--a
鬼は外!!!
福は内!!!!
a--
--b
はは、無邪気に豆まきか。
よし、参加してみるか。
a--
--a
ほら、隼人も早く!!
a--
--b
よしきた!!
あれ? 鬼がいないじゃないか??
a--
--y
鬼は外!!!
福は内!!!!
a--
--c
痛っ!!!
儚しさん、こっちに向かって豆投げたらだめだろ!!!
a--
--a
隼人、早くあなたも応戦しなさい!!
a--
--c
豆まきでケンカすな~~~~!!!!
a--
--a
投げてきたのは儚しの方よ!!!
a--
--a
いいから投げなさい、隼人!!!
北海道に飛ばされたいの??
a--
--c
よし、分かった!!!
ってなるか!!!!!
a--
--c
ほら、儚しさんも、ストップ、ストップ~~~!
a--
--y
ガ~~~~~~~~~~~~~。
a--
--c
寝るな~~~!!!!!
a--
--a
あれ実はわざとじゃないかしら。
a--
--b
さあ、Bootstrap講座をはじめるぞ!
a--
--b
前回はカラムについてだったよな。
a--
--a
思い出したわ。
カラムーチョね。
a--
--c
絶対覚えてないだろ。。。。。
a--
--b
今回はこのカラムのタイトルの一つ一つの手前に付いてるアイコンについてだ!!
a--

--a
このチェックマークのことね。
a--
--b
そう。今回はチェックマークを使ったけど、これ以外にもたくさんのアイコンが用意されているサイトがあるんだ。
a--
--a
隼人、早くそのサイトを教えなさい!!!!!
a--
--c
なんか、パターンみたいになってきたな。。。。
a--
--b
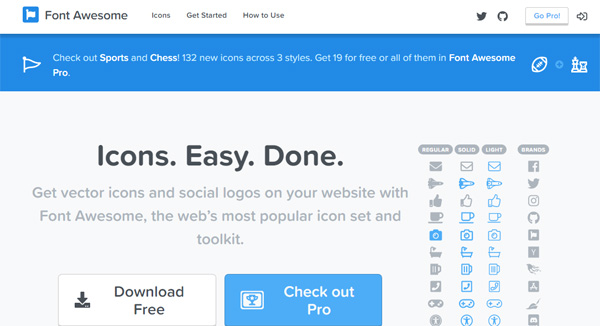
ずばり、名前は「フォント オーサム」!!!
(Font Awesome)
Font Awesomeで検索するとすぐに出てくるぞ。
a--
--a
おさむさんという人は知らないわ。
a--
--c
おさむさんじゃなくて、オーサム~~。。。。。オーサム!!!!!
a--
--a
2回言わなくても分かってるわよ。
a--

--b
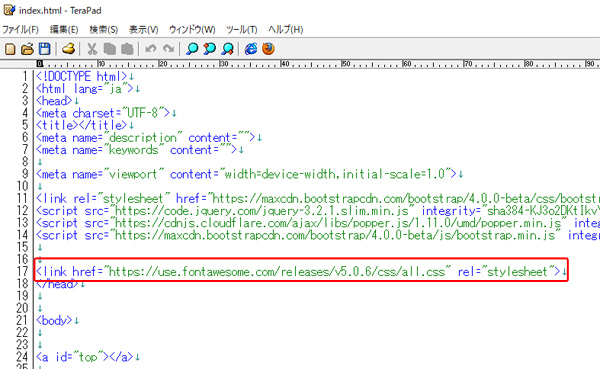
まずは、Bootstrapの時のように<head>部分にリンクを張ろう。
a--

<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
旧リンクはこちら:
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
※今後は最新を使うのがおすすめです。
--b
これでアイコンが使えるようになったぞ。
a--
--a
おっ、これだけでいいの??
簡単ね!
a--
--y
Bootstrapの時もそっだったけど、Font Awesomeもダウンロードして使うことも出来るのよ。
きっとまた別の回で説明があるわ。
a--
--a
鬼は外!!!
福は内!!!!
a--
--y
何!!!!!
鬼は外!!!
福は内!!!!
a--
--c
だから、攻撃やめ~~~~~い!!!!!!
a--

--b
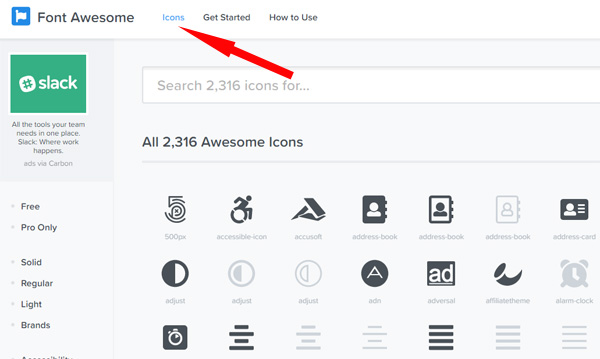
この上部の「Icons」というリンクをクリックするとアイコンを選べるページが出てくるんだ。
a--
--a
おお~~。たくさんあるわね。
a--
--b
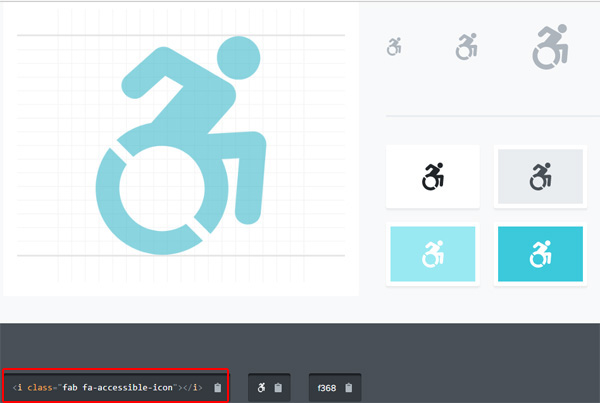
この中の一つをクリックしてみよう。
a--
--a
あら、タグが出てきたわ。
a--
--b
そうなんだ、Bootstrapと同じでclassが用意されていて、このclassを使うことでアイコンを入れることが出来るんだ。
a--
<i class="fab fa-accessible-icon"></i>

--b
今開いたアイコンに変更してみたぞ。
a--

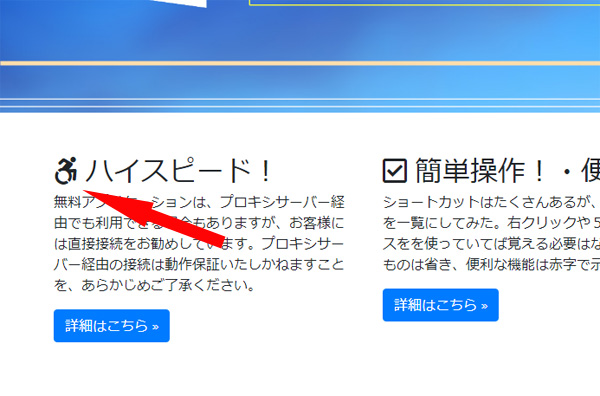
--a
変ったわ!!!!
アイコンが変わったわ!!!!!
a--
--b
ちなみに「ハイスピード」というタイトルとアイコンの間に半角スペースが空いていると思うけど、これは「&nbsp;」を入れることでスペースを作ることが出来るんだ。
※&は半角に!
a--
--a
これでタイトルは完了ね!!
a--
--b
そうだね、これでタイトルは出来上がったぞ!!
a--
--b
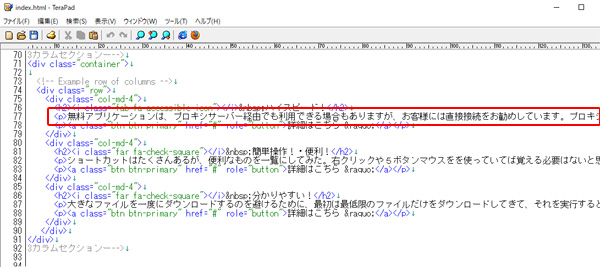
続いてその下の説明文のところだ。
a--
--y
説明文のところは簡単よ。<p>~<p>って言うのを使っているだけなの。
a--
--a
ピ~~~~~~!!!
反則!!!!
a--
--c
さっき、豆投げてた自分もな!!!!!
a--
--b
<p>タグはつまりパラグラフ。文字の段落を付ける時に使用するぞ。
a--

--b
今回はこのそれぞれの説明文を一つの文章の段落として、<p>~<p>で括っているんだ。
a--
--a
よし!!!
説明文まで完了!!!!
a--
--b
ページの半分くらいまで進んだな。
a--
--y
何が「よし!!!」よ。
ほんとうに分かってるのかしら。
a--
--a
鬼は外!!!
福は内!!!!
a--
--y
ガ~~~~~~~~~~~~~。
a--
--c
だから豆を投げない!!!!
儚しさんもすぐに寝ない!!!!!
a--
--a
鬼は外!!!
福は内!!!!
a--
--y
鬼は外!!!
福は内!!!!
a--
--c
お、おい、やめろ。。。。。。痛っ。。。。
え、なんで、、、、俺???
a--
b--
--f
節分。それは、季節の節目。
もう少しすると春を迎え、蕾から花が咲き、私の心のときめきも最高潮に達する。。。待ち遠しいわ。次の季節が。。。
a--
--z
ね??
バカなの??
a--