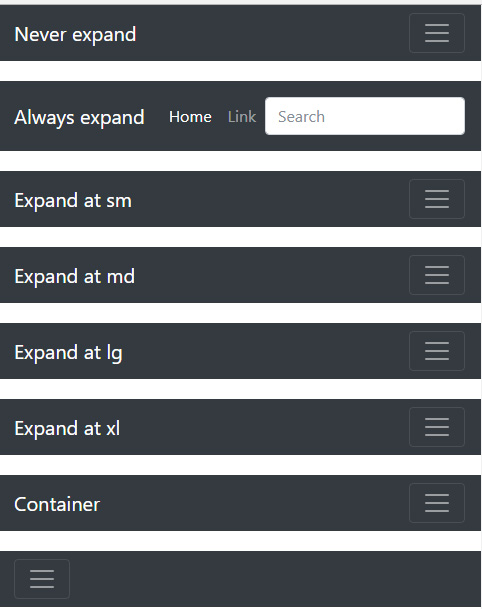
そうね。右側に「Search」っていうのと、三本線のボタンと二種類あるわ。
a--
--y
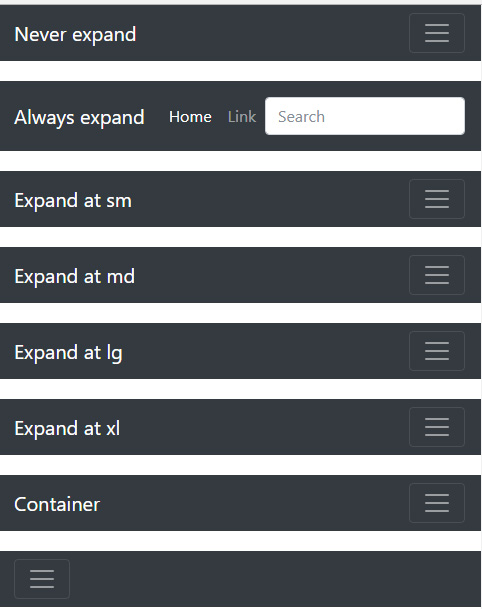
試しにブラウザの横幅をどんどん縮めていくと、順番に三本線のボタンに切り替わると思うわ。
a--
--a
あら、ほんとうね。
変化したわ。
a--

--y
これはパソコンの時には三本線のタップボタンは必要ないけど、タブレットやスマートフォンの時には必要だから、ディスプレイの横幅のサイズに合わせて変化するようになっているの。
a--
--a
わかったわ!!
どの横幅のサイズの時に変化するかをこのサンプルから選べるわけね!!
a--
--b
そう。
タブレットやスマホにも色々なサイズのディスプレイが出てきているからね。
どこでボタンが切り替わるか数通りから選ぶことが出来るんだ。
ちなみにこういうように切り替わるレイアウトのことを「レスポンシブデザイン」っていうぞ。
a--
--a
じゃ、早速コピー、ペーストよ!!!
あら、コードがどこにもないじゃない!!!
a--
--b
やりやすいのは、ブラウザで「ソース」を表示するとHTMLのコードが出てくるぞ。
a--
--b
Chromeブラウザではマウスで右クリックすると「ページのソースを表示」ボタンが出てくるからそれをクリックだ!
a--

--b
今回はSMのタイミングでボタン部分が変化するサンプルをコピーしよう。
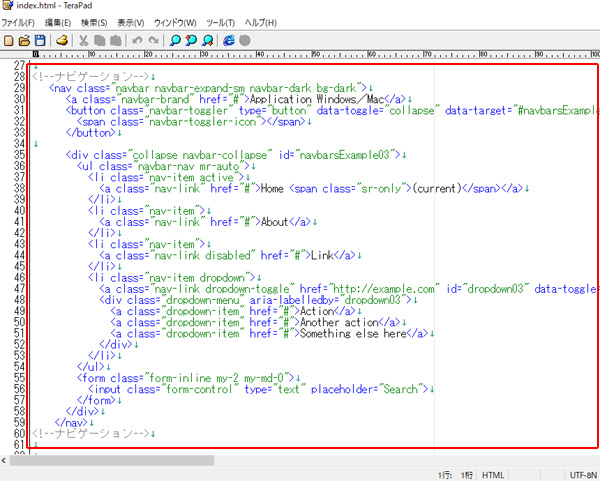
<nav からはじまり、</nav>で終わる部分をコピーだ!!
そして、自分で作成した「OK!」と入れ替えてペーストしよう!!
a--

--a
index.htmlをダブルクリックと。
a--

--a
おぉおおお~~~。
すごーーーい。
ナビが出来てる!!!!
a--
--y
へっくしょん!!!!!
a--
--y
じゃ、私は何か食べてくるわね。
a--
--a
え、お腹がすいたの??
a--
--b
儚しさんは風邪を引いて寝ない分、たくさん食べないと脳を維持できないんだ。
a--
--a
IQ 206って、不便ね。
a--
--b
最後にコードの中のコメントについて説明するぞ!!
a--

--b
これはHTMLのコードの中でメモを取ることが出来るタグなんだ。
a--
--a
メモを取れると付箋の代わりに出来て便利ね!!
a--
--b
そうなんだ。
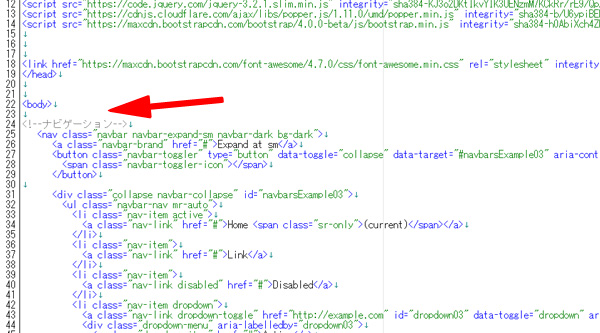
使い方は<!-- -->こんな感じで最初と最後を決めて、この間に書きたいことを書くんだ。
今回は「ナビゲーション」と書いて、ここからここまでがナビゲーション部分だってことを明記してるぞ!!
a--
--a
これなら、何を書いたかごちゃごちゃにならなくていいわね!!!
a--
--b
次回は「メイン画像」の部分を作っていくぞ!!!
a--
--a
メインは私よ!!!!
a--
--c
あー、はいはい。。。。
a--
b--
--f
あら、儚しさん、何食べてきたの??
a--
--z
ビーフジャーキー。
a--
--f
・・・・・・
a--