


Language
前回、文字の周りに枠を付け、おしゃれに見やすくするような手法をお伝えさせていただきました。
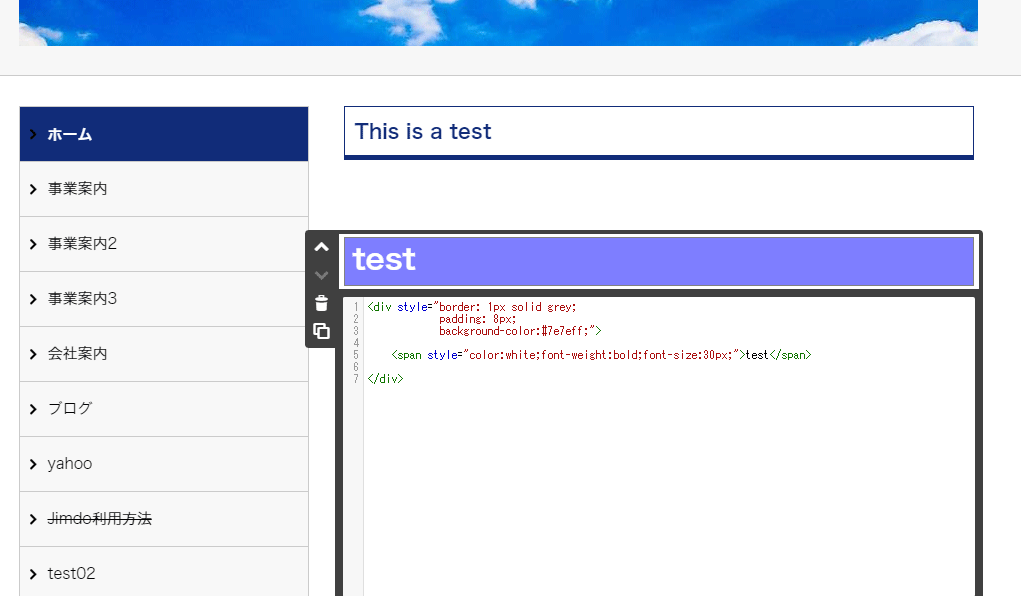
これは、HTMLとCSSを書くことで実現しました。
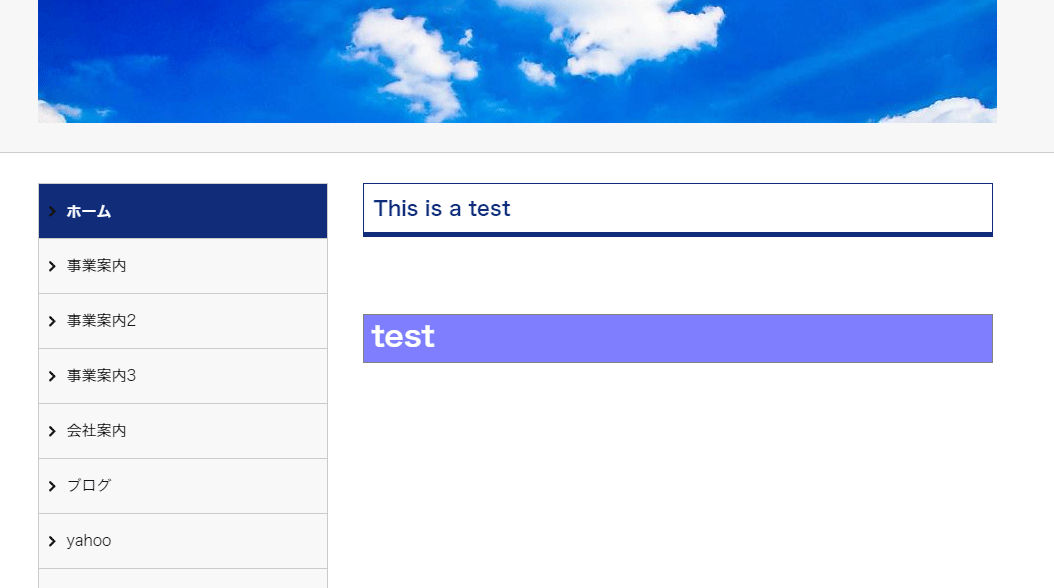
今回もHTMLとCSSを書く手法を使って、オリジナルのタイトルバーを作成したいと思います。
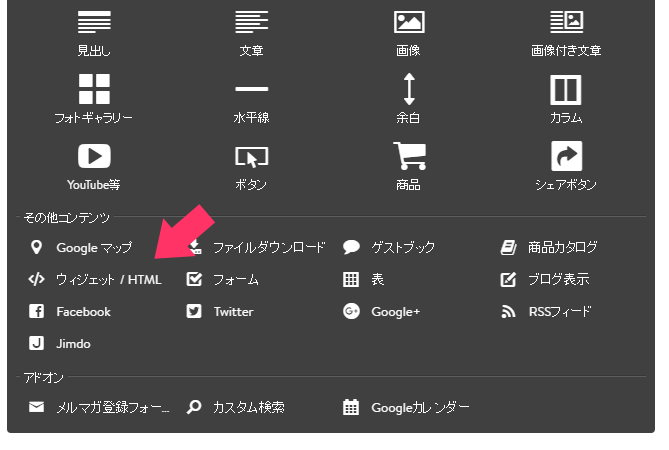
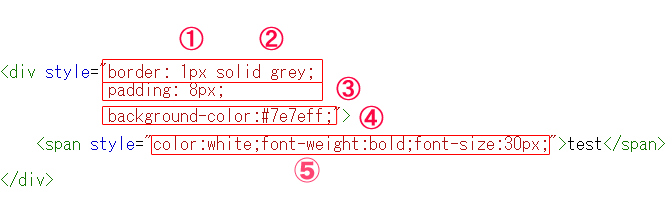
基本的にはタグをコピー、ペーストして使えるようにしています。
もちろん、改良して良くしていくのもOKです。





2017 1/26 Jimdoのそれぞれのページに違うメイン画像を設定する
2016 12/22 他社で取得したオリジナルドメインをJimdoで利用する方法
2016 11/09 Jimdoページに3Dタイトルを導入する
2016 09/30 Jimdoのナビゲーション部分にオリジナルアイコンを付ける
2016 09/16 Jimdoコンテンツ部分にオリジナルタイトルを作る
2016 08/18 Jimdoのコンテンツ文字部分に枠を付ける
2016 07/07 「グーグルアナリティクス」を使ってユーザーのアクセス解析を行う
2016 06/23 「Tokyo」Jimdoの新テンプレート
2016 05/12 Jimdoトップページに掲載する10のコンテンツ