Bootstrap4を使用したシンプルなワードプレステーマ -「Minori」をリリースしました。
「ワードプレス公式テーマディレクトリ」に登録されています。
下記のページからダウンロードするか
ワードプレスの「テーマ」から検索でインストールできます。
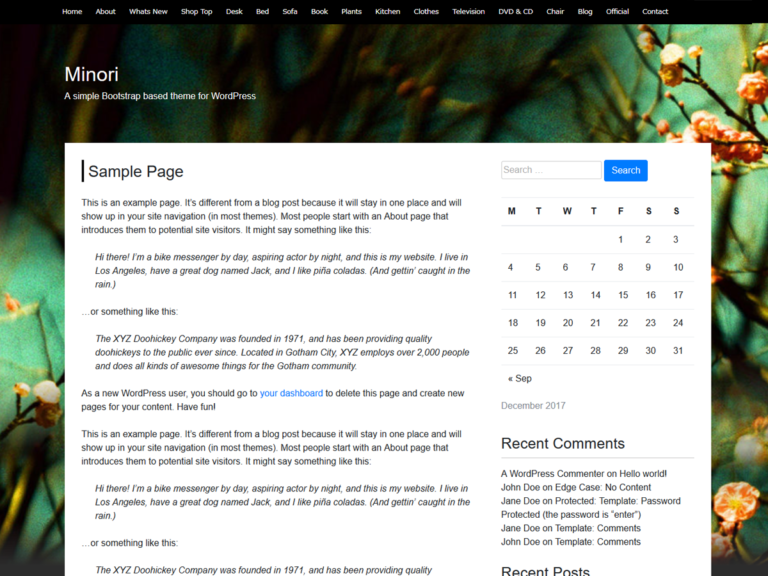
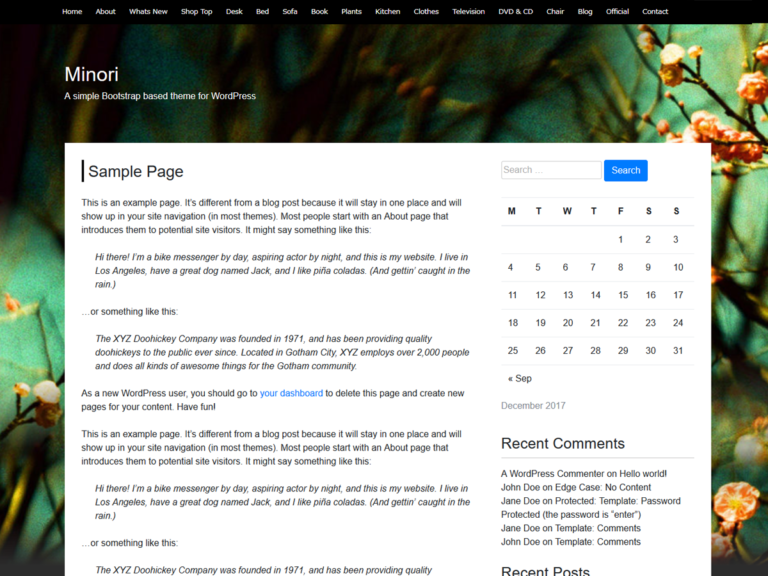
ワードプレステーマ「Minori」
制作のきっかけは2017年9月に開催されたWordCamp Tokyo 2017に参加した際に「少しでも早く公開したいあなたに レビュワーの経験から学んだ、公式テーマディレクトリ審査の攻略テクニック」プレゼンテーションのスピーカー「高橋 祐介」さんのお話しを聞いたことです。
ブートストラップを使ったテーマの制作は今回はじめてだったので、大変参考になりました。
ワードプレスで1から制作するよりも作成しやすく、ユーザーのカスタマイズも容易だと思います。

ダウンロード・インストール方法
ワードプレスへのインストールは下記を行います。
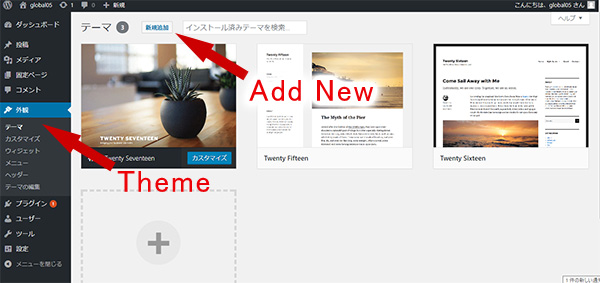
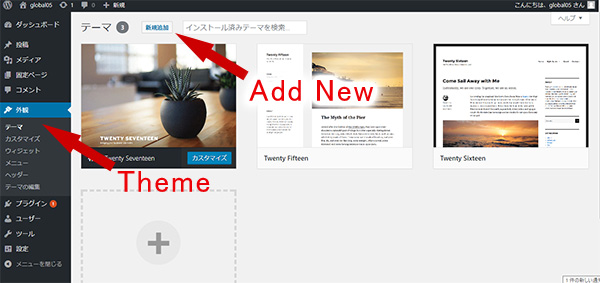
1.左メニューの「テーマ」から上部の「新規追加」をクリック。

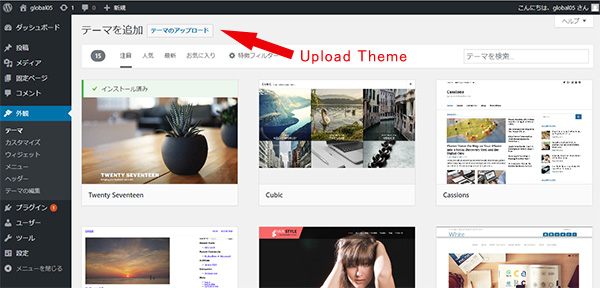
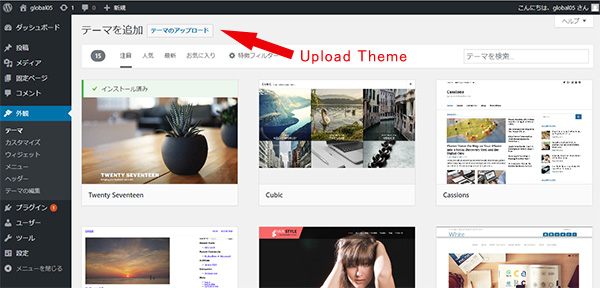
2.上部の「テーマをアップロード」をクリック。

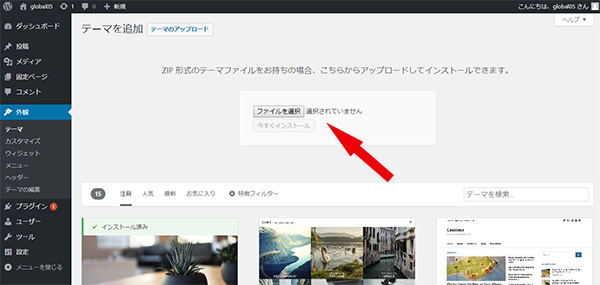
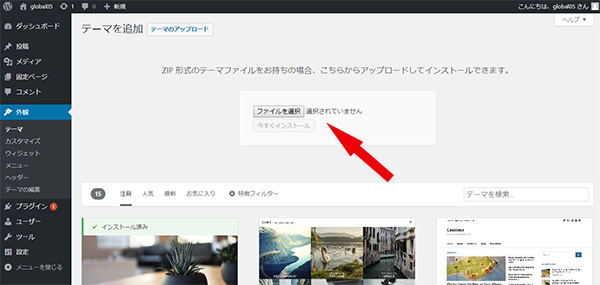
3.パソコンからダウンロードした「minori.zip」を選択。「今すぐインストール」ボタンからインストールを実行。

インストールが完了したら「有効化」でテーマを選択します。
背景画像変更
背景画像を変更することが出来ます。
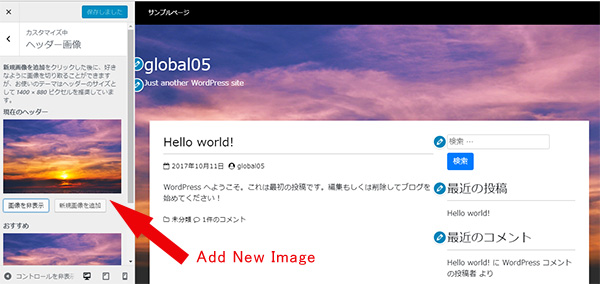
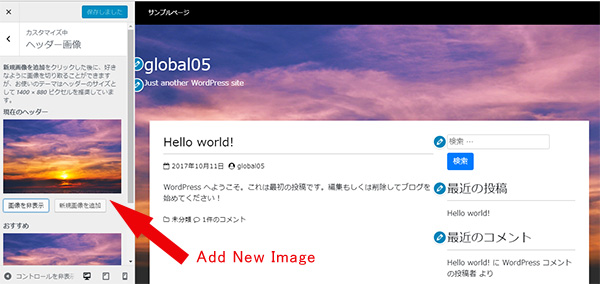
1.左メニューの「ヘッダー」を選択。
2.「新規画像を追加」をクリック。その後、ご自身でアップしたい画像を選択します。

サイトタイトルの色を変更
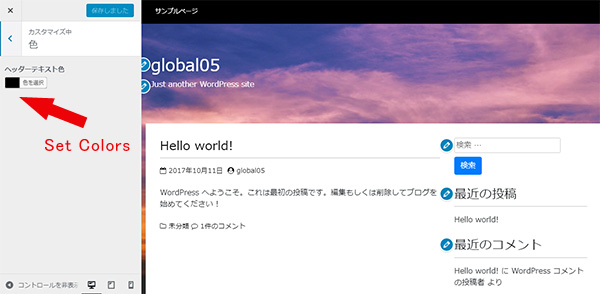
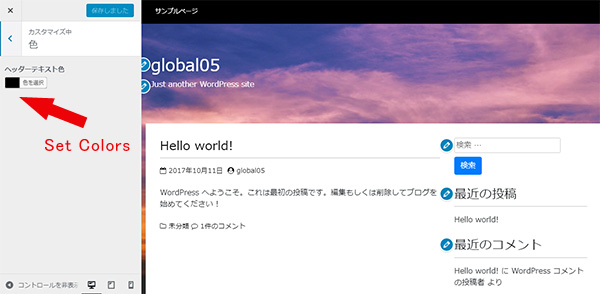
サイトタイトルの色を変更できます。
これにより、様々な色の背景色に対応します。
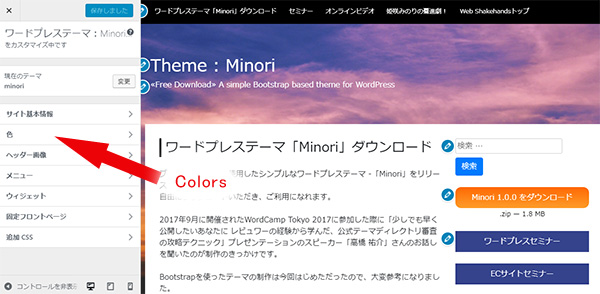
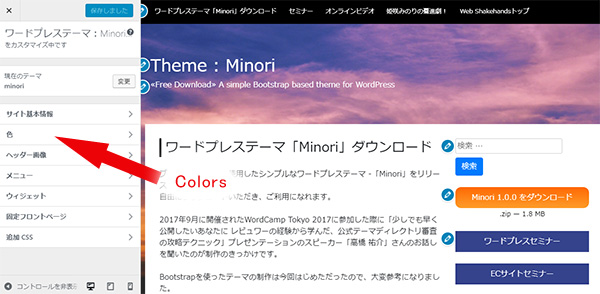
1.「色」を選択。その後、変更したい色を選びます。


おすすめプラグイン
「ページトップへ戻る」はこのテーマにはあえて付けていません。プラグインを使うことで自分の好みのデザインのボタンにすることが出来るためです。
おすすめのプラグインは「Floating Top Link」や「Dynamic To Top Plugin」です。
ボタンの色や形などが変更可能です。(Dynamic To Top Plugin)
テーマの今後
今後は開発環境やカスタマイズに必要なファイルもGit Hubにアップする予定です。
随時このページで更新情報をお知らせします。
テーマに関することはこちらからお知らせください。
お問合せ