


Language
1か月ほど前にJimdoベネフィットサポーターから新しいテンプレートが出ました。

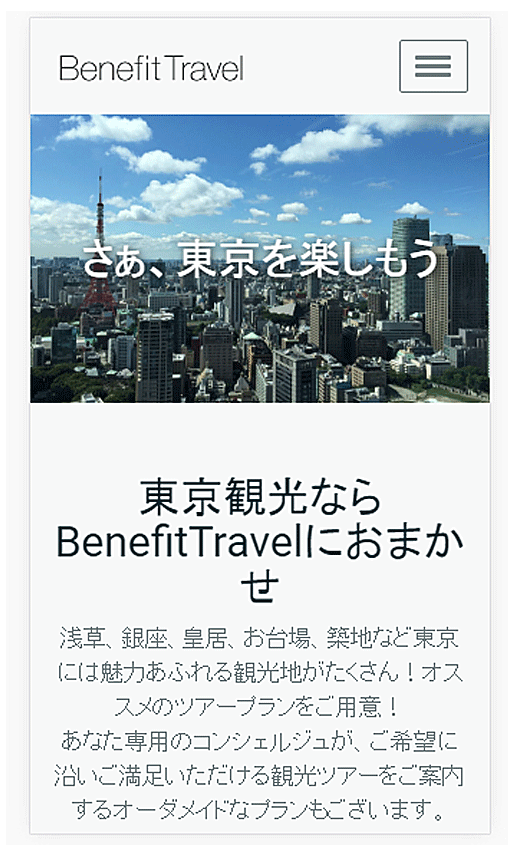
スマートフォンやタブレットにも最適なレイアウトに自動調整される、「レスポンシブデザイン」を導入した
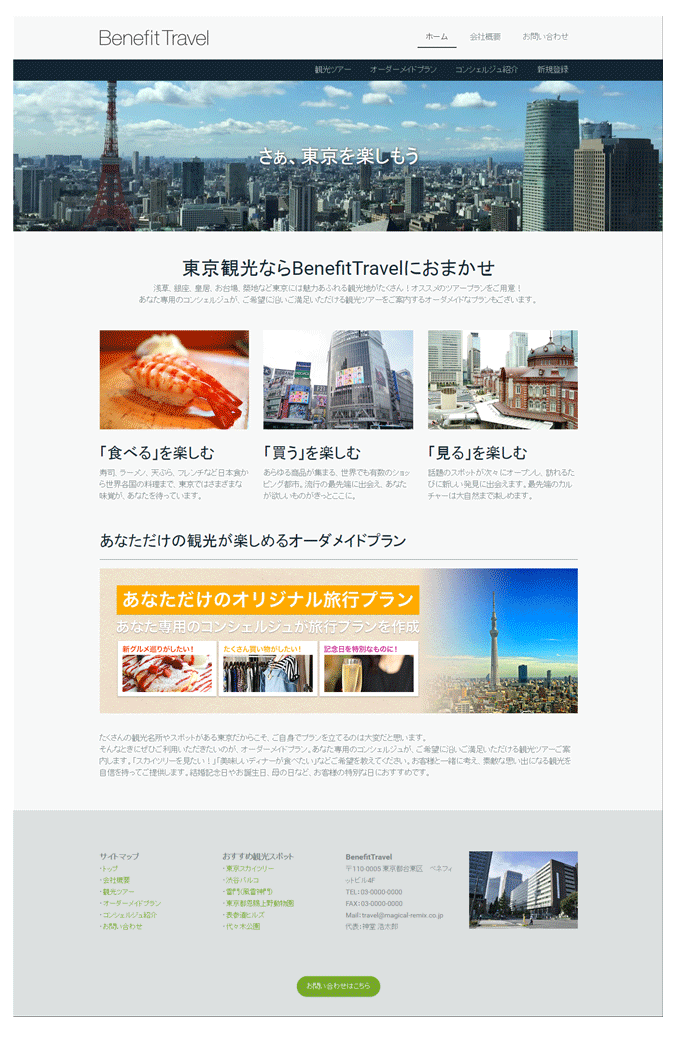
「Tokyo」です。
従来のテンプレートはphpなどのプログラムでホームページのレイアウトをデバイスごとに分けることをメインにした手法でしたが、「レスポンシブデザイン」はディスプレイのサイズに合わせて、コンテンツや画像がフィットしていくようになっています。
Googleはこの「レスポンシブデザイン」での作成方法を推進しています。
そのため、サイドのナビゲーションが無かったり、下のフッターの部分にページリンくが貼られていたりと、タブレットやスマートフォンでの使いやすさが考えられたレイアウトとなっています。
現在設定しているテンプレートからボタン切り替えでテンプレートを「Tokyo」にすることはできませんが、将来的なリニューアル、一部のトピックだけをピックアップし、項目別に新しくホームページを作成するには、最新版である、このテンプレートは大変お勧めです。
(同じ内容でホームページを複数作成することはGoogleから禁止されています。)

また、Jimdoの標準テンプレートは、海外のものが多く、日本のホームページとして使うにはレイアウトに癖があるように思います。
名前の通り「Tokyo」は日本で使用するのに適したレイアウトとして考えられて作られたテンプレートと言えます。
Jimdoだけに限らず、ワードプレスや直接HTMLで作成するホームページに関しても、「レスポンシブデザイン」で作成するケースが増えていますので、今後は益々主流となる作り方と言えるでしょう。
また、スマートフォンが益々普及していく中、PCのレイアウトで作りはじめるのではなく、スマートフォンのレイアウトから考えて作成していく、「スマホファースト」という作り方が主流になっています。
現在Jimdoでホームページを作成されている方も、PCでユーザーが見ることを考えるよりも、スマートフォンでユーザーが見ることを考えて内容を入れていくのが理想的です。
たとえば、PCで見るよりも、スマートフォンの小さな画面で見た時の方が文字量が多く見えます。
PCでは文字が少なく見えても、スマートフォンでは文字だらけでユーザーが読む気をなくしてしまうこともあります。
ブログの場合は文字中心でいいと思いますが、ホームページではその分、画像を多くして見やすくする工夫も必要です。
「スマホファースト」での書き方については、また別の記事でお伝えもさせていただければと思いますが、この新しいテンプレート「Tokyo」も大変優れたテンプレートとしてお勧めいたします。
2017 1/26 Jimdoのそれぞれのページに違うメイン画像を設定する
2016 12/22 他社で取得したオリジナルドメインをJimdoで利用する方法
2016 11/09 Jimdoページに3Dタイトルを導入する
2016 09/30 Jimdoのナビゲーション部分にオリジナルアイコンを付ける
2016 09/16 Jimdoコンテンツ部分にオリジナルタイトルを作る
2016 08/18 Jimdoのコンテンツ文字部分に枠を付ける
2016 07/07 「グーグルアナリティクス」を使ってユーザーのアクセス解析を行う
2016 06/23 「Tokyo」Jimdoの新テンプレート
2016 05/12 Jimdoトップページに掲載する10のコンテンツ