今回が「メイン画像を変更」するというテーマの記事の最終回となります。
ホームページとブログの中のメイン画像を下記のように変更します。
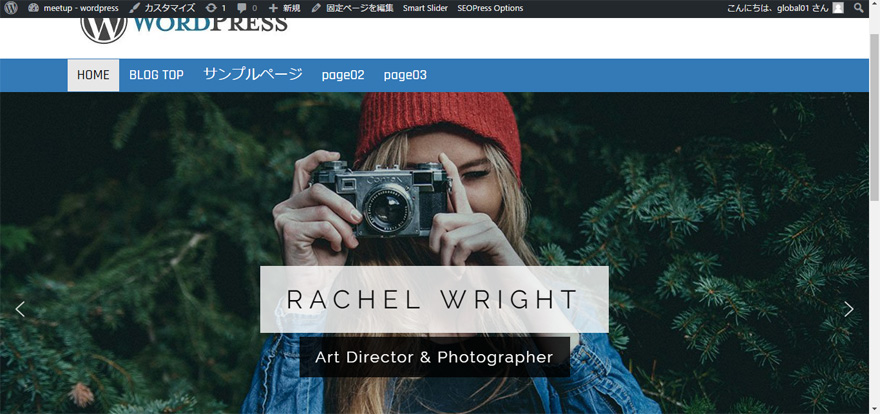
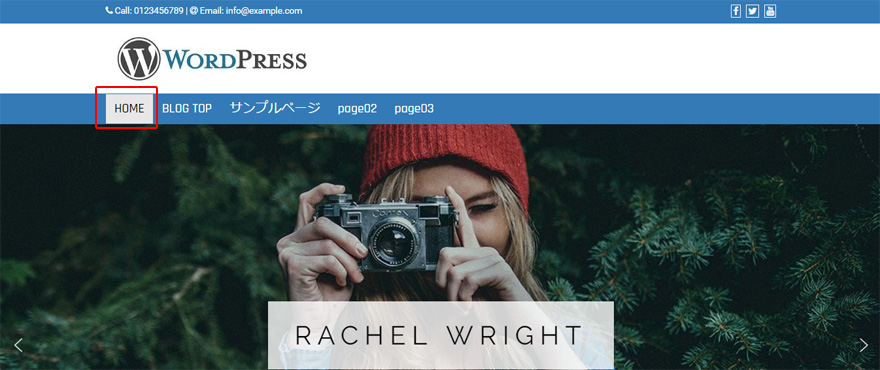
1.Home = スマートスライダー3 プラグイン
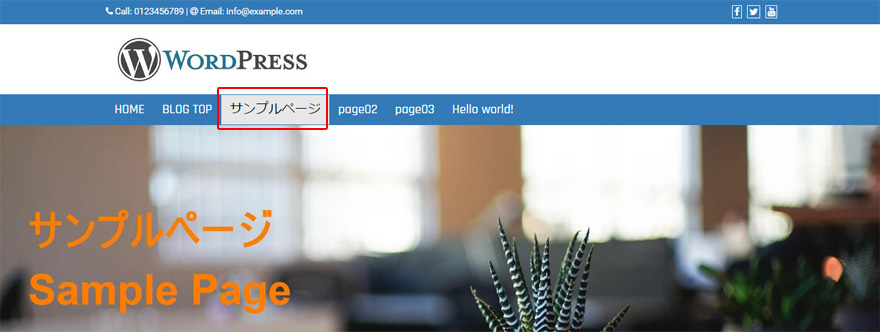
2.サンプルページ = 「サンプルページ」と書かれたメイン画像
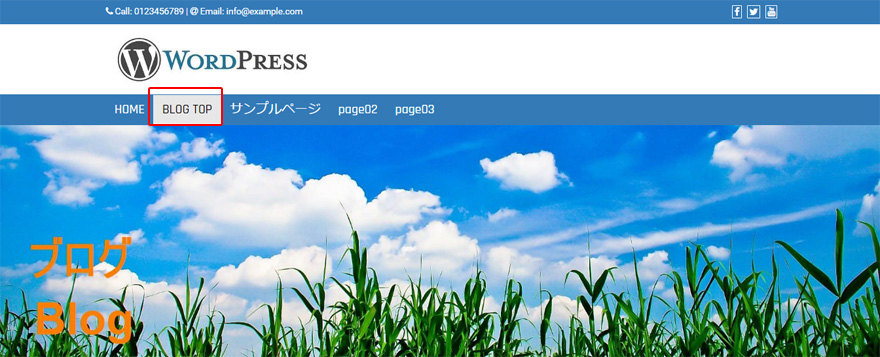
3.ブログトップページ = 「ブログ」と書かれたメイン画像
4.ブログ記事 = 「ブログ」と書かれたメイン画像
5.上記以外のページ = 「その他」と書かれたメイン画像
このようにそれぞれのページのメイン画像をPHPを使って変更します。
以前の記事はこちらからご確認をいただけます。
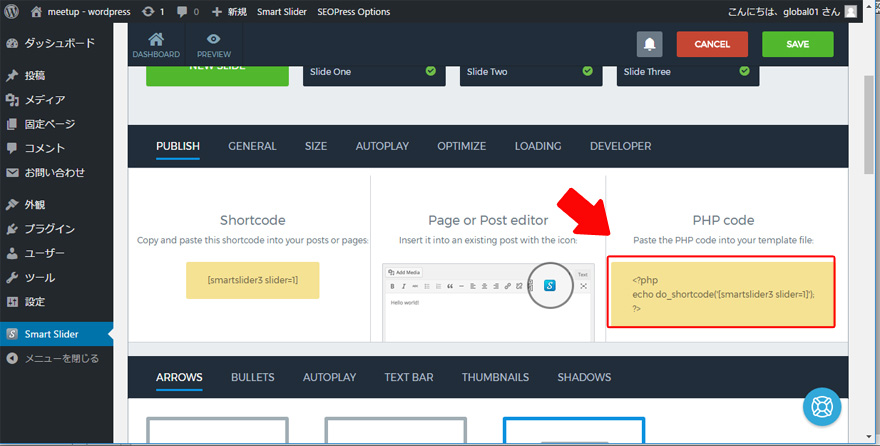
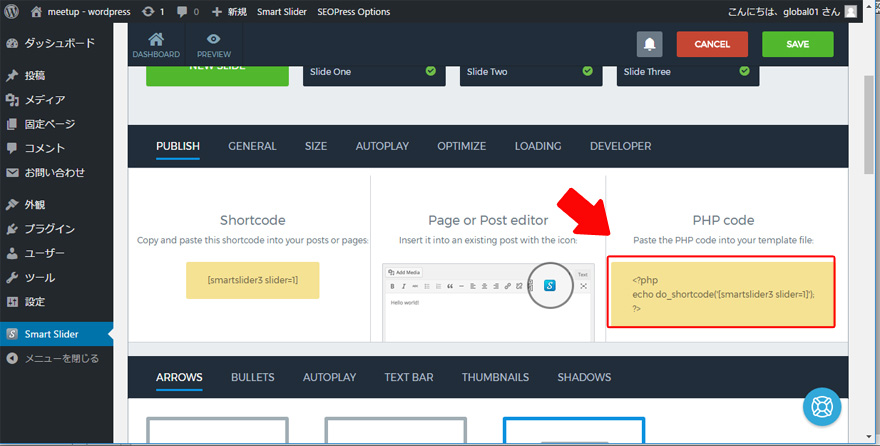
まずはスマートスライダー3プラグインを導入しておきます。
導入方法はこちらの記事をご確認いただけます。


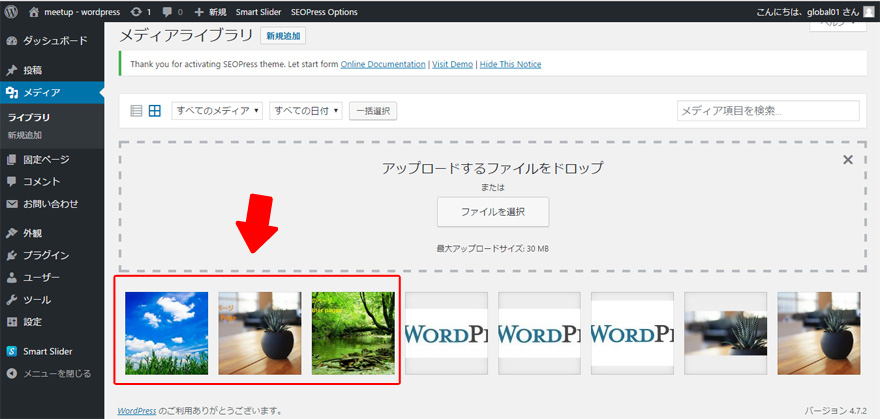
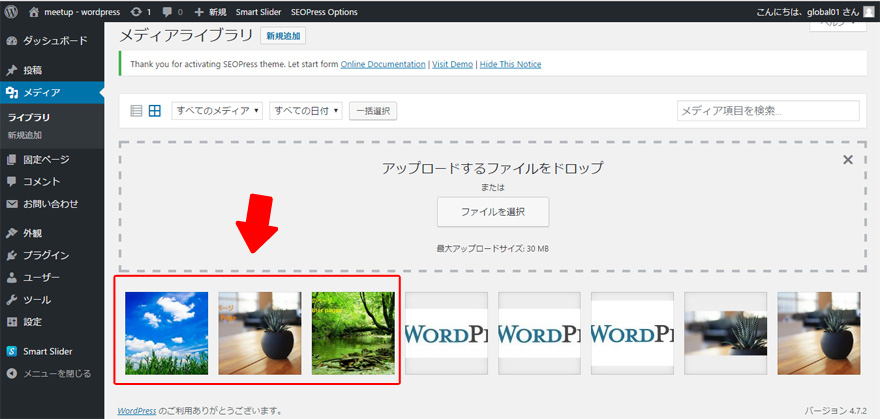
次にそれぞれのメイン画像を「メディアライブラリー」に格納し、URLを取り出せるようにしておきます。

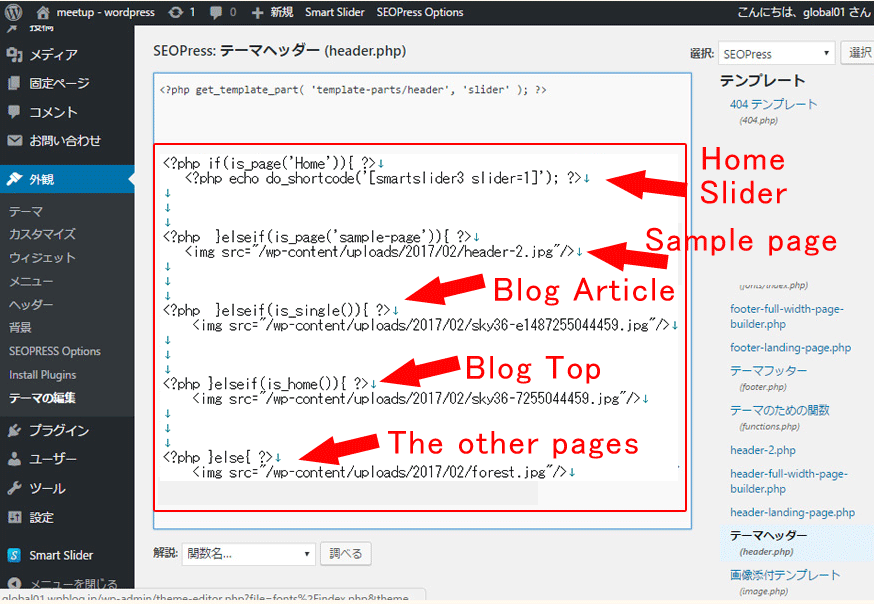
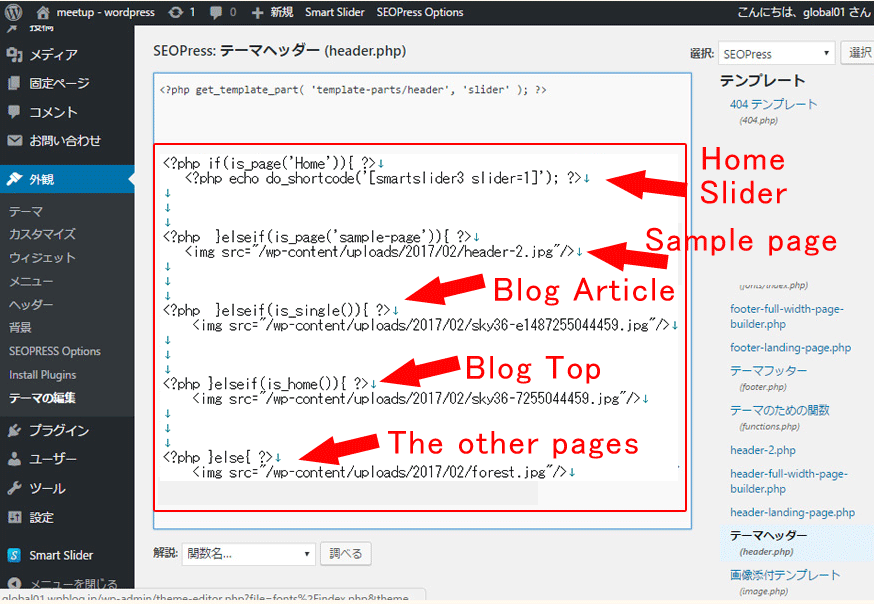
「テーマ編集」画面を開き、「テーマヘッダー」にphpコードを挿入します。
※<?php get_template_part( 'template-parts/header', 'headerimg' ); ?>は削除します。
この記述はテンプレートによって違います。

1.Home = スマートスライダー3 プラグイン
2.サンプルページ = 「サンプルページ」と書かれたメイン画像
3.ブログ記事 = 「ブログ」と書かれたメイン画像
4.ブログトップページ = 「ブログ」と書かれたメイン画像
5.上記以外のページ = 「その他」と書かれたメイン画像
今回は「3.」の「is_single()」がブログの記事を指しているということ、
「4.」の「is_home()」がブログのトップページを指しているのがポイントです。
そして、最大のポイントは最初の「if」を使う代わりに、それ以外は「elseif」が使われている点です。
最初の「if」が適用されなかった場合には次の「elseif」に移動します。
次の「elseif」が適用されなかったら、その次の「elseif」に移動します。
適用される個所が来るまで続けられます。
そして、「if」も「elseif」も適用されない場合には、最後の「else」が適用されます。
今回は「その他のページ」が該当します。
page02
page03
が「その他のページ」になります。
各ページに違うメイン画像を導入することができました。





コードを掲載させていただきますので、必要な個所をコピペで導入できます。
また、xxxxのところはご自身のものを記載します。
これはどのテンプレートでも当てはまると思います。
また、たとえば、メイン画像を変更した上で、ブログのページだけは、ブログ専用のロゴに変更したいという場合などは「header.php」ファイルと「page.php」ファイルを複製する方法も使えば実現できます。
PHPでメイン画像を変更する方法と上手く組み合わせることで、こうしたことも出来るようになります。