


Language
Jimdo is a website tool that can easily make your website without using the HTML tags,
but the good point is that you can write the HTML tags directly to the contents word section.
By using the custom layout, HTML is also available in the header and the footer section.
You need time and effort to make a website by using HTML from the beginning, and you also need time to learn how to use HTML.
For this reason, people think that HTML is a bit difficult.
But you can put "idea section" easily, if you use HTML only on a part.
I will introduce you one "idea section" on this article.
"CSS" is a style language that is used as a set with HTML.
We will use CSS this time.

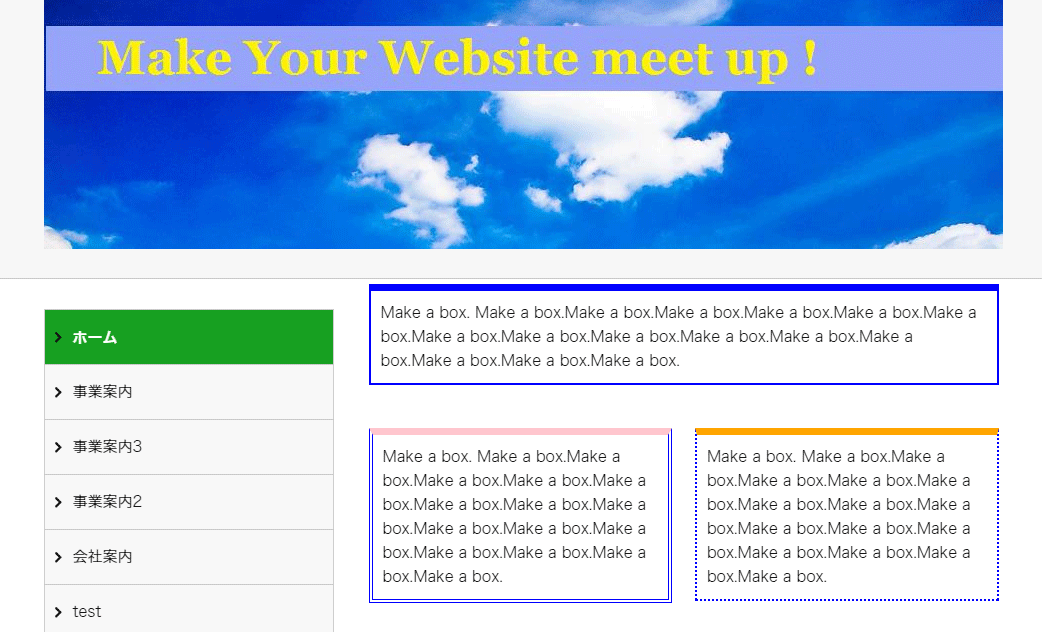
Like the sample image, it is readable and looks cool if you surround the words with a box.
I will upload the tags so that you can use it by copy and paste.
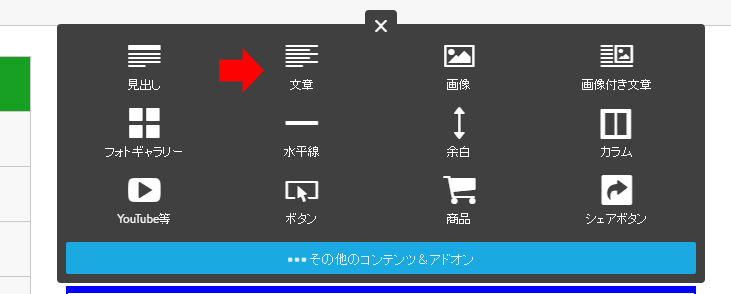
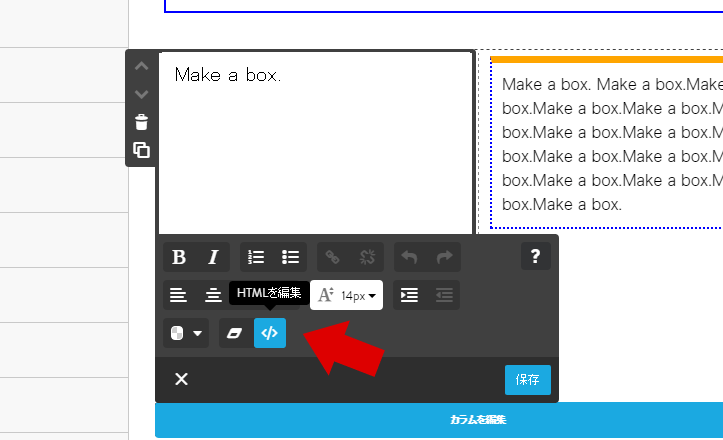
Click "Text" and from the text tool box, window to write HTML will appear.


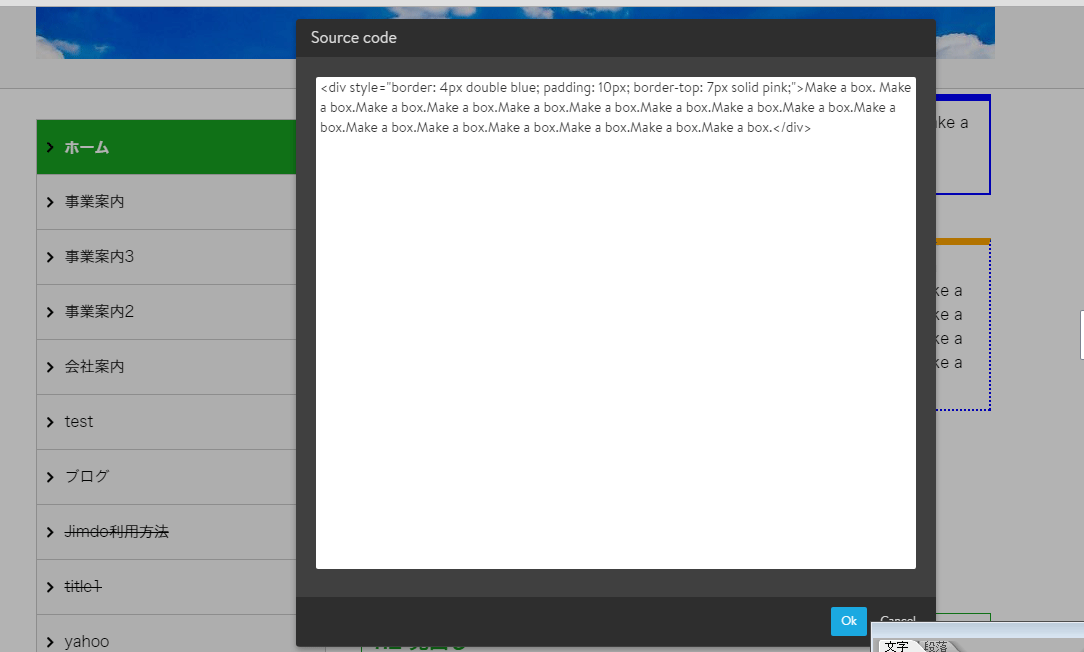
(Copy and paste the below tag.)
Please change the contents part to the information of yours.)
Please paste the tag into the window.

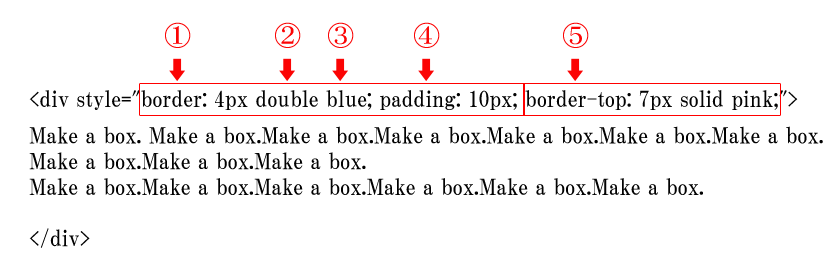
I will write the explanation of the tags.

1.border: 4px
"border" is used to surround the words by line.
"4px" is used to change the thickness of the line.
2017 1/26 Change different main pictures on different pages of Jimdo
2017 1/12 The importance of the main picture(Jimdo version)
2016 12/22 How to use the original domain to Jimdo
2016 11/09 Create 3D title for Jimdo website
2016 09/30 Create an original icon for Jimdo navigation
2016 09/16 Make an original title bar for Jimdo
2016 08/18 Add a box around the words on the Jimdo contents section
2016 08/03 Get the original domain
2016 07/07 Use "Google Analytics" to analyze traffic for your website
2016 06/23 "Tokyo" a new template for Jimdo
2016 06/09 Are you telling the appeal of your HP within 3 seconds in the catch copy?
2016 05/26 Which is better, Jimdo or Wordpress?
2016 05/12 10 contents that you can write into Jimdo top page.