Language
「ウィジット」はワードプレスのメニュー部分となります。

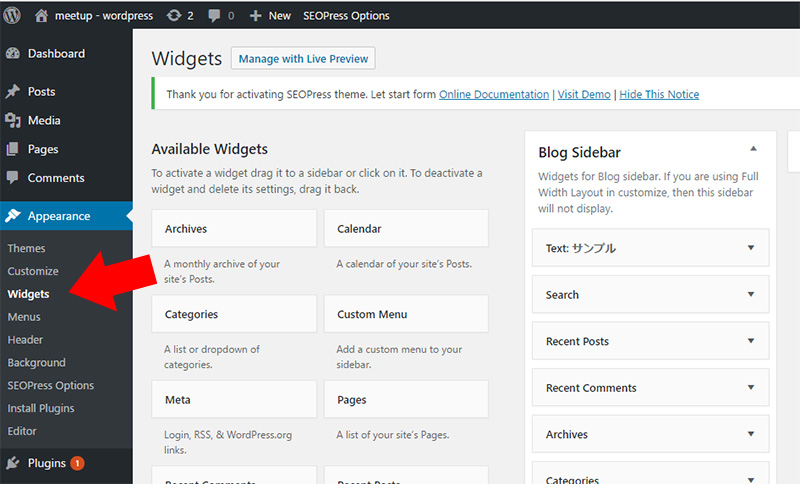
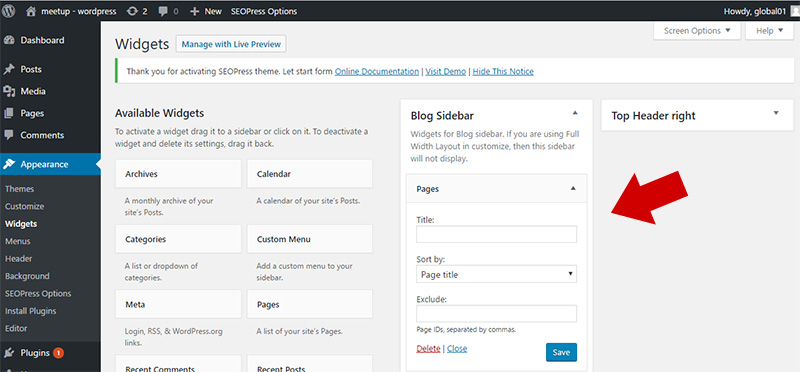
左メニューの「ウィジット」をクリック。(メニューが閉じている場合には「外観」をクリックします。)

ここから様々なウィジットを選択できます。
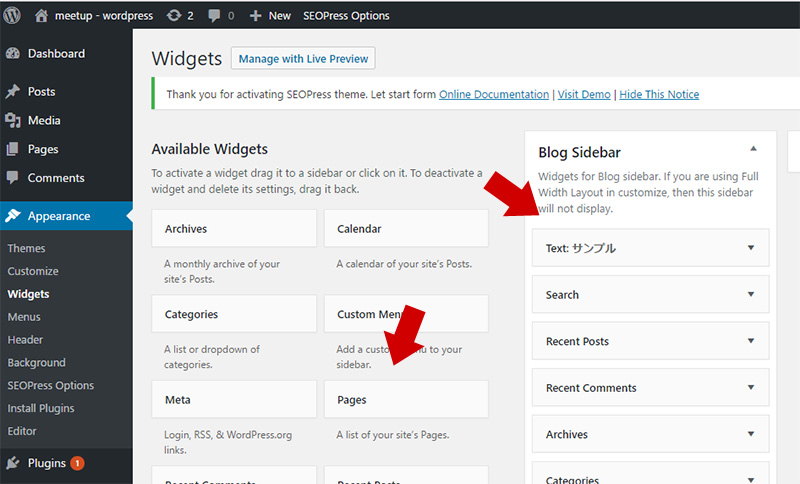
「固定ページ」を左のセクションから右のセクションへドラッグ&ドロップします。
ブログのページには "Blog sidebar" にウィジットを掲載します。そして、ホームぺージのページには "Page sidebar" にウィジットを掲載します。

「タイトル」を書きます。
「並び順」の変更もできます。
特定のページを除外することができます。

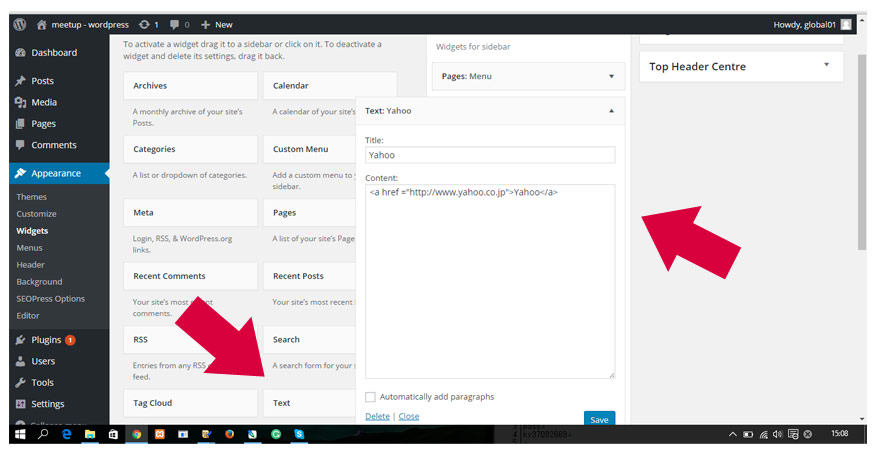
「テキスト」を記入することもできます。
HTMLが使用可能です。
ワードプレスページのメニューセクションにリンクを貼ることもできます。

メニューセクションにウィジットが導入されたのが確認できます。