


Language

前回はJimdoのそれぞれのページに違うメイン画像を設定することの重要について書かせていただきました。
以前の記事はこちらから
今回は実際にそれぞれのページに違うメイン画像を設定する方法をお伝えさせていただきます。
Jimdoではこれを行うためには有料版にアップグレードしなくてはいけませんが、ビジネス目的でサイトを作成される方は、オリジナルドメインなどの設定も行う人も多いと思うので、これを機に有料版にアップグレードされるのもお勧めです。
Jimdoベネフィットサポーターから出た新しいテンプレート「Tokyo」での設定方法をお伝えさせていただきます。
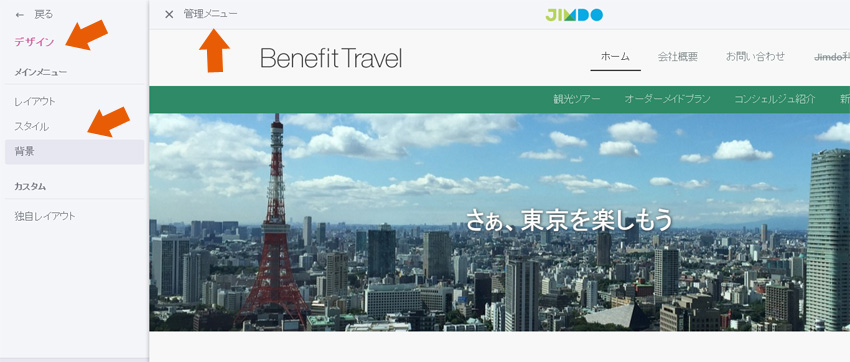
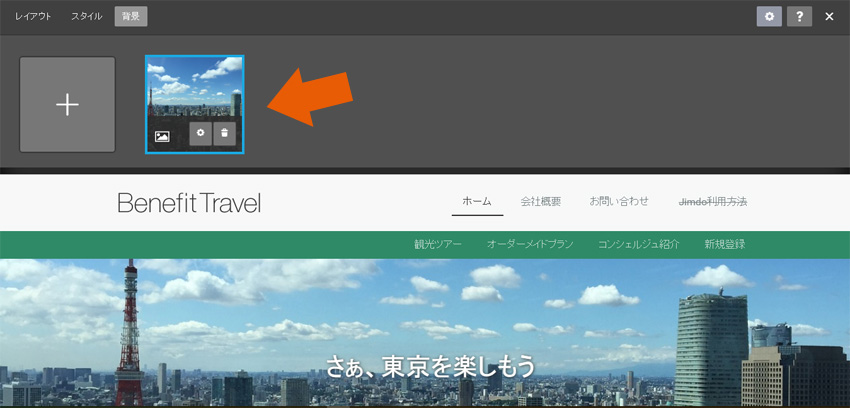
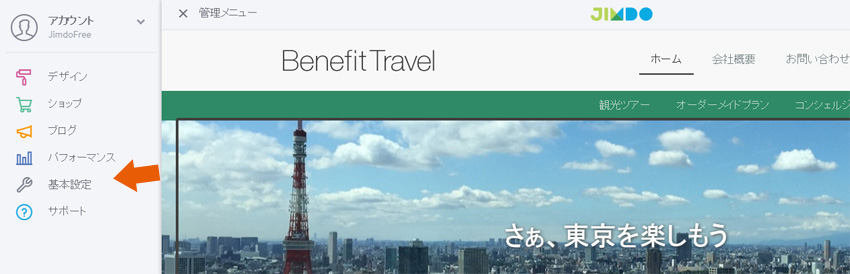
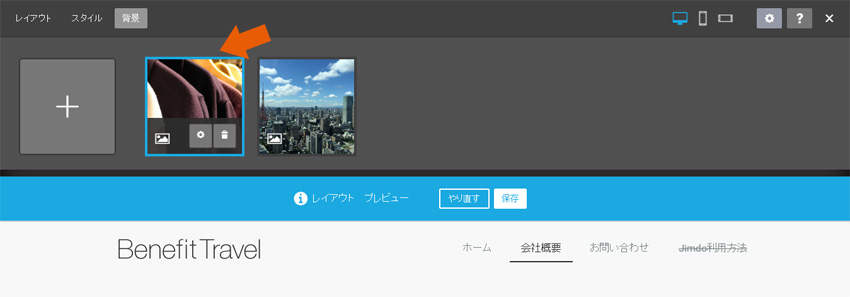
「管理メニュー」から「デザイン」「背景」を選択します。






2017 1/26 Jimdoのそれぞれのページに違うメイン画像を設定する
2016 12/22 他社で取得したオリジナルドメインをJimdoで利用する方法
2016 11/09 Jimdoページに3Dタイトルを導入する
2016 09/30 Jimdoのナビゲーション部分にオリジナルアイコンを付ける
2016 09/16 Jimdoコンテンツ部分にオリジナルタイトルを作る
2016 08/18 Jimdoのコンテンツ文字部分に枠を付ける
2016 07/07 「グーグルアナリティクス」を使ってユーザーのアクセス解析を行う
2016 06/23 「Tokyo」Jimdoの新テンプレート
2016 05/12 Jimdoトップページに掲載する10のコンテンツ