ワードプレスには様々なテーマをインストールすることが出来るのはご存知の通りだと思いますが、スマホサイトに対応しているテーマとされていないテーマがあります。
また、PCサイトのデザインとはまったく違うスマホサイトのデザインに仕上げたい場合もあると思います。
こういった場合には「WPTouch Mobile Plugin」がおすすめです。
これは、PCサイトが自動的に様々なデバイスのディスプレイにフィットする「レスポンシブデザイン」とは別に、システムでPCサイトとスマホサイトを分けた作りとなっています。
システムが別になるため、デザインもスマホサイト専用で変更させることが出来るのです。
この「WPTouch Mobile Plugin」の導入方法をお伝えします。
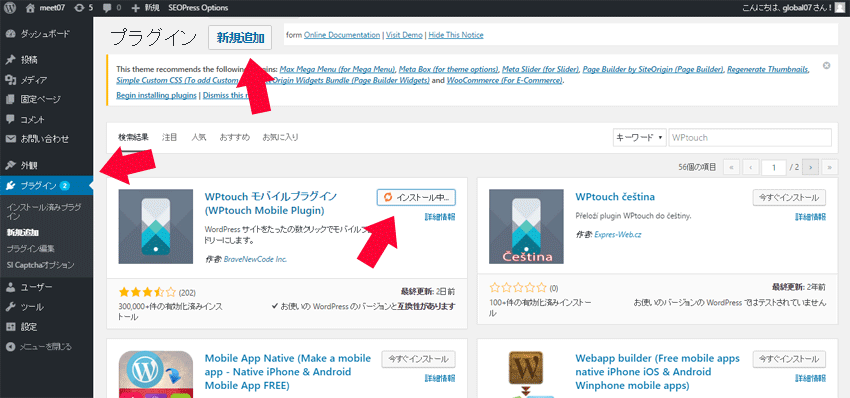
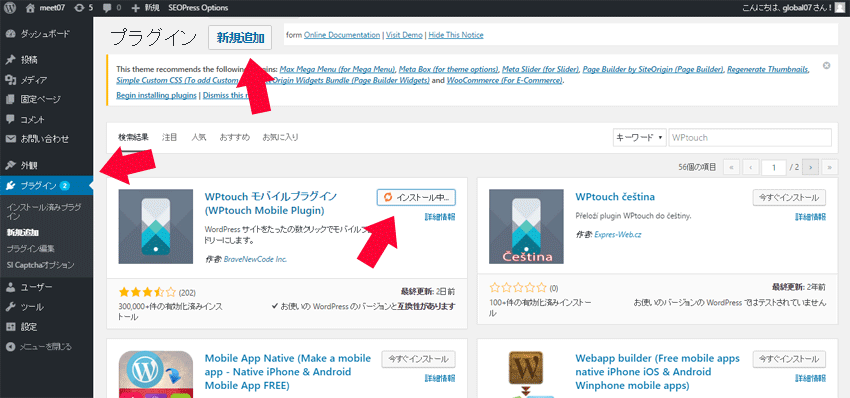
まず、左メニューの「プラグイン」をクリックします。
上部の「新規追加」をクリック
キーワード欄に「WPtouch」と入力して、検索します。
「インストール」をクリック
同じ場所が「有効化」ボタンになるので、クリック

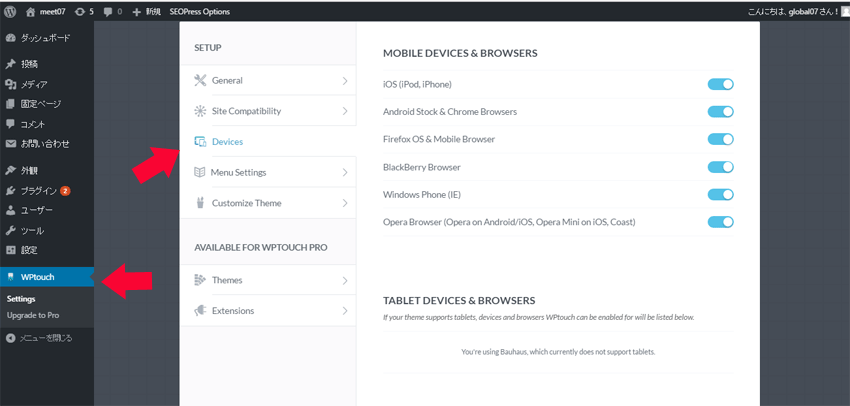
左メニューにWPtouchボタンが表示されていますので、クリック
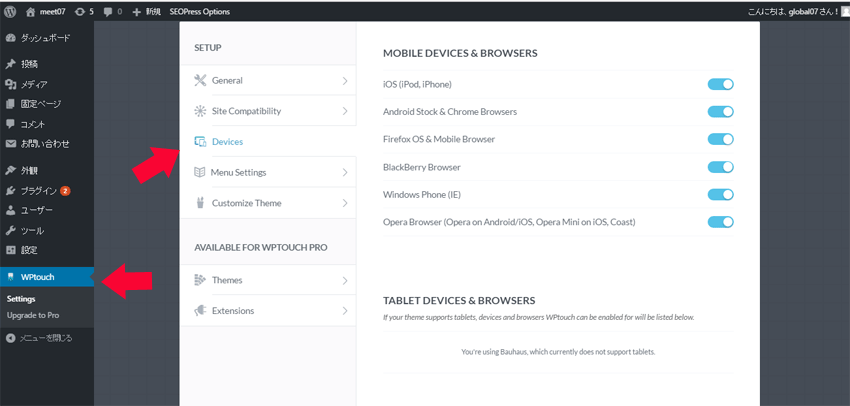
まず確認したいのは、デバイスの種類です。
Deviceボタンをクリックします。
ここでは全てのデバイスにチェックを入れておくのをおすすめします。

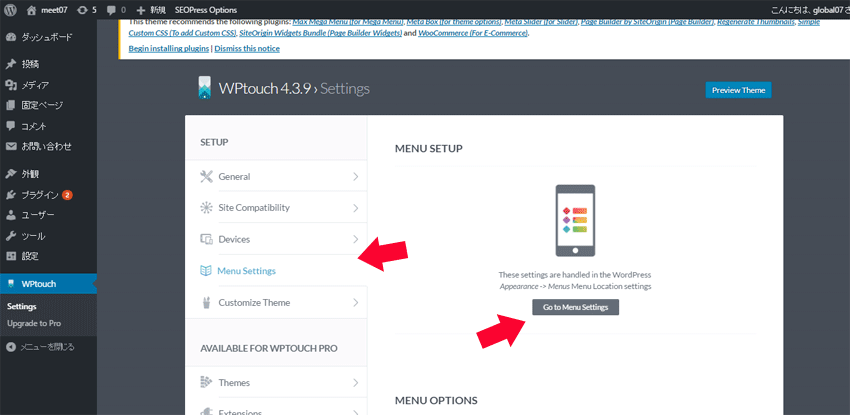
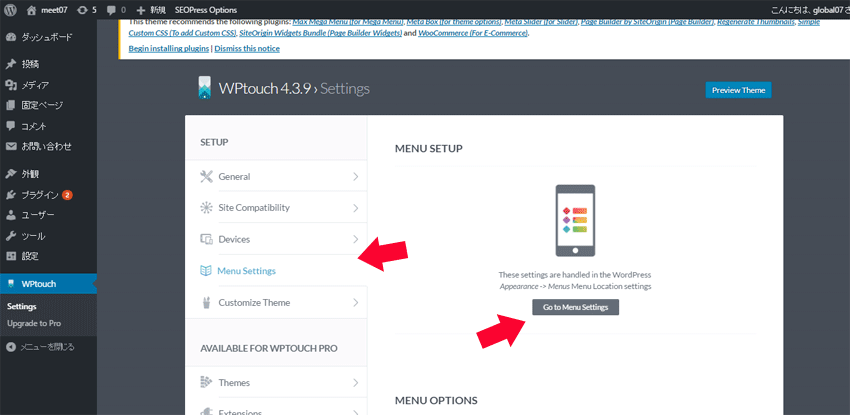
それぞれのページへのリンクボタンメニューを操作する場合には「Menu Settings」から「Go to menu settings」をクリック

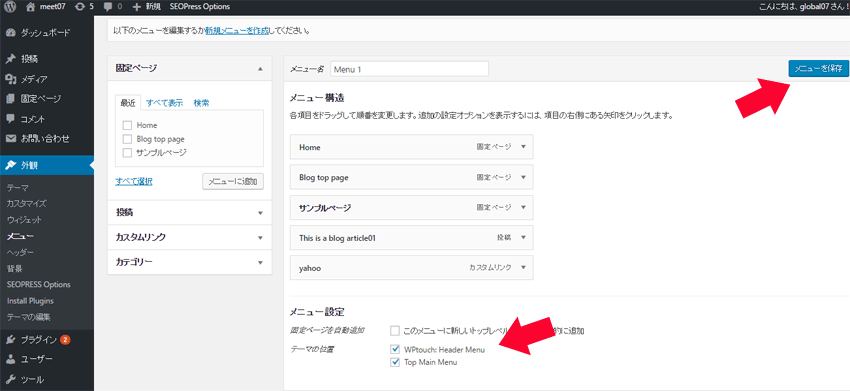
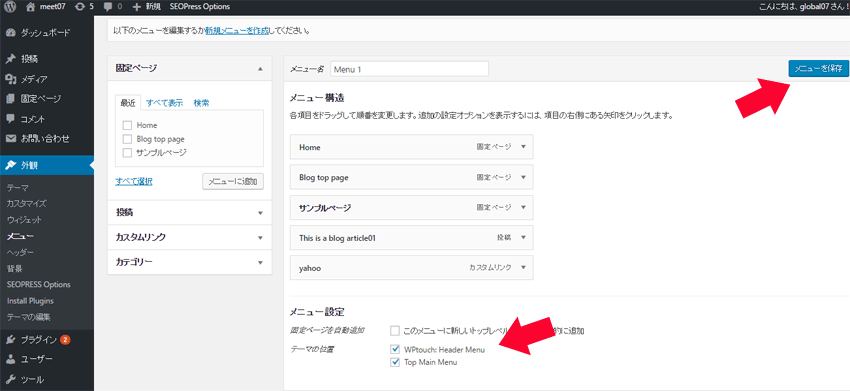
WPtouch Header Menuをクリックし、「メニューを保存」をクリック

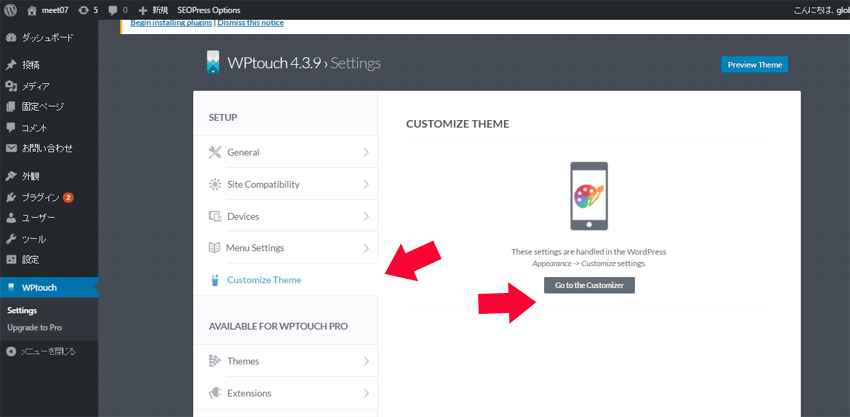
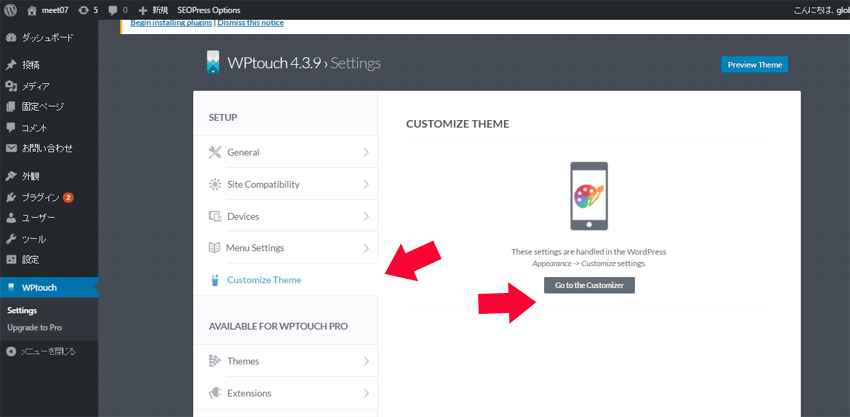
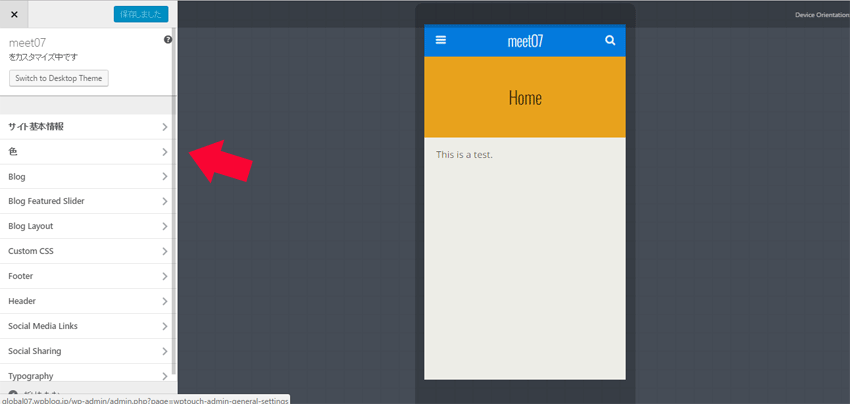
「Customize Theme」をクリックすることで、テーマの色などを変更することができます。
また、「Theme」から様々なテーマを購入することもできます。
PCサイトとまったく違うデザインにしたい場合にもおすすめです。

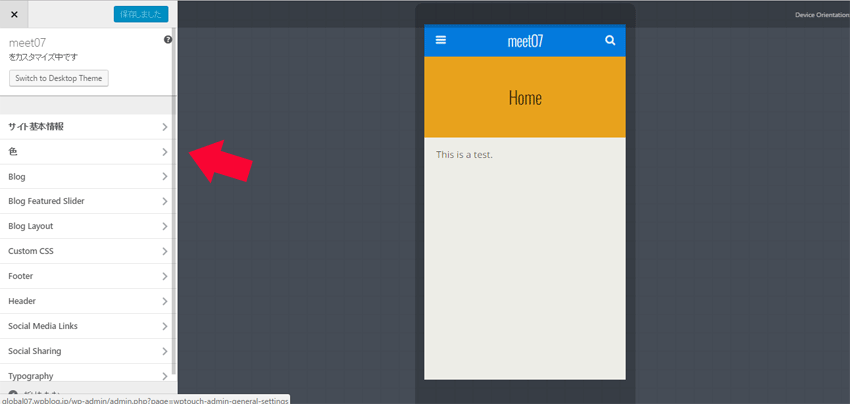
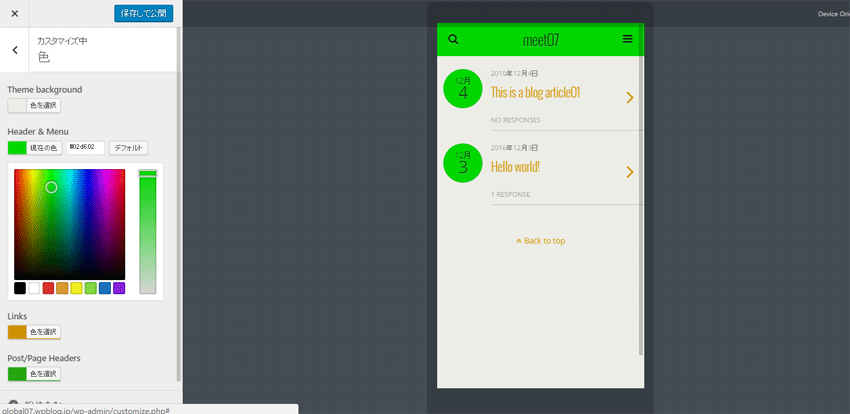
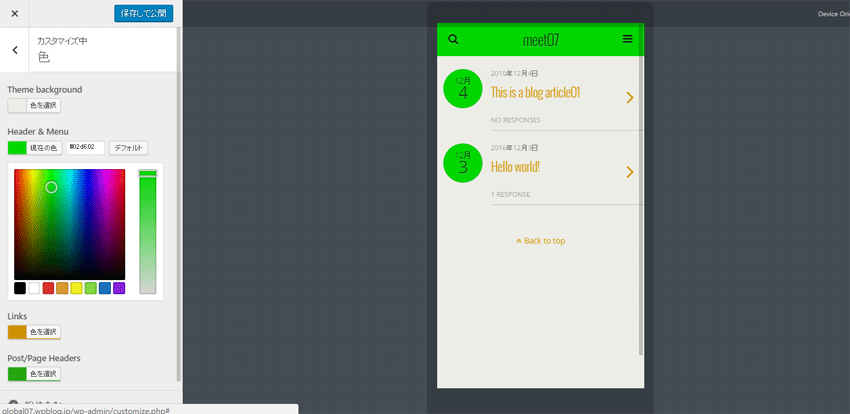
左から「色」を選ぶと、様々な場所の色を変更できます。


それ以外にも様々な機能があるので、PCとデザインを分けたい場合には、「WPTouch Mobile Plugin」を使うことをおすすめします。