


Language
JimdoはHTMLなどタグの知識がなくても、ホームページが作成出来る大変便利なツールです。
ただ、コンテンツの文字部分や、ウィジットツールにHTMLを書くことが可能なのもJimdoの魅力の一つです。
また、独自レイアウトではヘッダー部分、フッター部分にもHTMLを書くことができます。
一からHTMLでホームページを作成するには時間と労力が掛かり、そのための知識を身に着けるにも時間が掛かります。
このようなことから、HTMLは少し取っつきにくいと思われる人も多くいます。
しかし、HTMLも部分部分で使う場合には、難しくなく、ちょっとしたアイディアセクションに変えることができるのです。
そんな、アイディアセクションの一つを今回ご紹介させていただきます。
HTMLとセットで使われるのがCSSと言われる、ウェブページのスタイルを指定するための言語です。
このCSSを今回は使っていきます。

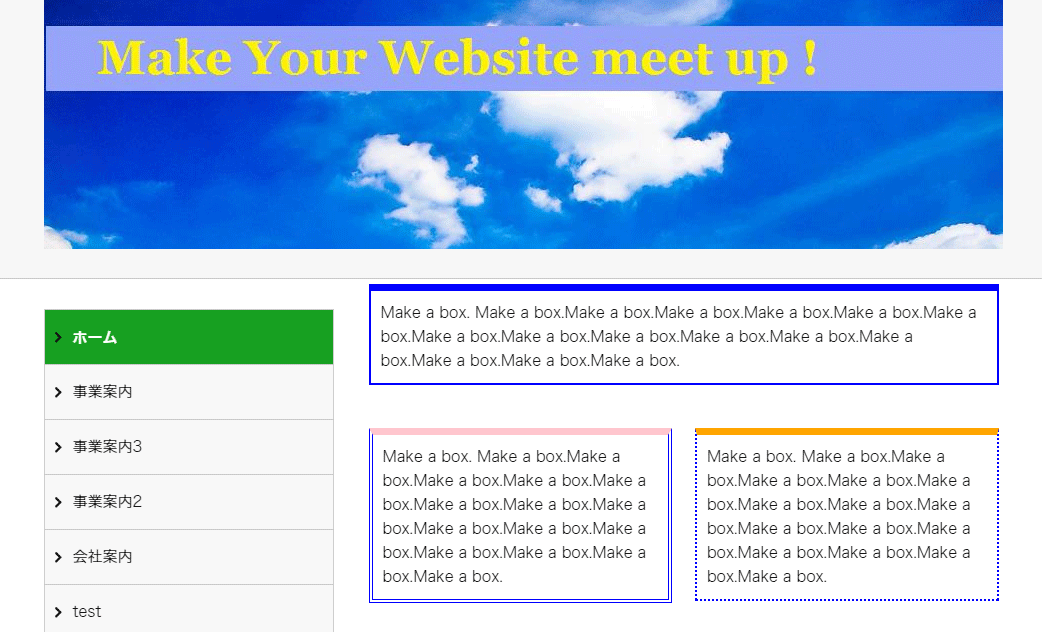
このように文字に枠で囲むと、より見やすくなり、少しオシャレな印象になります。
タグを記載させていただきますので、これをコピー・ペーストしていただければ、使うことができます。
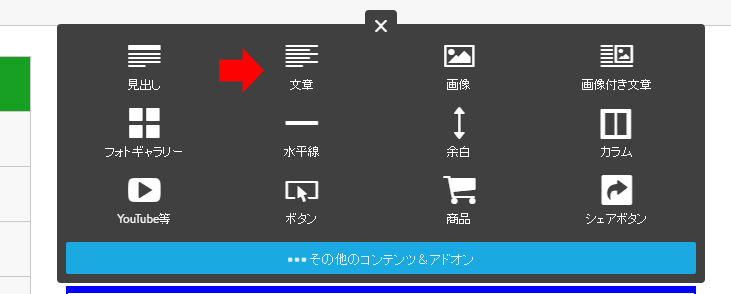
「文章」のボタンで文章のツールボックスから、
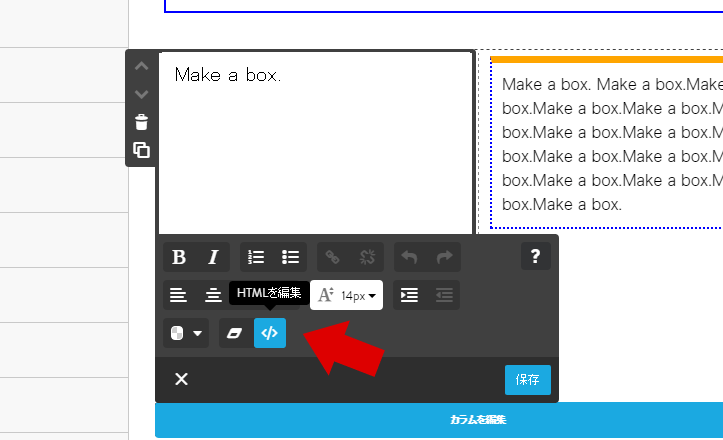
HTMLを書くことが出来るウィンドウが表示されます。


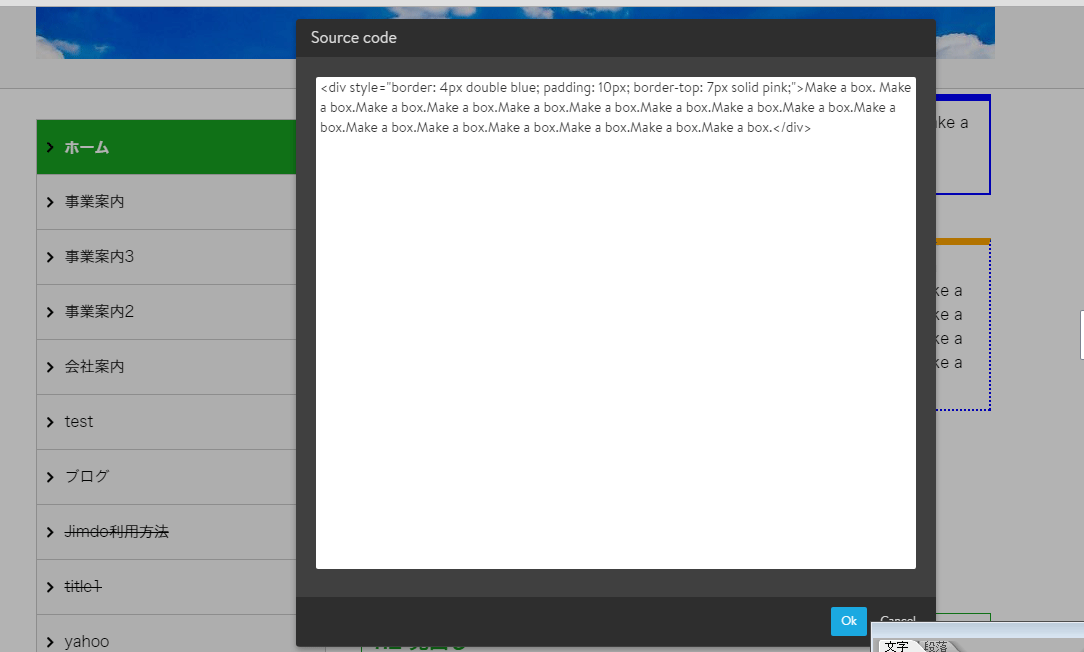
(下記のタグをコピー・ペーストします。
文章はご自身の内容に変更します。)
タグをウィンドウの中にペーストします。

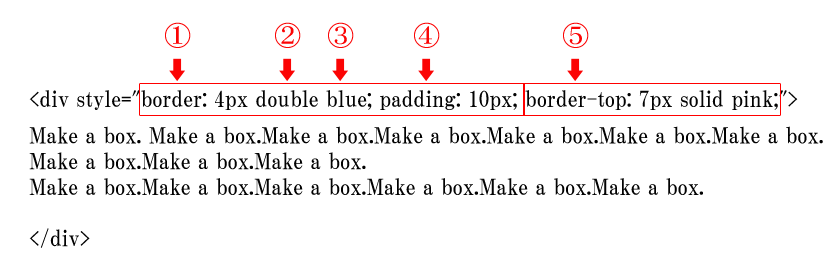
タグの解説を掲載させていただきます。

1.border: 4px
borderで文字の周りに枠を作っています。
「4px」は線の太さを指定しています。
2017 1/26 Jimdoのそれぞれのページに違うメイン画像を設定する
2016 12/22 他社で取得したオリジナルドメインをJimdoで利用する方法
2016 11/09 Jimdoページに3Dタイトルを導入する
2016 09/30 Jimdoのナビゲーション部分にオリジナルアイコンを付ける
2016 09/16 Jimdoコンテンツ部分にオリジナルタイトルを作る
2016 08/18 Jimdoのコンテンツ文字部分に枠を付ける
2016 07/07 「グーグルアナリティクス」を使ってユーザーのアクセス解析を行う
2016 06/23 「Tokyo」Jimdoの新テンプレート
2016 05/12 Jimdoトップページに掲載する10のコンテンツ