--a
パチっ!
a--
--b
ん、なんだ?
a--
--a
パチっ!
a--
--b
おっ、この音はまさか??
a--
--a
パチっ!
a--
--b
あの正座している後ろ姿は。。。
a--
--a
詰み!
a--
--b
詰め将棋か!!
a--
--a
毎日ここで誰よりも朝早く、詰め将棋を解いているのよ。
a--
--c
なにも会社でしなくても。。。
a--
--b
で、その腕前は!!
a--
--a
4級よ。
a--
--c
微妙だな!!!
a--
--a
隼人棋士、そこに座りたまれ、そうろう。
a--
--c
何時代の人だ。。。
a--
--a
私に果たして勝てるじゃろうか。
a--
--b
よし、いっちょうやってみるか!
a--
--c
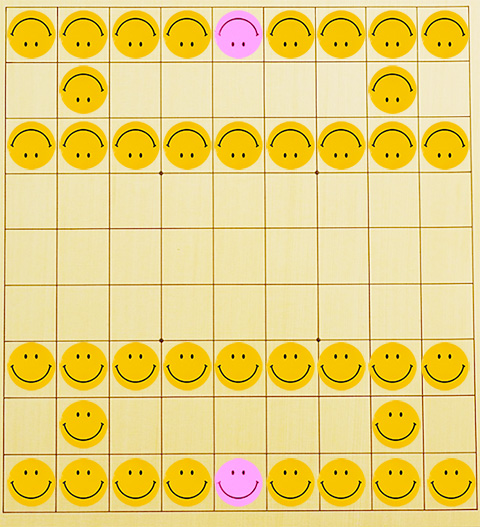
な、なに?
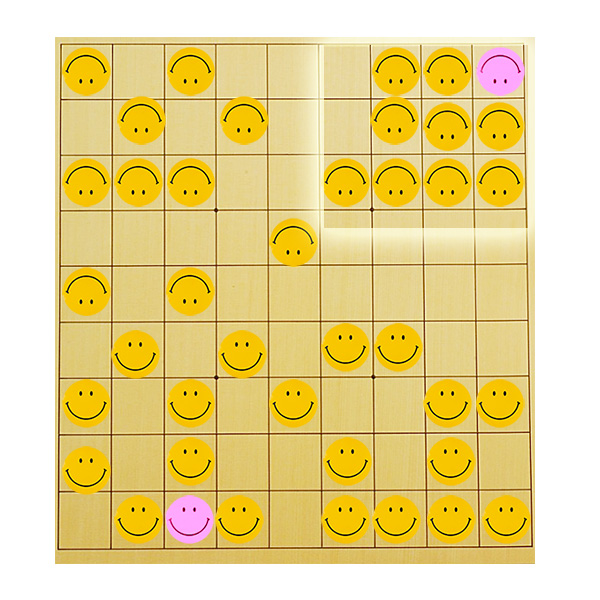
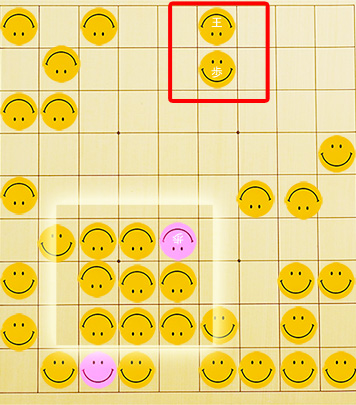
駒がすべてスマイリーマークだ!!
a--

--a
お父様のコネで購入した、特注の将棋セットよ。
駒はすべてプラチナに色を塗って出来ているのよ。
a--
--c
プラチナの良さが台無しだな。。。
a--
--a
あなたが先手よ。
a--
--b
よし、棒銀で勝負だ!
a--
--a
甘いわね!!
a--
--c
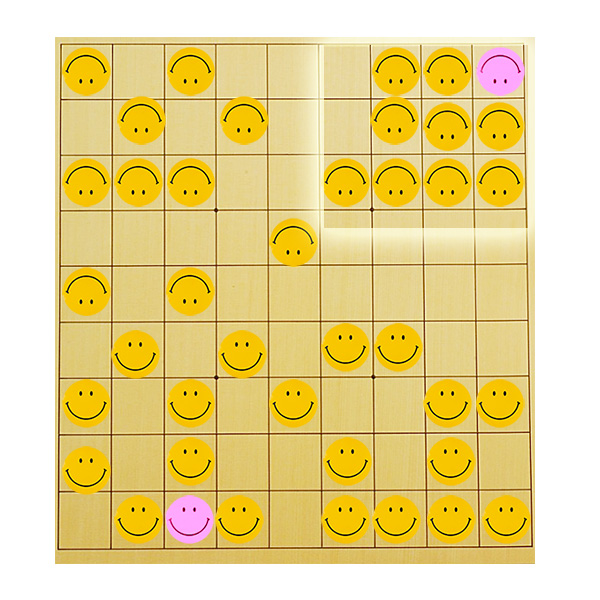
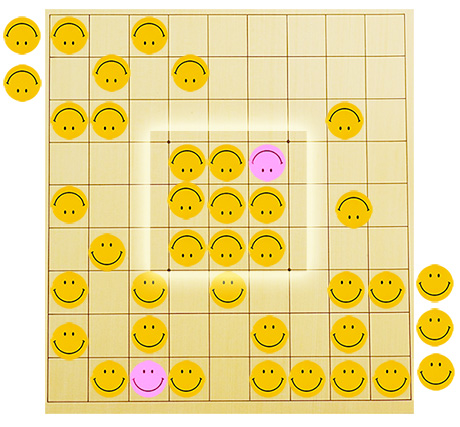
な、何、これは「穴熊」。。。
a--

--a
そうよ、「王」を端に持っていき、それを囲い守るように他の駒を配置する。
守りの王道よ!!
a--
--b
くっ、こちらも飛車と角を連携して攻めていくぞ!!
a--
--a
甘いわ!!
a--
--b
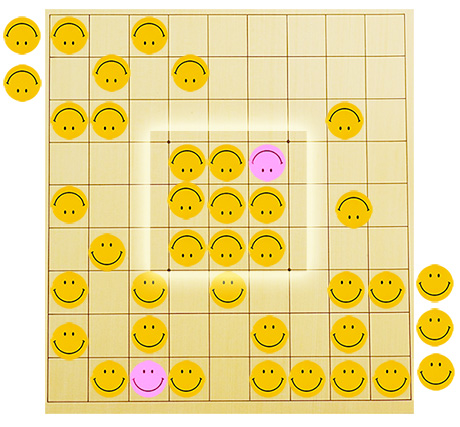
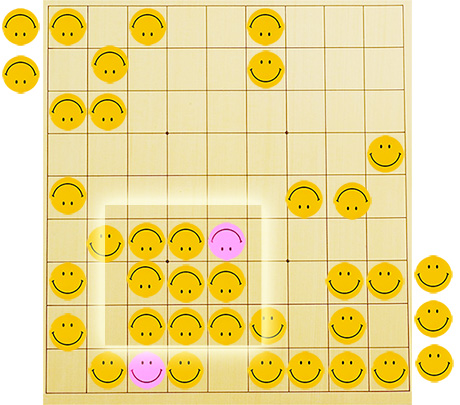
な、なんと、、穴熊のまま攻めてきた!!!!
a--

--a
そうよ!!
誰も想像も付かないような手を打つことで勝敗を分けるのよ!
a--
--c
こ、こんな手、ありえない、、、
a--
--a
これで留めよ!!!
a--

--c
ま、負けました。。。
a--
--a
・・・・
a--
--b
ん?、どうした?
a--
--a
いや、隼人。
負けたのは私よ。
a--
--b
な、なに?
a--
--a
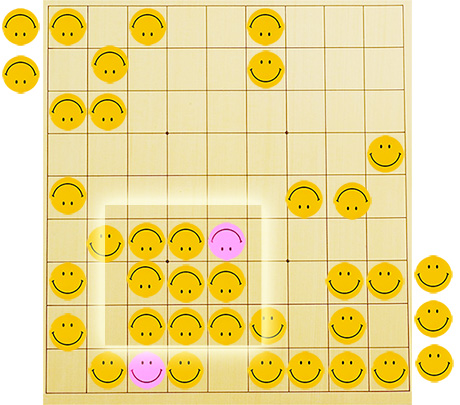
よくみて、、
穴熊で囲っていたのは「王」ではなく「歩」
a--

--c
ほ、ほんとうだ。。。
駒に小さく「歩」と書いてある。
a--
--c
じゃ、「王」はどこに。。。
a--
--a
ここよ。
a--

--c
確かに「歩」が「王」を取る手前だ。。。
お、俺の勝ちか。。。
a--
--a
あの、将棋盤の業者~~!!!!!
作り間違えたわねーーー!!!!
北海道に本社を移動して差し上げるわ!!!!
a--
--c
スマイリーマークの時点でおかしいだろ。。。
将棋ファンのみなさん、ごめんなさい。。。
a--
--a
もう、いいわ。
それより、隼人、将棋に色々な構成があるように、ホームページを作る時にも構成ってあるのかしら?
a--
--b
そうだね。
ホームページを作る時の構成はすごく大切なんだ。
a--
--a
たとえば?
a--
--b
うーん、たとえば、
目の動きとか。
a--
--a
北千住の駅前でキョロキョロしているおじさんとか?
a--
--c
挙動不審者か!!!
a--
--b
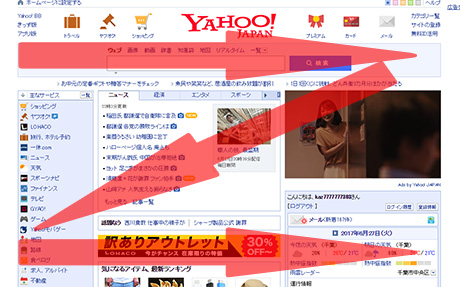
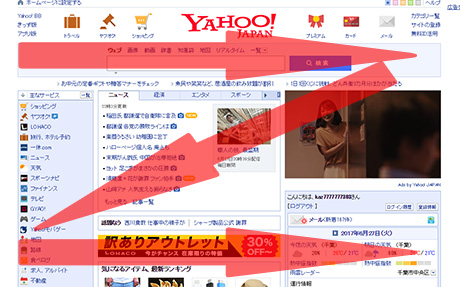
たとえば、YahooのPC版のサイトを見てみると、ページが開いた時のユーザーの目の動きはゼット(Z)型なんだ。
a--

--a
ほんとうね。
左から右を見て、斜め左下を見てからまた右に移動していくのね。
a--
--b
そうなんだ。
このユーザーの目線に合わせて、見せたいものを配置することも大切なんだ。
a--
--a
ちなみにスマホの時もそうなの?
a--
--b
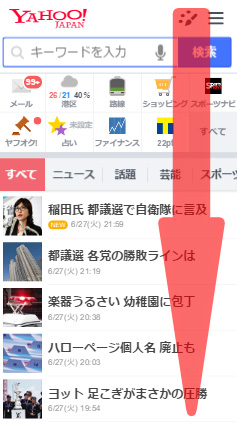
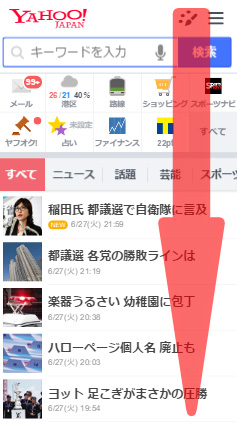
スマホの場合には横の幅が長くないから、上から下に見ていく傾向があるんだよ。
a--

--a
そうね。
目が横に動くほど、画面が大きくないものね。
a--
--b
ただ、これだけに作り方は当てはまらないから、ここで色々なレイアウトを紹介しておこう。
a--
--b
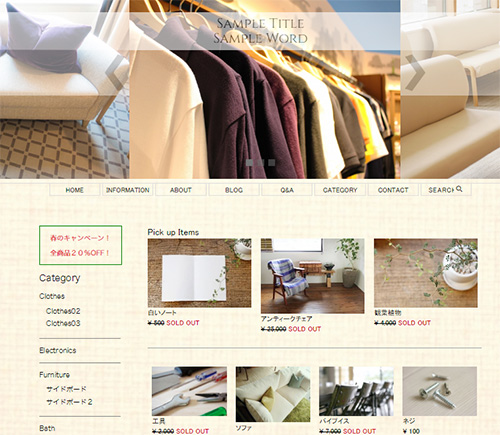
このサイトは左にメニューがある2カラムタイプのレイアウトだ。
a--

--a
こういうの、よく見かけるわ。
左のメニューから違うページにクリックできて便利なのよね。
a--
--b
そうだね。
ただ、最近はタブレットやスマホの影響で、シングルカラムの作り方にすることも多くなってきたんだ。
a--
--a
うん??
ジングルベル?
a--
--c
クリスマスにはまだ早い!!
a--
--b
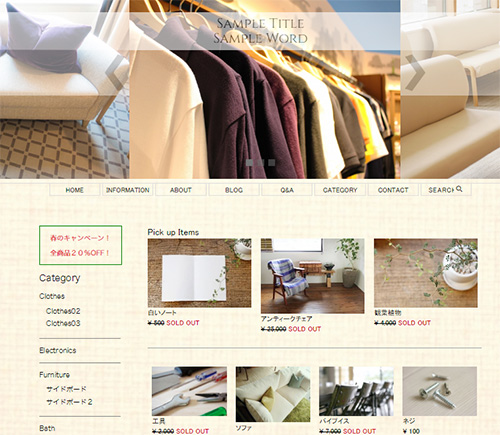
ようするに、2カラムじゃなくて、1カラムのことだよ。
a--
--b
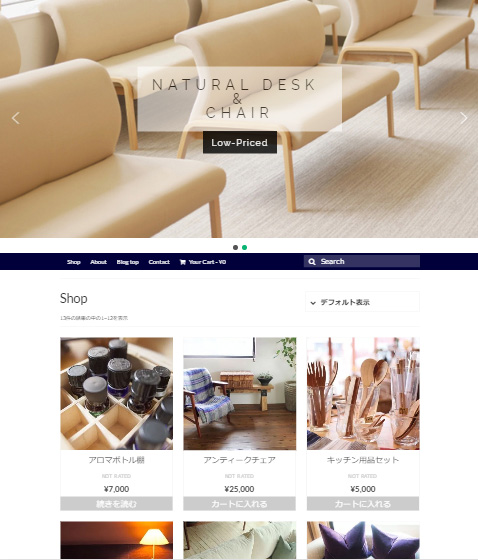
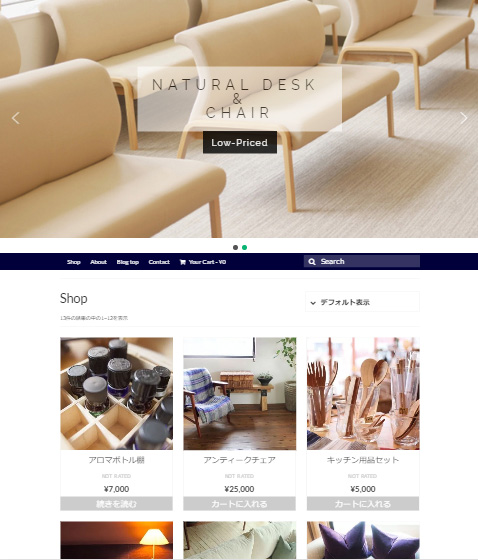
このサイトみたいに、横のメニューがないんだ。
ショッピングサイトなどで多くなってきているね。
a--

--b
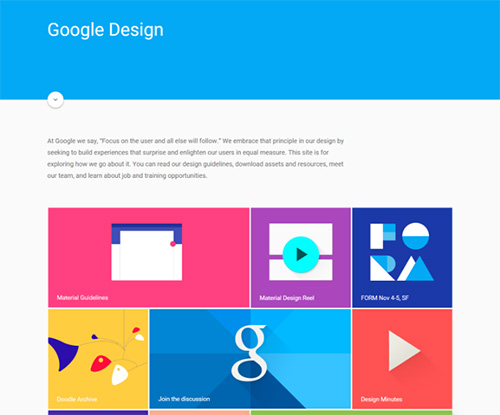
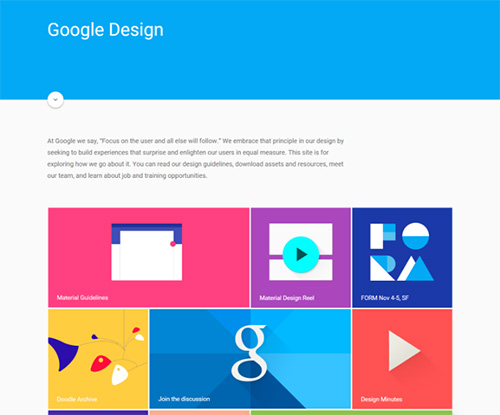
あと、シングルカラムで流行りになってきている作りが「グリッドレイアウト」だ。
a--
--a
夏は「グイッ」と行こうぜ!!
a--
--c
誰がビアガーデンで「かんぱ~い」って誰も言ってないから!!!
a--
--b
これはGoogleのデザインサイトだけど、こういったフラットで、パズルを組み合わせたように枠を並べたような作りが多くなってきたんだ。
a--

--a
あっ、、シングルレイアウトのこの販売サイト!!
私が買ったプラチナ将棋セットじゃない!!
a--

--c
500円って。。。
プラチナ風将棋駒って書いてあるけど。。。
a--
--a
風ってなによ、風って!!!!
もう、南極に飛ばして上げるわ!!あの業者!!
a--
b--
--d
ホームページを作る時には、ユーザーの目の動きを考慮して内容を配置するといいよ。
PCの場合には「ゼット型」が一般的だ。
スマホの場合には上から下に見ていく傾向があるよ、
ホームページのレイアウトは様々だ。
2カラムレイアウトは右や左にメニューを配置したりして、他のページへのリンクボタンを設置することが出来るね。
1カラムのレイアウトはスクロールでどんどん下に見ていく、ショッピングサイトでもよく使われる手法だ。
また、グリッドデザインは最近のトレンドで、グリッドに乗せるように枠を配置していくことが出来る作り方だよ。
これ以外にも色々なレイアウトがあるから、調べてみると面白いと思うぞ。
a--
--f
どうやら、お父様もプラチナ将棋盤セットを買ってたみたい。
a--
--e
やっぱり、似てるな、この親子。。。
a--