


Language
今回はWindowsのペイントソフトを使います。
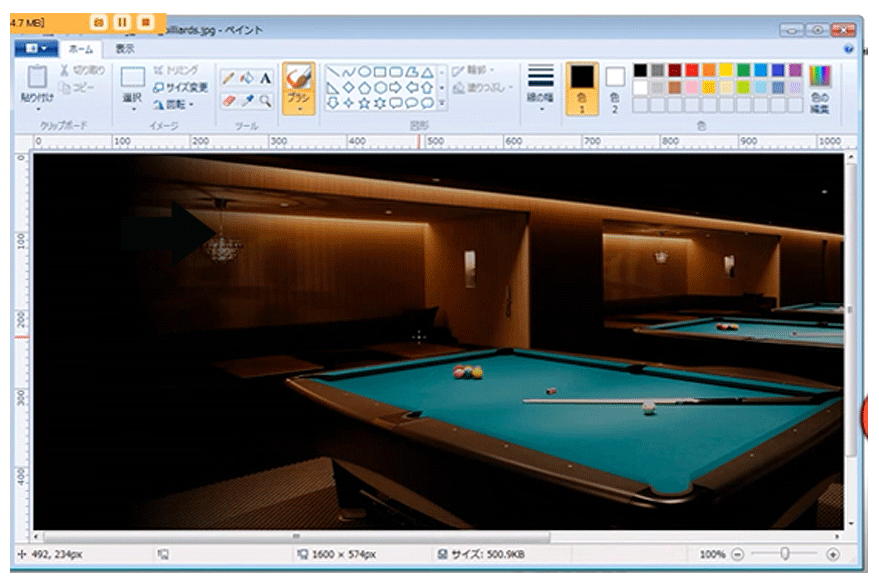
ペイントソフトを開きドラッグ&ドロップで画像をキャンバスに表示させます。

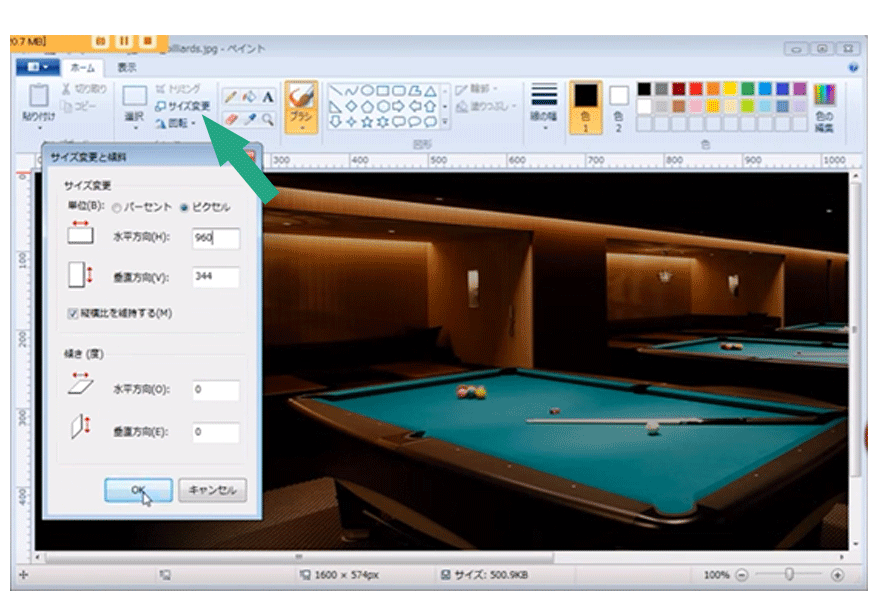
サイズ変更をクリックし、横の幅を960pxに設定します。
(Jimdoのメイン画像の幅が960pxのため)

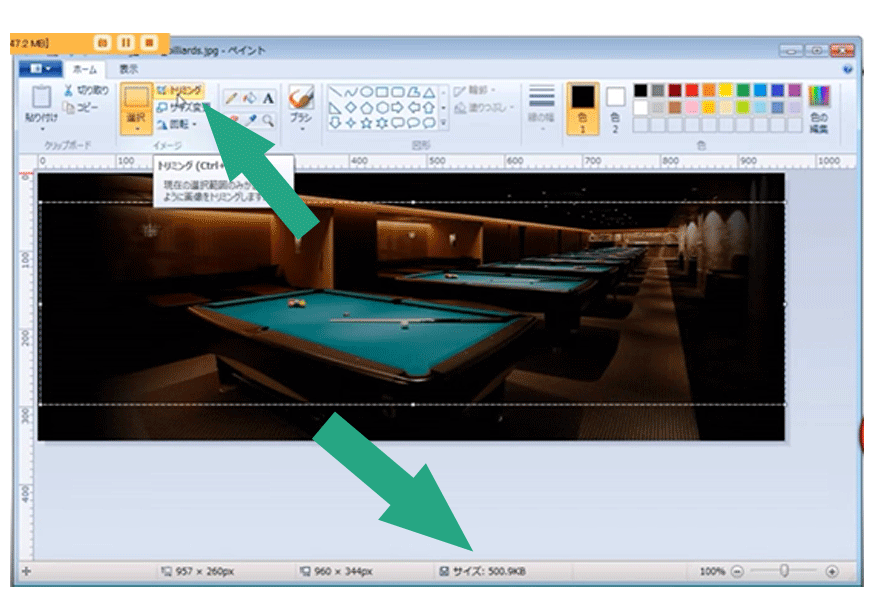
選択ツールを使って表示させたい画像部分を選択します。
画面下に画像の寸法が表示されていますので、縦を260pxに合わせ、トリミングボタンをクリックします。
横960px、縦260pxの画像が出来上がりました。

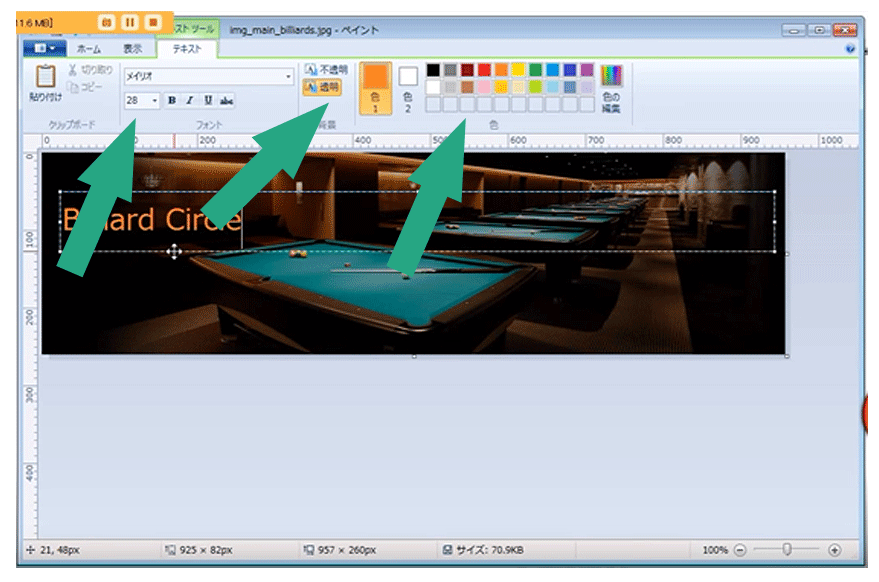
「テキストツール」を使って文字を書きます。(透明、文字色、文字サイズを設定します。)

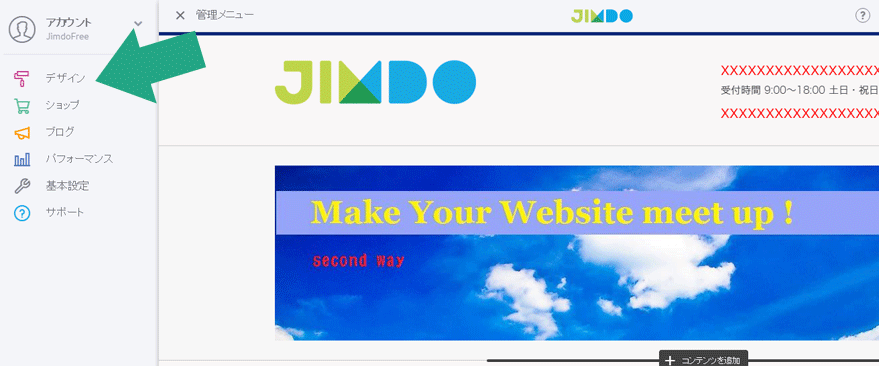
Jimdoホームページに戻ります。左のメニュー欄の「管理メニュー」をクリックします。

「デザイン」をクリックします。
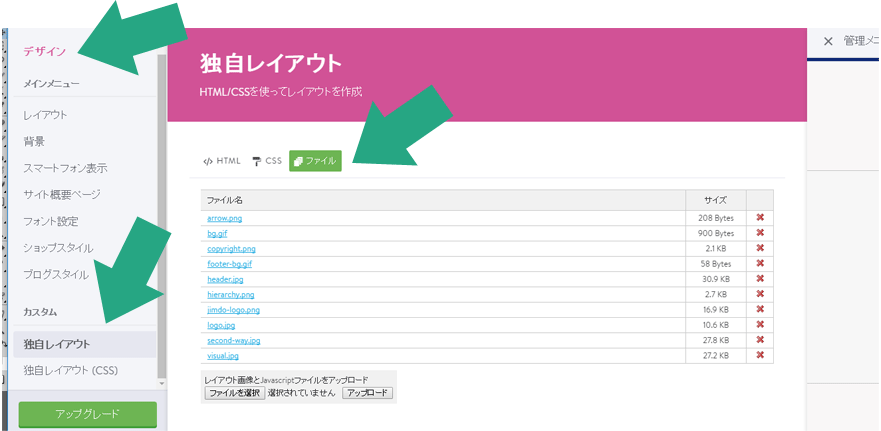
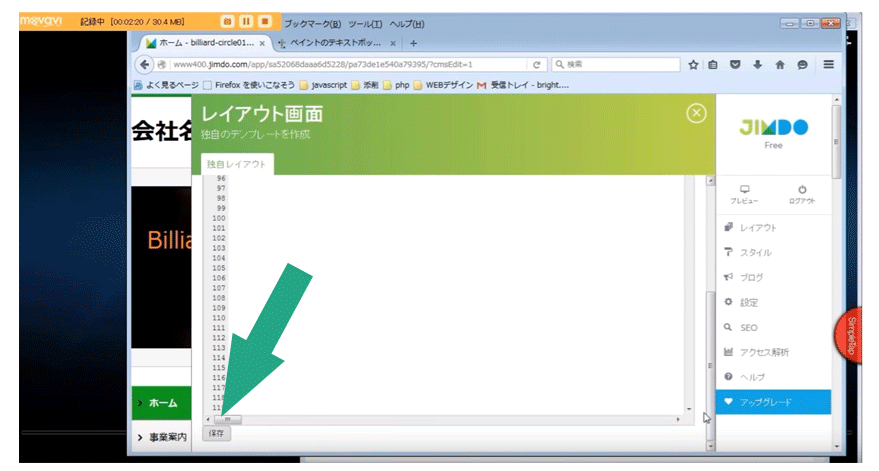
「独自レイアウト」をクリック。
「ファイル」タブをクリック。

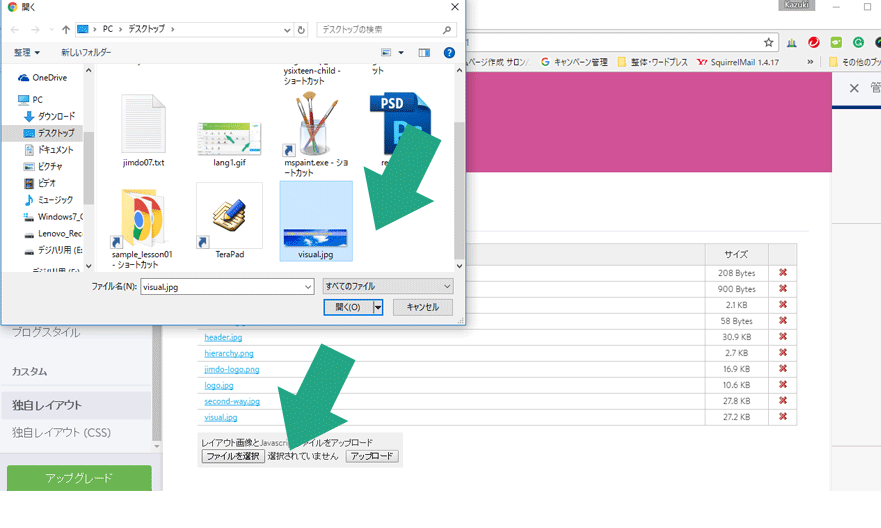
作ったメイン画像の名前を「visual.jpg」に変更します。(「.jpg」は拡張子になります)画像を選びアップロードします。

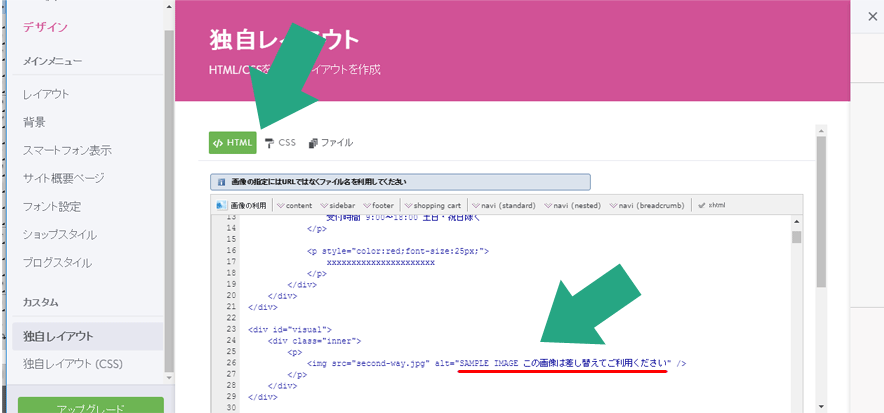
HTMLタブをクリック。22行目の「alt」部分の名前を変更します。
サイトのタイトルを入れておきましょう。
例:六本木にあるビリヤードサークルの場合には「六本木 ビリヤードサークル」などと入れます。
(ここは検索エンジンだけが読める部分になります。表示には問題ありませんが、変更することをおすすめします。)

スクロールして「保存」をクリックします。

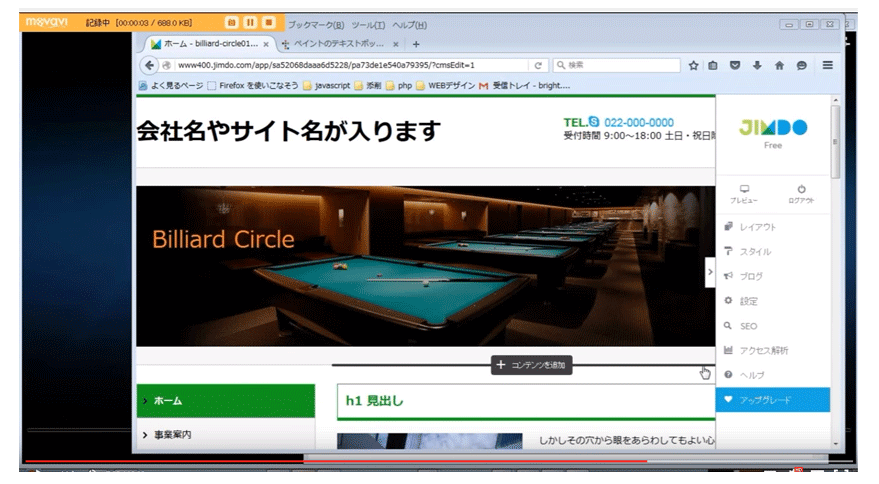
メイン画像が表示されます。

2017 1/26 Jimdoのそれぞれのページに違うメイン画像を設定する
2016 12/22 他社で取得したオリジナルドメインをJimdoで利用する方法
2016 11/09 Jimdoページに3Dタイトルを導入する
2016 09/30 Jimdoのナビゲーション部分にオリジナルアイコンを付ける
2016 09/16 Jimdoコンテンツ部分にオリジナルタイトルを作る
2016 08/18 Jimdoのコンテンツ文字部分に枠を付ける
2016 07/07 「グーグルアナリティクス」を使ってユーザーのアクセス解析を行う
2016 06/23 「Tokyo」Jimdoの新テンプレート
2016 05/12 Jimdoトップページに掲載する10のコンテンツ