


Language
トップページのメイン画像部分にフラッシュを使うことが今までは多かったのですが、ipadやiphoneにフラッシュが対応していないことから、最近ではスライダーを使うことが多くなりました。
ワードプレスでもこのスライダーはプラグインとして開発され、様々なものが提供されています。
今回はその中で、「Smart Slider 3」というプラグインをご紹介させていただきます。
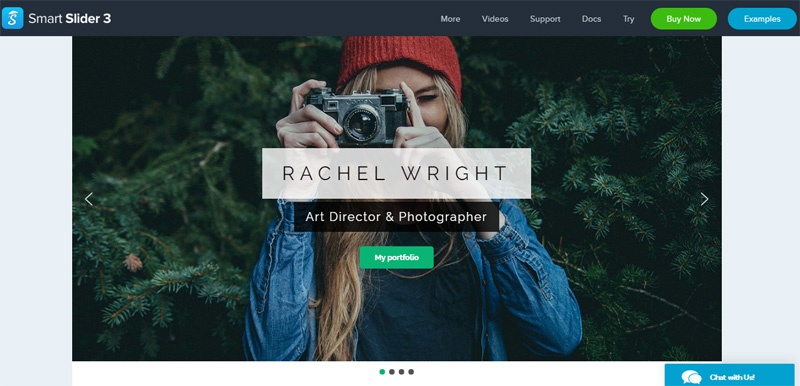
デモ画面はこちらになります。
http://smartslider3.com/free-layers/
ご覧のように矢印をクリックすると写真がスライドし、違うスライドが出てくるというものです。

このプラグインを導入していきたいと思います。

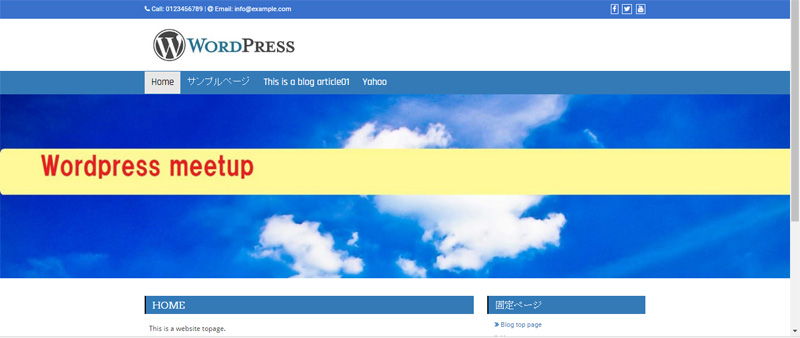
現在は静止画でメイン画像が導入されていますが、これをスライダーに変更していきます。
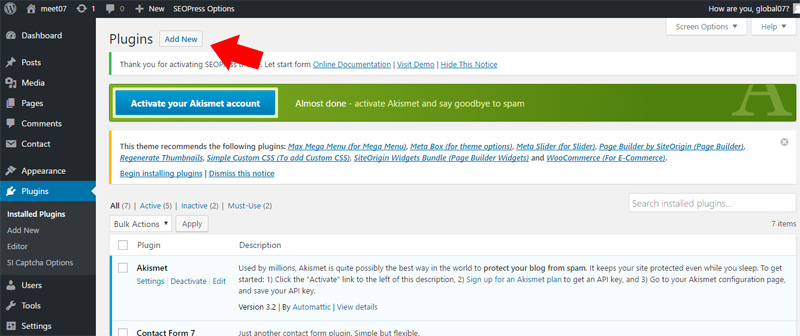
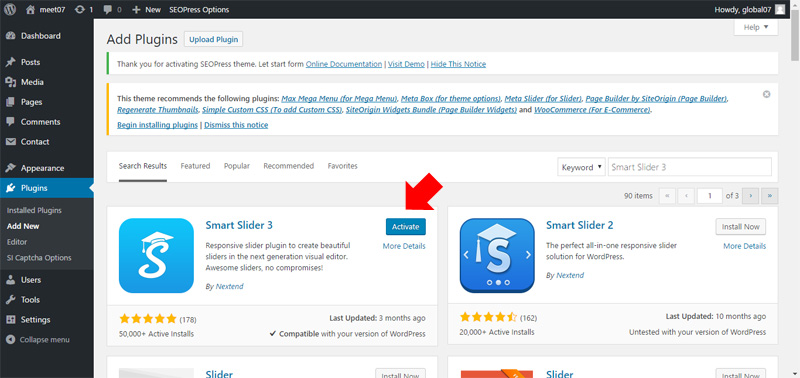
左メニューのプラグインをクリックし、「新規追加」をクリック

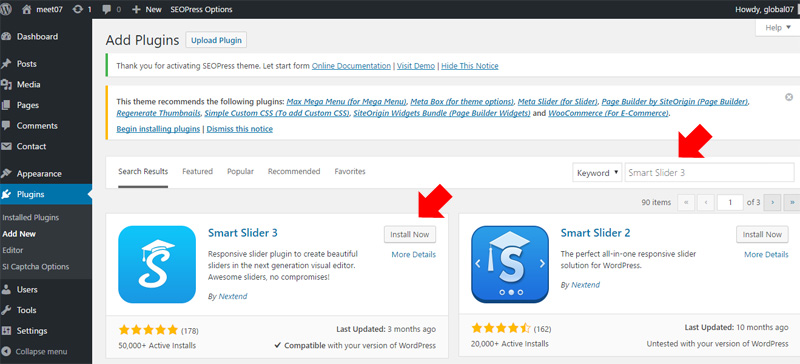
Smart Slider 3で検索をして、インストールします。

「有効化」します。

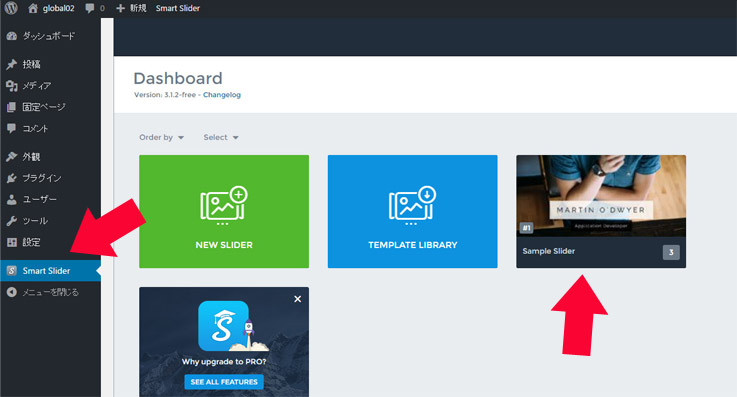
「Sample Slider」をクリックします。

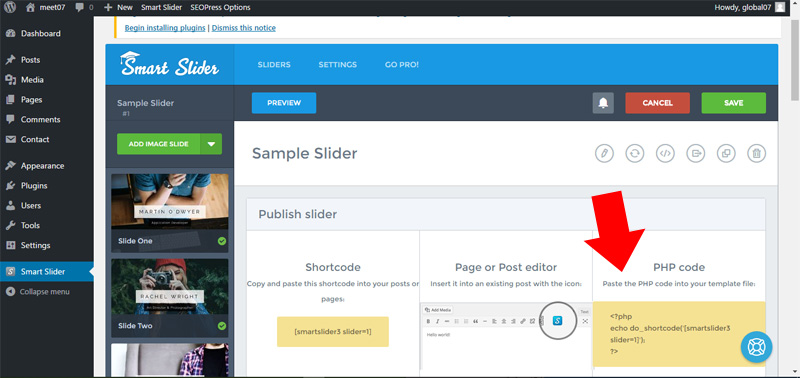
まずは標準の設定でメイン画像を入れ替えてみます。

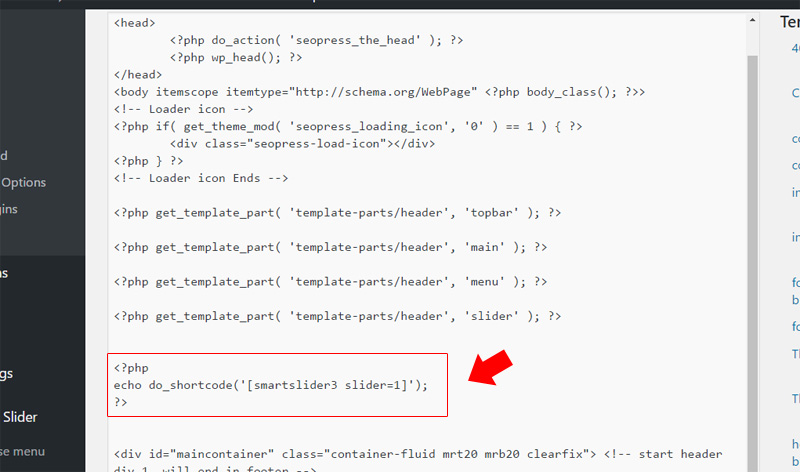
ここに書かれているphpのコードをコピーします。
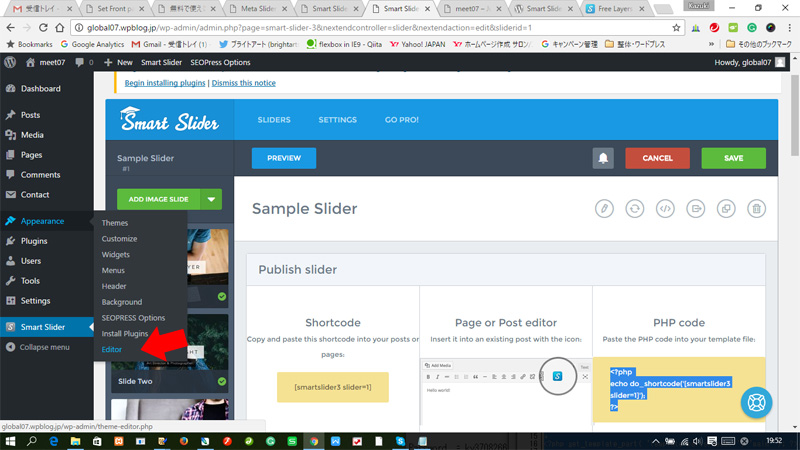
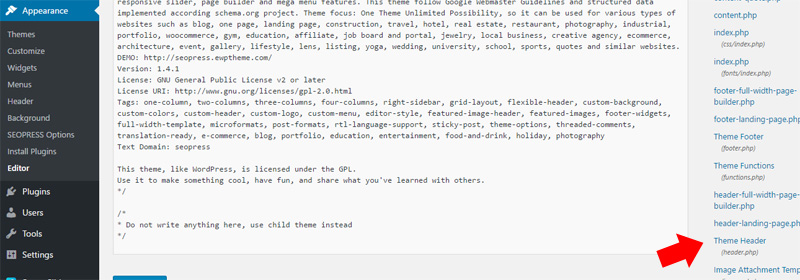
「外観」の「テーマ設定」を選びます。

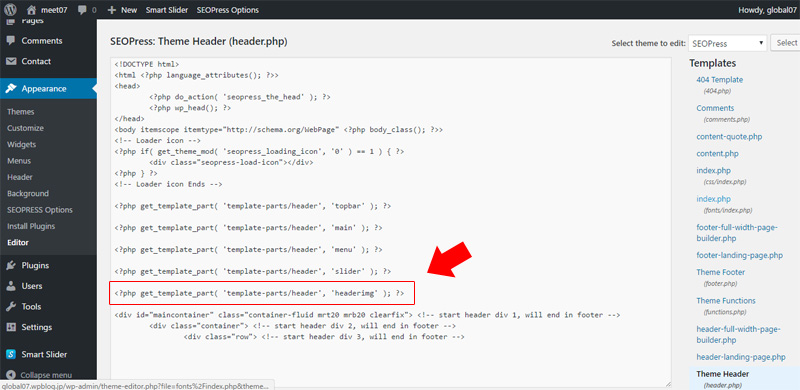
「テーマヘッダー」をクリック。

赤で囲まれた部分を先ほどのPHPコードに入れ替えます。

入れ替えたら、保存をします。

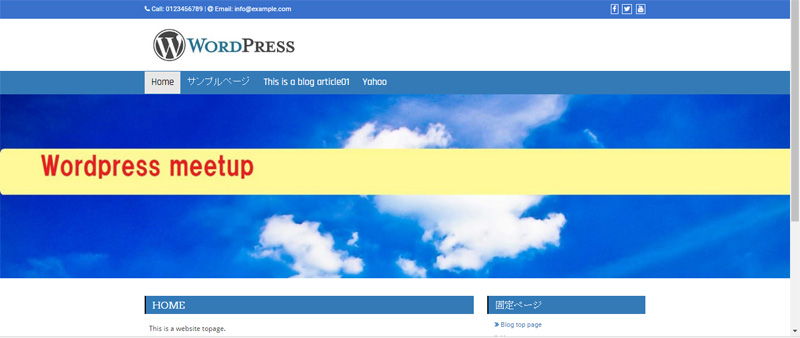
ホームページを確認するとスライダーに入れ替わっているのが確認できます。


画像の設定や、その他レイアウト等の設定はこちらの記事も参考にするのをおすすめします。
≪English≫
About Smart Slider 3
≪Japanese≫
Smart Slider 3 について