ワードプレスをホームページとして作成し、同時にホームページの中にブログを入れている方も多いと思います。
ホームページの中のブログはSEO対策にもなり、アクセスを集める上で大きなメリットになります。
また、頻繁に記事がアップされることにより、新鮮で、常に動きのあるサイトだとユーザーに思ってもらうことができます。
そんなブログの記事ですが、書き方として、文字が多いと読む気をなくしてしまいます。
そこで、ワードプレスには「アイキャッチ画像」という機能が付いていて、ブログ記事の先頭に画像を簡単に掲載することができます。
今回はその「アイキャッチ画像」の入れ方をお伝えします。
そして、後半はブログ記事を書く際にSEO対策でプラスに働く方法をご紹介します。
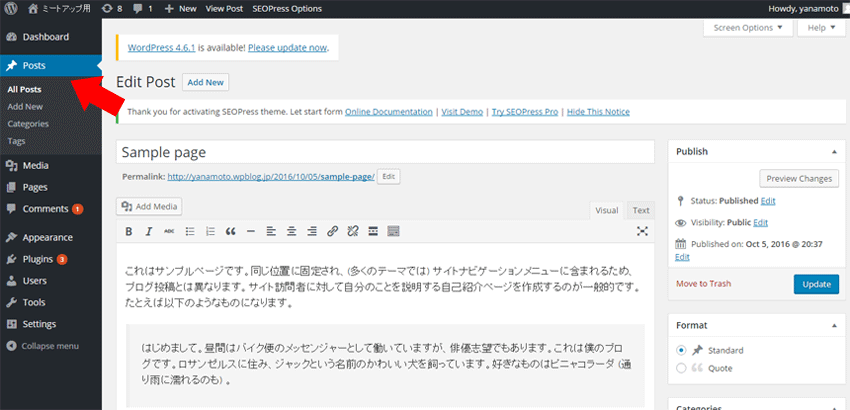
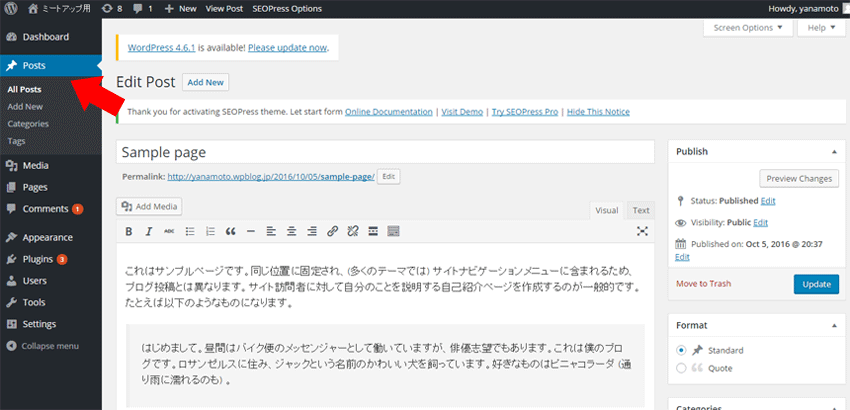
まず、「投稿」から「新規追加」をするか、今まで書いた記事を「編集」します。

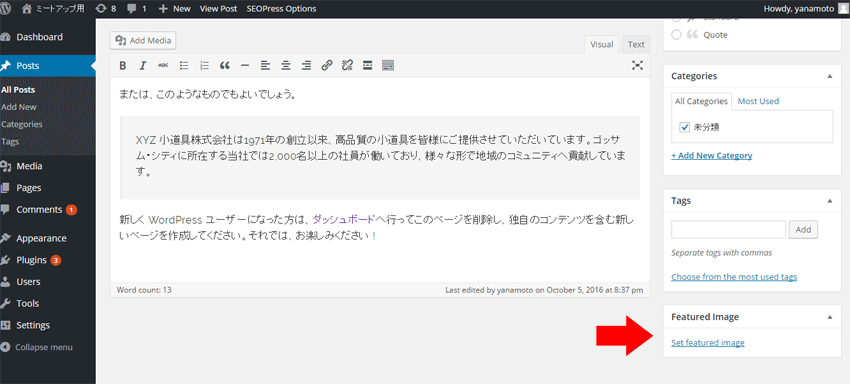
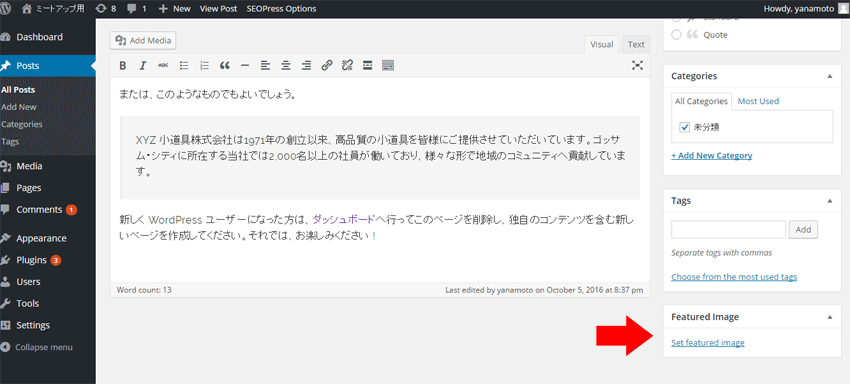
次に右下の「アイキャッチ画像を設定」ボタンを押します。

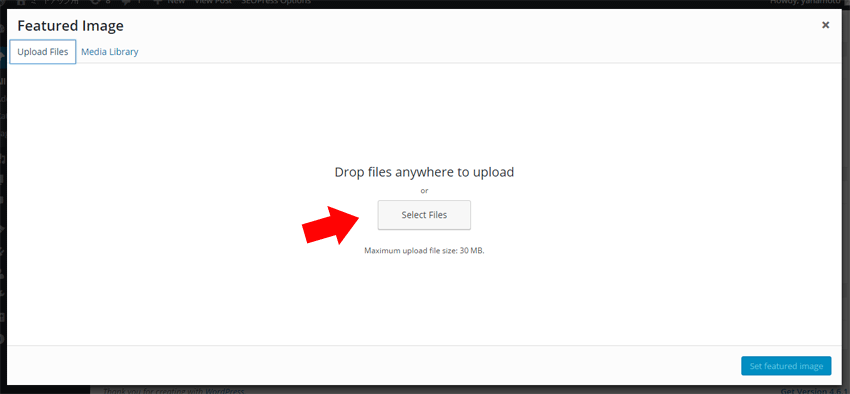
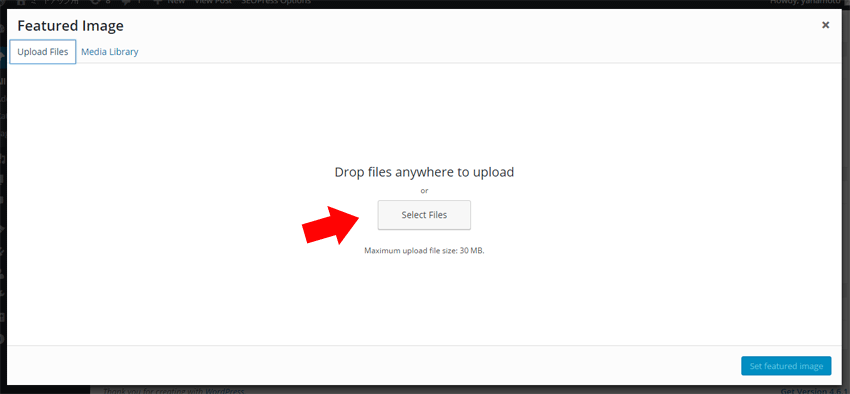
「ファイルをアップロード」ボタンから画像をアップします。

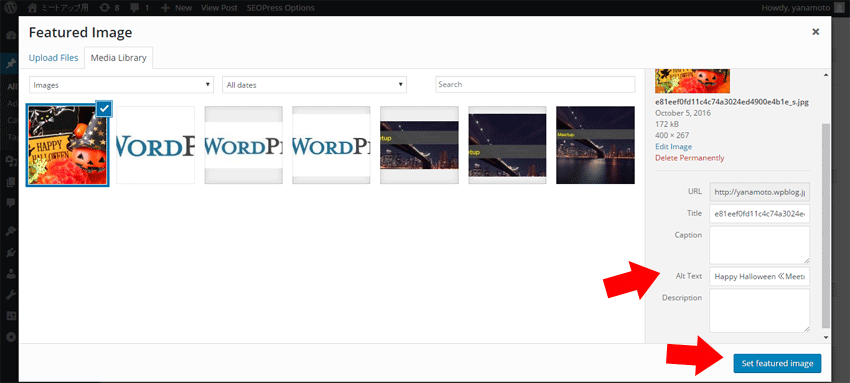
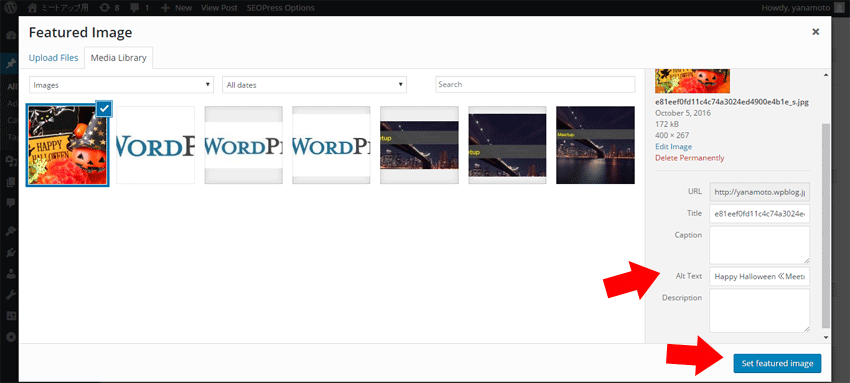
代替テキスト(alt)に、どのような画像なのかを文字で説明をします。
そして、後ほどご説明しますが、検索エンジンに引っかかるようなキーワードを含めます。

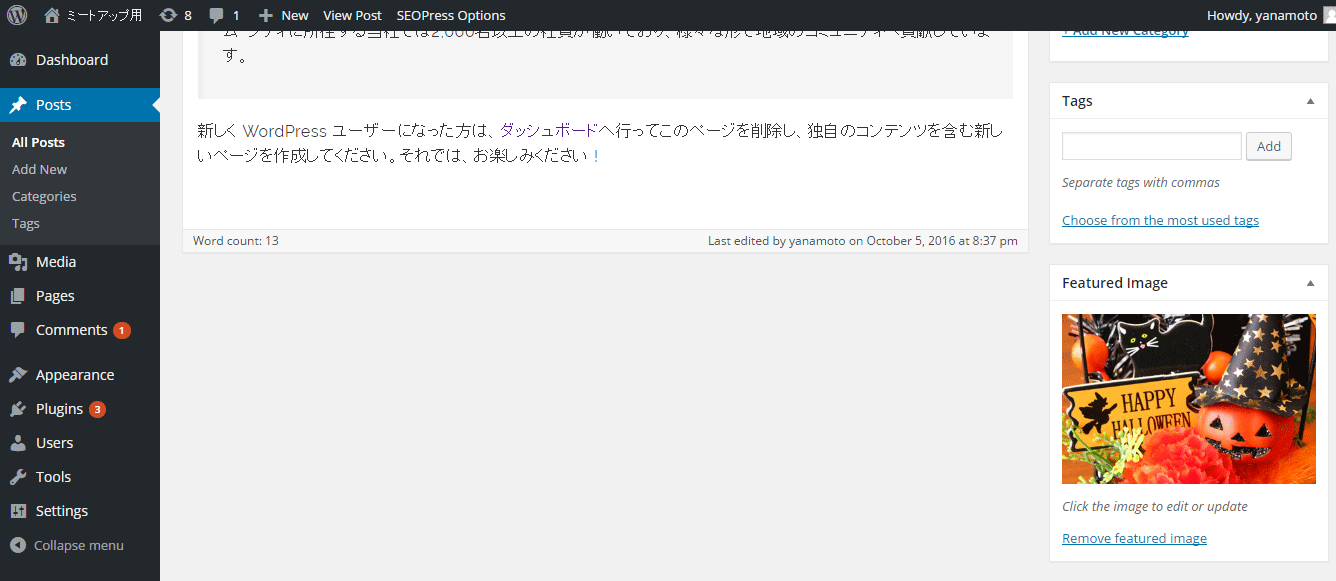
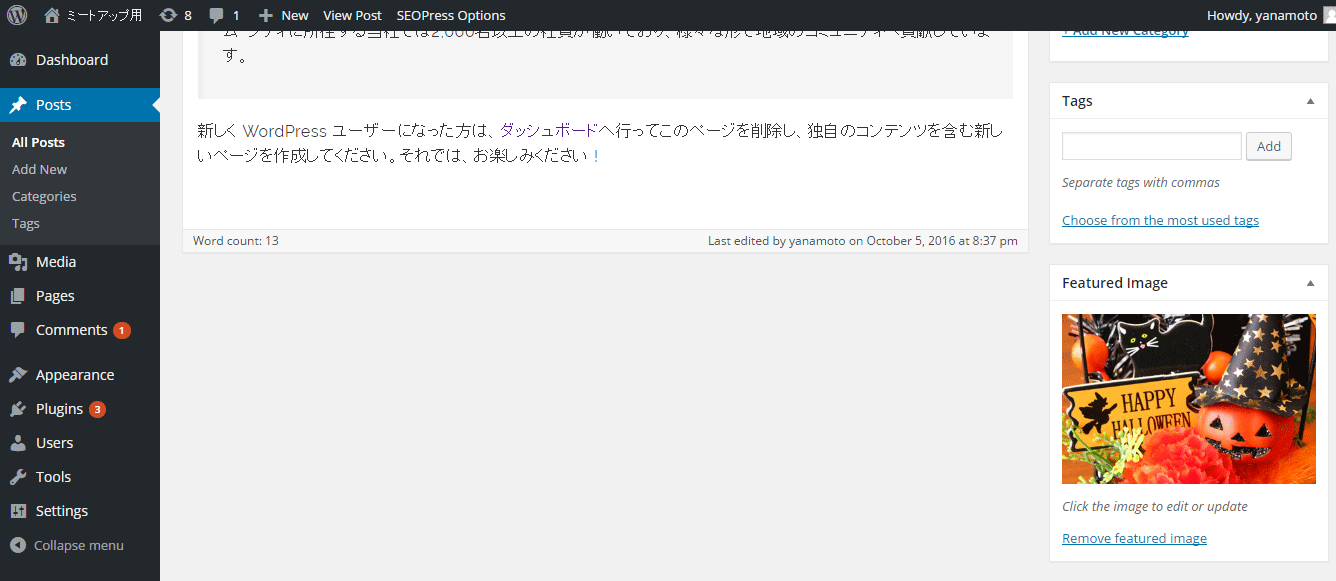
ハロウィーンのアイキャッチ画像を導入しました。

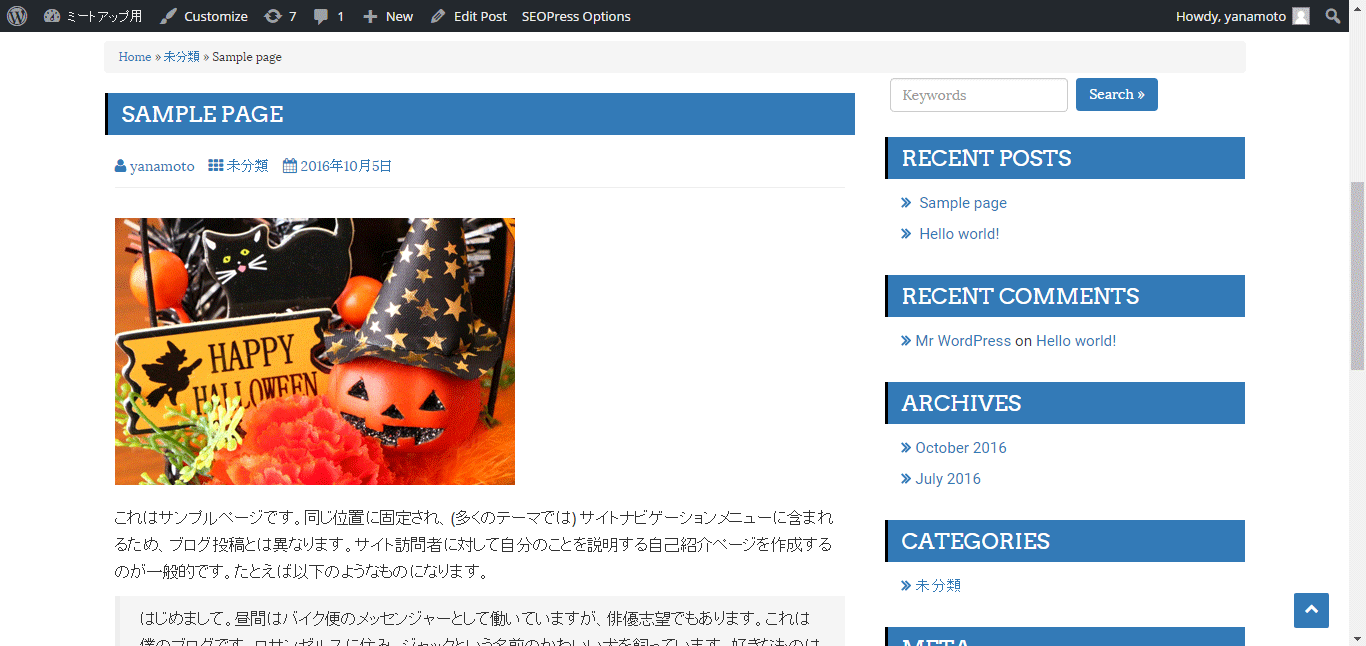
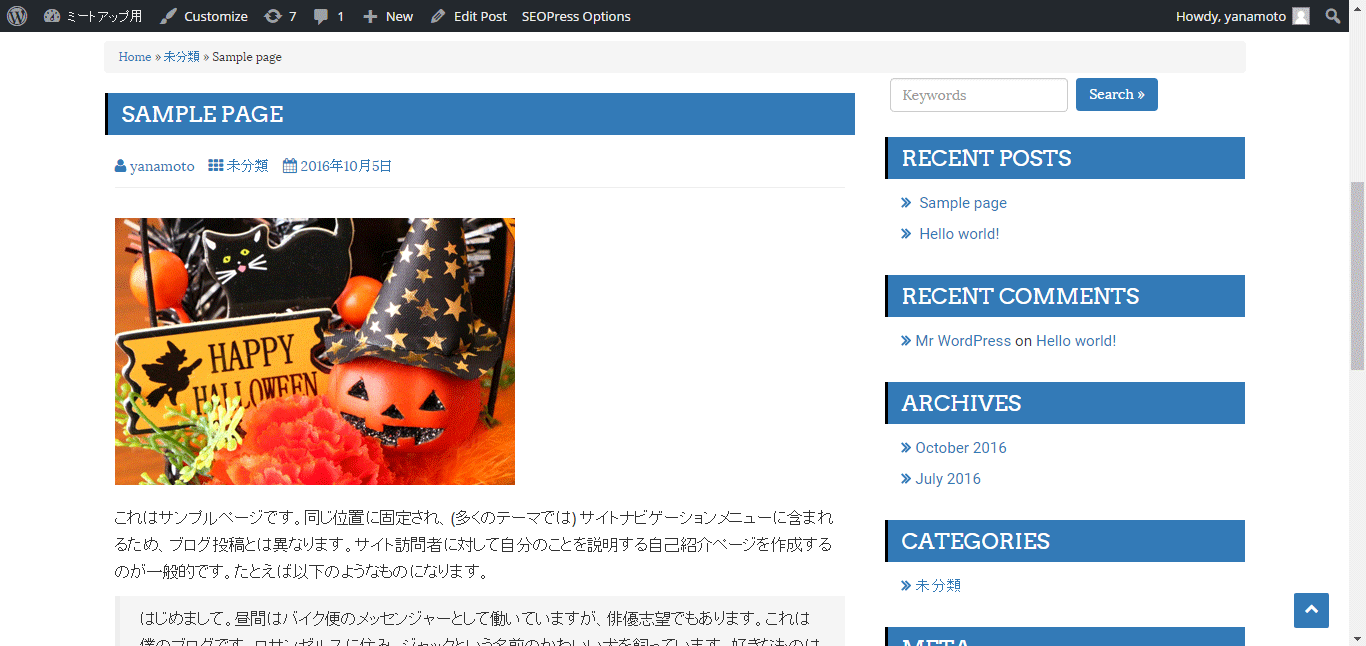
ブログの記事を見ると、アイキャッチ画像が表示されています。

このアイキャッチ画像はブログの記事だけでなく、ブログのトップページの記事リストにも表示されます。
ユーザーがブログのトップページを見た時に、画像を見て、直観的に読みたい記事をリストから選ぶこともできます。
ブログ記事を書く際には、SEO対策を意識して書くことをおすすめします。
SEO対策とは、ユーザーが検索エンジンで検索したキーワードで、検索リストの上位に表示させる手法のことを言います。
たとえば、渋谷のカフェを検索エンジンで探している人は、「渋谷 カフェ」で検索するのではないでしょうか。
ユーザーは検索リストの上の方から検索していくので、「渋谷 カフェ」で検索した時に、上の方に表示がされれば、たくさんのアクセスが見込まれます。
ただ、この「渋谷 カフェ」というキーワードですが、渋谷にはどれだけ多くのカフェがあるでしょう。
ものすごい多くのカフェがある中で、上位に表示させるのは非常に難しいと言えます。
そこで、ブログSEO対策が有効です。
キーワードは「渋谷 カフェ」だけではありません、「渋谷 カフェ コーヒー」、「渋谷 カフェ オシャレ」、「渋谷 レストランカフェ」・・・、など実はユーザーは様々な言葉で検索しているのです。
ブログの記事のタイトルに
「渋谷にあるオシャレなレストランカフェでハロウィーンイベントがあります!」
このような記事タイトルのブログを作成すれば、キーワードである、「渋谷 レストランカフェ オシャレ」などが含まれていますので、検索エンジンがこの言葉を拾って、検索リストに表示される可能性があります。
タイトルだけでなく、内容の部分にも少し、「レストランカフェ」や「オシャレ」という言葉を使います。(ただ、わざと入れすぎてはいけません。意識せず、普通に書けば、必ずタイトルと同じ言葉が含まれてきます。)
また、違う記事では、違うキーワードが含まれたタイトルで記事を書きます。
こうすれば、記事の分だけ検索エンジンがキーワードを拾って、様々なブログページが検索リストに表示されるようになります。
こうした、手法を「ロングテールSEO対策」と呼びます。Wikipediaがどんな言葉でも検索に引っかかってくるのはこれが理由です。
また、先ほどお伝えした、画像の代替テキスト、Altの部分には、ブログのタイトルで入れた同じキーワードを1、2個含めると有効的です。
記事を書く時には
・800文字以上で書くこと
・フェイスブックや外部ブログ、Twitterから直接ブログ記事にリンクを貼って、ユーザーにリンクからのアクセスを得ること
・違うホームページなどから記事をコピペしないこと
これらがポイントです。
また、ブログを書く時にはホームページと関係ないことは書かないようにします。
昨日見に行った映画の話題など、関係ないことを書くとSEO対策でマイナスに働きます。
今は業者にお金を払って、SEO対策が出来ない時代となりました。
是非、ユーザーに好まれるコンテンツを書いて、ブログSEO対策を実現しましょう。