--a
Pachi!
a--
--b
W-What?
a--
--a
Pachi!
a--
--b
What`s this sound??
a--
--a
Pachi!
a--
--b
Oh, she`s sitting down with "Seiza" over there....
a--
--a
"Tsumi"!!
a--
--b
Well, that`s Shogi!!
a--
--a
I`m practicing Shogi here every day early at morning.
a--
--c
Why don`t you do that at home....
a--
--b
So, how`s your level!!
a--
--a
Grade four.
a--
--c
Ummm, so so I guess....
(But she`s practicing every day....)
a--
--a
Hayato!!
Please sit down there!
a--
--c
Do I have to "Seiza"....
a--
--a
See if you can beat me.
a--
--b
Ok, let`s try!!
a--
--c
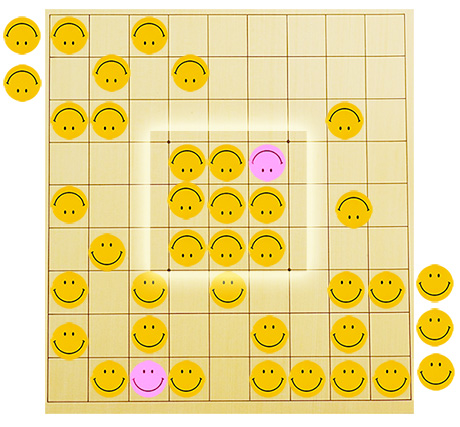
W-What!?
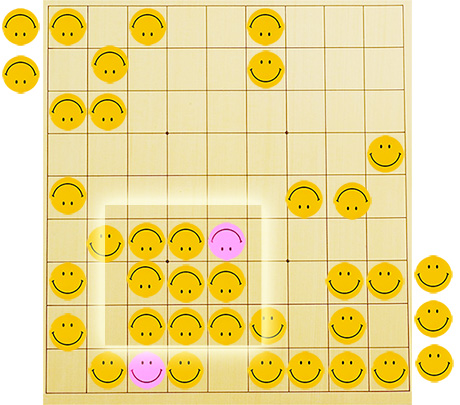
All the pieces are smiley face!!!
a--

--a
This is the special Shogi set that I bought from the company of my father`s connection.
All the pieces are made of Platinum.
a--
--c
Perhaps, Platinum accessories are better....
a--
--a
So, you are the first to start.
a--
--b
Ok, I`ll use the "Bo-Gin" attack!
a--
--a
That`s a weak attack!
a--
--c
Uh Oh... That`s "Anaguma" protection....
a--

--a
Yes!!
I`ve brought the king to the corner and surrounded with the other pieces.
This is the greatest layout for the defence!!
a--
--b
W-Well, Then, I will use "Hisha" and "Kaku" together for the offence!
a--
--a
That`s meaningless!!
a--
--b
W-Wooow she`s attacking with the "Anaguma" itself!!!!
a--

--a
Of course!!
You have to use the attack that nobody can think about it!!!
a--
--c
This attack is impossible....
a--
--a
So finish!!!!
a--

--c
I.... lost....
a--
--a
・・・・
a--
--b
W-What happend??
a--
--a
No, Hayato.
The one who lost is me.
a--
--b
W-What??
a--
--a
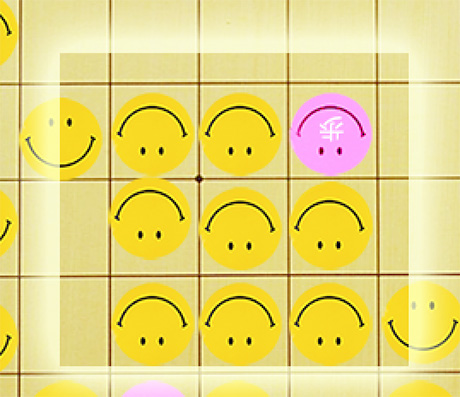
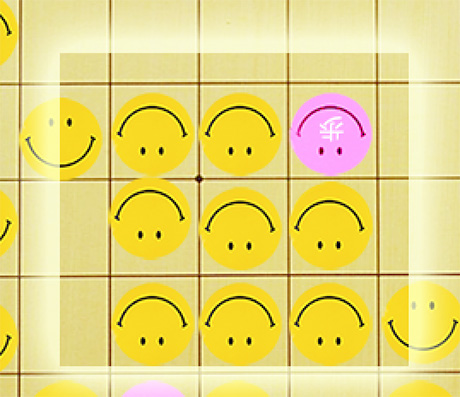
Please look at this...
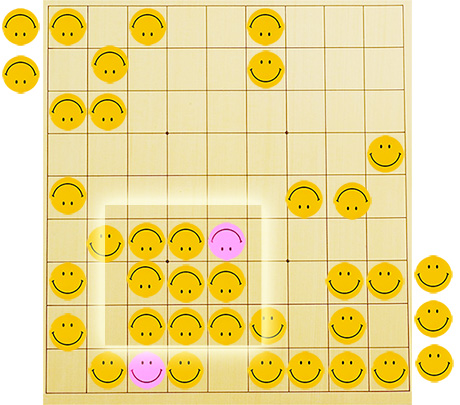
The piece that I surrounded is not the king but "Fu".
a--

--c
Oh, yes....
It`s written 歩(Fu)on the piece.
a--
--c
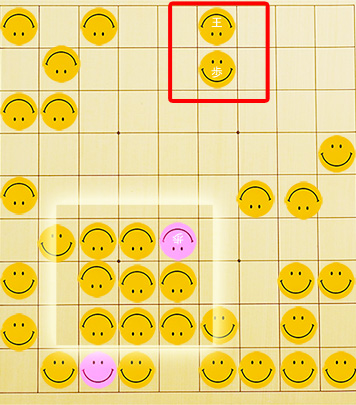
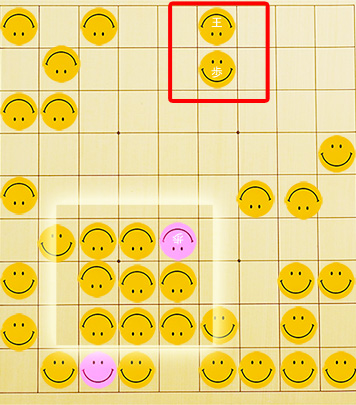
Then, where`s the king....?
a--
--a
Here.
a--

--c
It`s true that my "Fu" is about to take the king.
So, the winner is.... me....
a--
--a
That company of the Shogi platinum set!!!!!!!!
They made it wrong!!!!
I`ll transfer there company to Hokkaido!!!!!
a--
--c
But it`s funny making it as a smiley face in the first place....
I`m sorry to the Shogi fans....
a--
--a
Well, it`s over.
By the way, Hayato.
Is there any layouts that you need to create websites.
a--
--b
Yes.
Layouts for the websites are very important.
a--
--a
For example?
a--
--b
Oh, like the movement of the eyes.
a--
--a
Like the man standing at the Kitasenju station looking around for something??
a--
--c
That`s a stranger!!!!
a--
--b
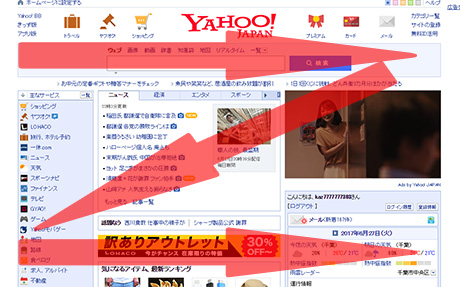
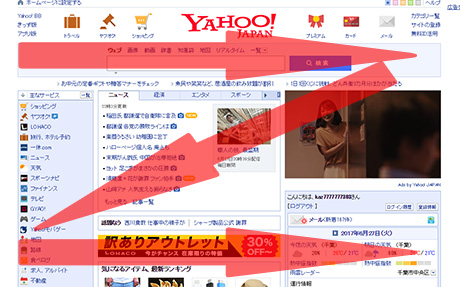
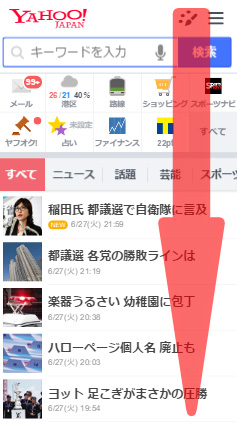
For example, if you see the PC website of Yahoo, the movement of the eyes of the user will be "Z".
a--

--a
Oh, I see.
Users look from left to right first, and then left downward, and see right again.
a--
--b
Yes.
So, it`s good if you put important contents on the places of the users` eye movement.
a--
--a
Is it the same as the smartphone website?
a--
--b
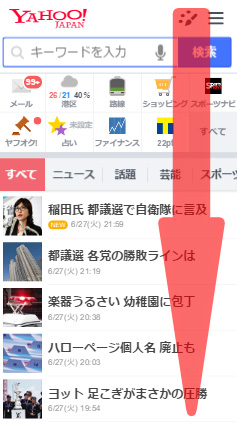
For the smartphone website, the width of the display is narrow, so users see it from top to bottom.
a--

--a
That`s right.
My eyes don`t move sideways because the display is small.
a--
--b
But not all the layout of the websites are made considering the users eye movement, so from here, I will show you many kinds of other layouts.
a--
--b
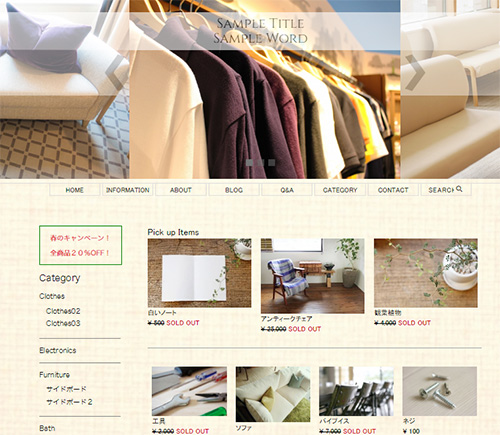
This type uses 2 column layout.
a--

--a
Oh, I see this kind often.
I can click the other pages from the left menu so it`s convenient.
a--
--b
Yes.
But recently, because of the tablet and smartphone, "single column" is used often.
a--
--a
O-Oh??
Jingle Bell??
a--
--c
Christmas is in December!!!
Now it`s June!!!
a--
--b
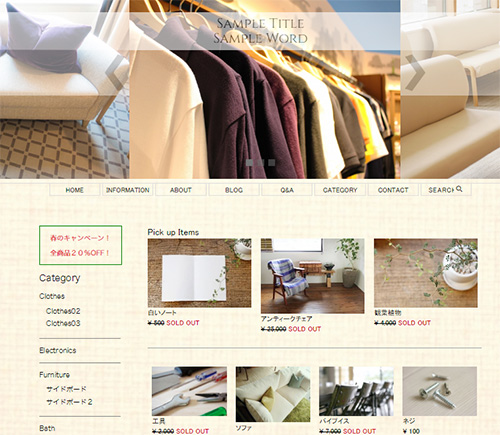
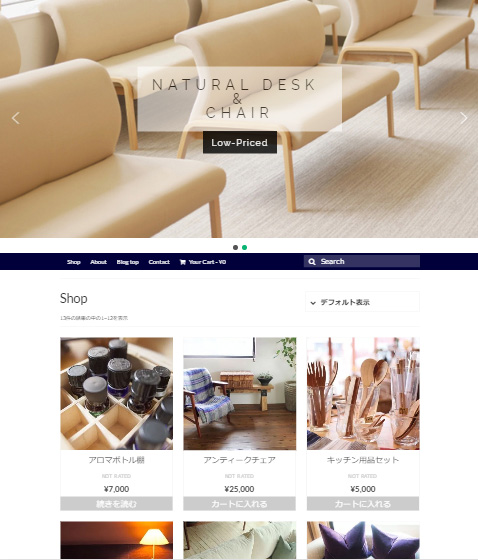
I mean not 2 column, it`s one column.
a--
--b
Like this website, there`s no side menu.
You see this often on the shopping website.
a--

--b
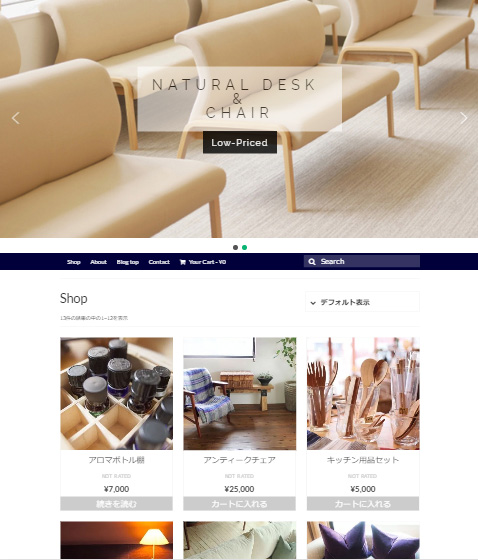
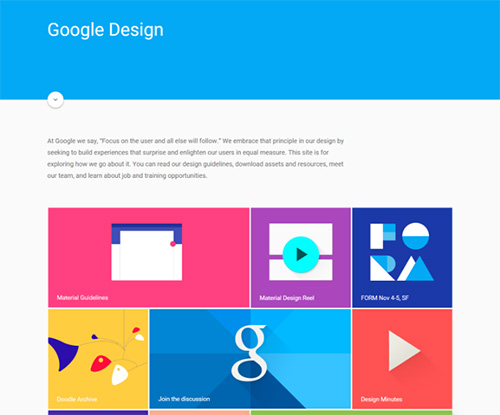
And also, the popular single column is the "Grid Layout".
a--
--a
Let`s drink beer with the sound "Guitto" in Summer!!!
a--
--c
Nobody`s saying "Kanpai!" at the beer garden right now!!!
a--
--b
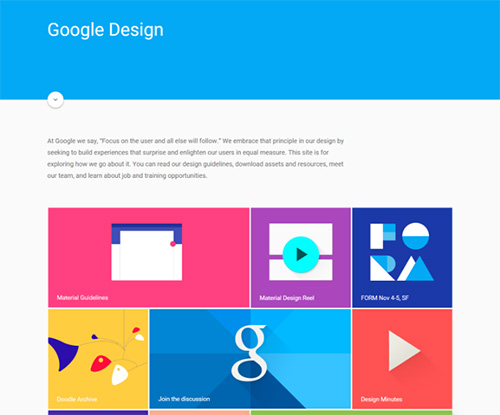
This is the website of Google, but there are many websites now that is flat and joint the section like a pieces of a puzzle.
a--

--a
Oh!!!!
This website of a single layout!!!!
It`s the Platinum Shogi set!!!
a--

--c
500 yen.....
It`s written "fake platinum"....
a--
--a
What!!! A fake platinum!!!???
I`ll transfer this company to the Pacific Ocean!!!!
a--
c--
--d
When you make the website, you should consider users eye movement.
For PC website, "Z" type is popular.
For Smartphone website, users tend to see it from top to bottom.
There are many types of layout.
2 column layout can put side menus on the left or the right so that users can click the link button to move to the other pages.
The users will see the website from top to bottom for the 1 column layout.
Shopping websites use this often.
And also, the trend is the grid layout. Creators can place the section like a grid.
There are more layouts that you can use it so it`s fun searching these.
a--
--f
Somehow, my father also bought the Platinum Shogi set.
a--
--e
Well again, they both look similar....
a--